
In diesem Artikel wird hauptsächlich das mobile Front-End-Projekt der unteren Navigationsleiste vorgestellt, das auf Vue-Cli Vue-Router basiert. Das Projekt nutzt hauptsächlich Kenntnisse im Zusammenhang mit Flex-Layout und Ansichtsfenstern und hat den Zweck der Anpassung an jeden Terminalbildschirm erreicht. Freunde, die es brauchen, können sich auf
Der erste Schritt zum Erlernen von vue.js beziehen, um Fallstricke zu vermeiden
1. Installieren Sie zuerst das vue-cli-Gerüst
Keine weiteren Details, beziehen sich hauptsächlich auf die Vue-Straße, um die Grube zu erklimmen (1) - Verwenden Sie Vue-Cli, um das Projekt zu erstellen
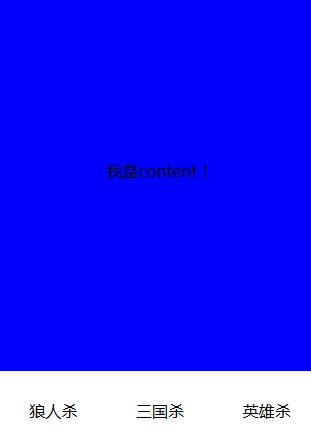
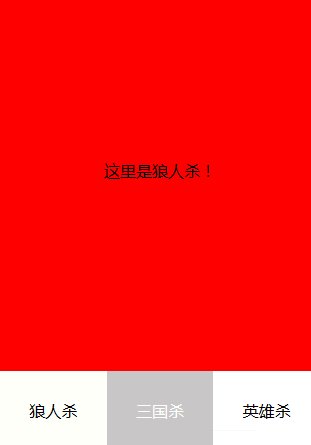
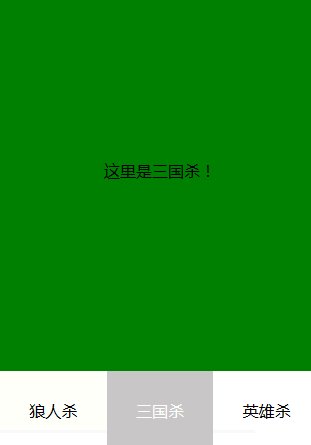
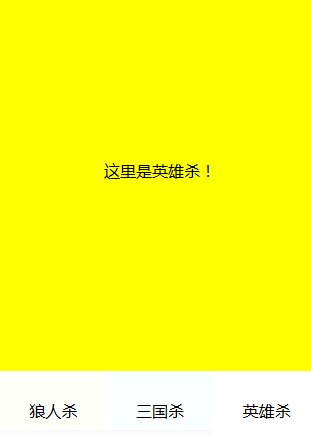
2. Projektpräsentationseffekt

Projektpräsentationswebsite: www.zhoupeng520.cn/index.html
Das Projekt nutzt hauptsächlich Kenntnisse im Zusammenhang mit Flex-Layout und Ansichtsfenstern, wodurch der Zweck der Anpassung an jeden Terminalbildschirm erreicht wurde
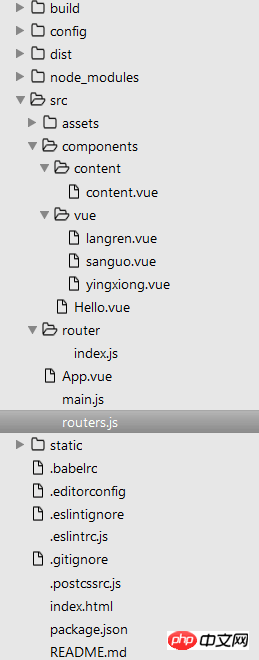
3. Das Hauptprojektverzeichnis

4 Der Hauptcode lautet wie folgt
(1) App.vue
<template>
<p id="app">
<router-view class="view"></router-view>
<p class="nav">
<router-link class="nav-item" to="/langren">狼人杀</router-link>
<router-link class="nav-item" to="/sanguo">三国杀</router-link>
<router-link class="nav-item" to="/yingxiong">英雄杀</router-link>
</p>
</p>
</template>
<script>
</script>
<style>
#app{
height: 100%;
display: flex;
flex-direction: column;
flex: 1;
}
.nav{
height: 80px;
line-height: 80px;
display: flex;
text-align: center;
}
.nav-item{
flex: 1;
text-decoration: none;
}
.nav-item:link,.nav-item:visited{
background-color: white;
color: black;
}
.nav-item:hover,.nav-item:active{
color: white;
background-color: #C8C6C6;
}
</style>(2)main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue';
import VueRouter from 'vue-router';
import router from './router';
import App from './App';
Vue.config.productionTip = false;
Vue.use(VueRouter);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '</App>',
render: h => h(App)
});(3)index.js //Dies ist die Routing-Konfiguration
Das kann sein direkt in main.js geschrieben oder in main )router.js
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
const router = new VueRouter({
routes: [{
path: '/langren',
component: require('../components/vue/langren.vue')
}, {
path: '/sanguo',
component: require('../components/vue/sanguo.vue')
}, {
path: '/yingxiong',
