
Im Folgenden werde ich Ihnen einen Artikel zur Lösung des Kompatibilitätsproblems der Easyui-Datums- und Zeitbox IE vorstellen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
Vor ein paar Tagen trat das Projekt in die letzte Vorbereitungsphase für den Start ein. Beim Test wurde plötzlich festgestellt, dass die mit dem Datetimebox-Plugin von easyui ermittelte Zeit nicht später als die aktuelle Zeit im IE abgerufen werden kann zur Zeit:
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
var d = date.getDate();
var h = date.getHours(); //获取当前小时数(0-23)
var mi = date.getMinutes(); //获取当前分钟数(0-59)
var s = date.getSeconds();
var result = y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d)
+ " " + (h < 10 ? '0' + h : h)
+ ":" + (mi < 10 ? '0' + mi : mi);
//console.log(result+"--第127行");
if(second==false){
} else {
result += ":" + (s < 10 ? '0' + s : s);
}
return result;
},
parser : function(s) {
var t = Date.parse(s);
if (!isNaN(t)) {
return new Date(t);
} else {
return new Date();
}
}
});Beim Testen von Mainstream-Browsern wie Google Chrome gibt es kein Problem. Die anfängliche Echozeit kann angezeigt und die Zeit ausgewählt werden. Aber bei der Verwendung von Internet Explorer stellte ich damals fest, dass ich die Uhrzeit nicht auswählen konnte und das angezeigte Datum falsch war, es war immer die aktuelle Uhrzeit. Nach langem Debuggen stellte ich fest, dass der IE-Browser die parse()-Methode von js nicht unterstützt. Die Methode parse() analysiert das Datum und wandelt es in Millisekunden des Datums um.
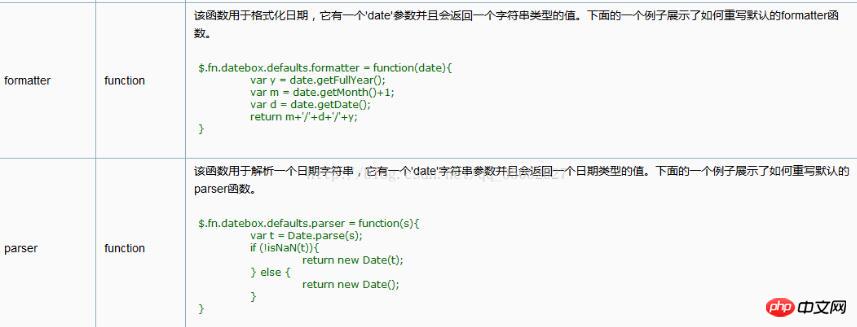
Formatter ist das Format zum Formatieren von Datumsangaben. Der Parser analysiert Ihr formatiertes Datum. Informationen zur spezifischen Schreibmethode finden Sie in dem von mir erfassten API-Diagramm:

Da Parse nicht in IE~ As verwendet werden kann Dies führt dazu, dass das formatierte Datum und die Uhrzeit im IE nicht analysiert und angezeigt werden können. Das Folgende ist der Code, den ich selbst geändert habe:
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
var h = date.getHours();
var min = date.getMinutes();
return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d)+' '+(h<10?('0'+h):h)+':'+min;
},
parser : function(s) {
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}
});formatter Das formatierte Datum ist xxxx-xx-xx xx:x. Daher werden beim Parsen unten Datum und Uhrzeit zunächst durch das Leerzeichen dazwischen getrennt. ss[0]==xxxx-xx-xx, ss[1]==xx:xx. Teilen Sie sie in diesem Fall durch - und: in Zahlen auf. In diesem Fall kann das richtige Datumsformat zurückgegeben werden, indem Sie es direkt in die Parameter von new Date()~~ schreiben. Nach dem Testen ist es mit diesem Betrug perfekt kompatibel IE. Browser.
Als ich sie heute verwendete, entdeckte ich plötzlich einen Fehler in dieser Methode, d ein leeres Urteil:
if(s==""){
return new Date();
}else{
//alert(s);
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}Hier ist zu beachten, dass s ein String-Typ ist~Sie können also nicht s==null verwenden, um die Beurteilungsbedingung festzulegen~
Das Obige habe ich zusammengestellt. Ich hoffe, es wird in Zukunft für alle hilfreich sein.
Verwandte Artikel:
Vue-Imitation der QQ-Komponentenfunktion zum Löschen der linken Folie
Lösung für den Konflikt zwischen Touchstart-Ereignis und Klickereignis in JS
Das obige ist der detaillierte Inhalt vonSo lösen Sie das praktische Problem der EasyUI-Datums-/Uhrzeitbox, d. h. die Kompatibilität (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 So erstellen Sie eine GIF-Animation in PS
So erstellen Sie eine GIF-Animation in PS
 So verwenden Sie debug.exe
So verwenden Sie debug.exe
 Welche Big-Data-Speicherlösungen gibt es?
Welche Big-Data-Speicherlösungen gibt es?
 Antiviren Software
Antiviren Software
 Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0