component: require('../components/vue/yingxiong.vue')
}, {
path: '/',
component: require('../components/content/content.vue')
}]
});
export default router;(5 )content.vue
import langren from './components/vue/langren.vue';
import sanguo from './components/vue/sanguo.vue';
import yingxiong from './components/vue/yingxiong.vue';
const routers = [
{
path: '/langren',
component: langren
},
{
path: '/sanguo',
component: sanguo
},
{
path: '/yingxiong',
component: yingxiong
}
];
export default routers;langren.vue / sanguo.vue / yingxiong.vue
(1) Da es für die es6-Grammatik verwendet wird, müssen Sie einige seiner grammatikalischen Regeln befolgen. , daher benötigen einige Codes eine zusätzliche Leerzeile am Ende, einige müssen Semikolons hinzufügen und andere müssen Leerzeichen hinzufügen. Nehmen Sie Änderungen gemäß dem Fehlerbericht vor (2) semi//indent//no-. Tabs-Fehlerbericht: Ändern Sie den Code in .eslintrc.js wie folgt und fügen Sie hauptsächlich die letzten paar Zeilen hinzu.
<template>
<p class="content"><p>我是content!</p></p>
</template>
<script type="text/ecmascript-6">
export default {};
</script>
<style lang="stylus" rel="stylesheet/stylus">
.content
height:100%
background:blue
flex:1
display:flex;
justify-content:center
align-items:center
</style>Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Detailliertes Beispiel für die Interaktion zwischen Servlet3.0 und reinem Javascript über AjaxSo ersetzen Sie Knotenelemente durch jQuery
Ausführliches Tutorial zur Verwendung von Angular CLI zum Generieren von Angular 5-Projekten
Das obige ist der detaillierte Inhalt vonVerwenden Sie Vue-Router, um die untere Navigationsleiste in Vue-Cli zu erstellen (ausführliches Tutorial).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie C-Sprachsoftware auf Chinesisch
So ändern Sie C-Sprachsoftware auf Chinesisch
 Einführung in den Eröffnungsort von Win8
Einführung in den Eröffnungsort von Win8
 Welche Datenkonvertierungsmethoden gibt es in Golang?
Welche Datenkonvertierungsmethoden gibt es in Golang?
 So zentrieren Sie die Webseite in Dreamweaver
So zentrieren Sie die Webseite in Dreamweaver
 So lösen Sie ungültige Syntax in Python
So lösen Sie ungültige Syntax in Python
 Checken Sie den virtuellen Standort auf DingTalk ein
Checken Sie den virtuellen Standort auf DingTalk ein
 So legen Sie ein geplantes Herunterfahren in UOS fest
So legen Sie ein geplantes Herunterfahren in UOS fest
 Nach dem Einschalten des Computers zeigt der Monitor kein Signal
Nach dem Einschalten des Computers zeigt der Monitor kein Signal




