
In diesem Artikel wird hauptsächlich die Online-Funktion zum Zuschneiden von Bildern vorgestellt, die auf der Kapselung von Vue basiert. Sie ist sehr gut und hat einen Referenzwert.
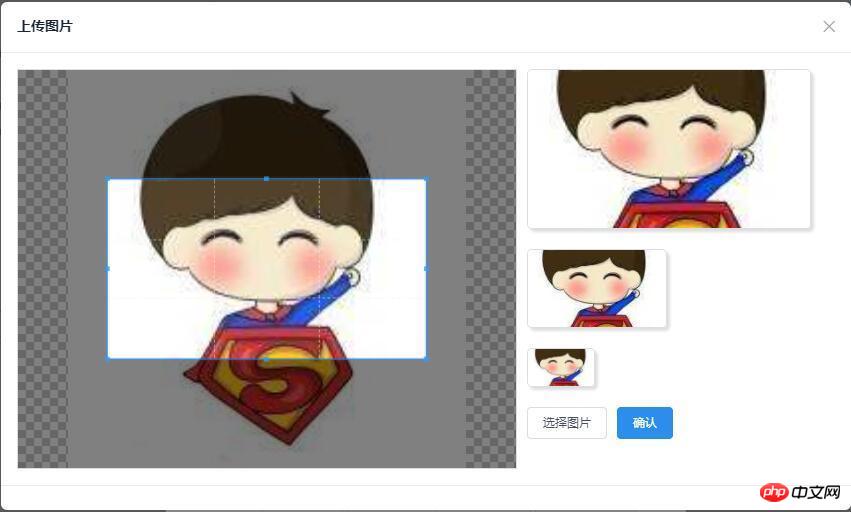
Das Rendering ist wie unten gezeigt.

github:demo download
cropper.js
github:cropper.js
Offizielle Website (Demo)
cropper.js-Installation
npm- oder Bower-Installation
npm install cropper # or bower install cropper
Klon-Download: Adresse herunterladen
Git-Klon https://github.com/fengyuanchen/cropper.git
Referenz Cropper.js
Hauptsächlich Verweis auf die beiden Dateien „cropper.js“ und „cropper.css“
<script src="/path/to/jquery.js"></script><!-- jQuery is required --> <link href="/path/to/cropper.css" rel="external nofollow" rel="stylesheet"> <script src="/path/to/cropper.js"></script>
Hinweis: Die jquery-Datei muss eingeführt werden, bevor Sie das Plug-in „cropper.js“ verwenden können
Einfach zu verwenden
Erstellen Sie den p-Container für Screenshots
<!-- Wrap the image or canvas element with a block element (container) --> <p>  </p>
Fügen Sie den Stil des Containers hinzu und lassen Sie das Bild den gesamten Container füllen (sehr wichtig)
/* Limit image width to avoid overflow the container */
img {
max-width: 100%; /* This rule is very important, please do not ignore this! */
}Rufen Sie die Methode „cropper.js“ auf, um die Screenshot-Steuerung zu initialisieren
$('#image').cropper({
aspectRatio: 16 / 9,
crop: function(e) {
// Output the result data for cropping image.
console.log(e.x);
console.log(e.y);
console.log(e.width);
console.log(e.height);
console.log(e.rotate);
console.log(e.scaleX);
console.log(e.scaleY);
}
});Weitere detaillierte APIs finden Sie unter: github:cropper.js
Eingekapselt in eine Vue-Komponente
Erforderlich für das Packen in eine Vue-Komponente. Probleme gelöst
cropper.js bezogen
Klicken Sie auf das Eingabefeld „Simulieren“, um Bilder auszuwählen und Format- und Größenbeschränkungen für die ausgewählten Bilder festzulegen
Bildzuschnitt erneut auswählen
Zuschnitt bestätigen und Bildinformationen im Base64-Format erhalten
Vue-bezogen
Kommunikationsprobleme zwischen Nicht-Eltern-Kind-Komponenten
Eingabefeld simulieren, Bilder auswählen und Format- und Größenbeschränkungen auferlegen ausgewählte Bilder
Erstellen Sie ein verstecktes Eingabe-Tag. Simulieren Sie dann das Klicken auf diese Eingabe, um die Funktion zum Auswählen von Bildern zu erreichen
<!-- input框 --> <input id="myCropper-input" type="file" :accept="imgCropperData.accept" ref="inputer" @change="handleFile"> //模拟点击 document.getElementById('myCropper-input').click();
Binden Sie eine Methode zur Überwachung von Inhaltsänderungen an die Eingabe und erhalten Sie die hochgeladene Datei und führen Sie eine Format- und Größenüberprüfung durch Sie werden auf jeden Fall vor dem Problem stehen, das Bild erneut auswählen zu müssen, und dann werden Sie vor dem Problem stehen, wie Sie den Zuschneiderahmen ersetzen. Für das Bild im obigen Schritt haben wir nach der Auswahl des Bildes die Hauptinformationen des Bildes über FileRender erhalten ( )-Methode. Jetzt müssen wir die Zuschneidebox neu erstellen, um das Problem zu lösen. Sehen Sie sich die offizielle Demo von Cropper.js an und stellen Sie fest, dass die Methode zum dynamischen Hinzufügen eines Zuschneidecontainers für den Betrieb verwendet wird die offizielle Umsetzung.
// imgCropperData: {
// accept: 'image/gif, image/jpeg, image/png, image/bmp',
// }
handleFile (e) {
let _this = this;
let inputDOM = this.$refs.inputer;
// 通过DOM取文件数据
_this.file = inputDOM.files[0];
// 判断文件格式
if (_this.imgCropperData.accept.indexOf(_this.file.type) == -1) {
_this.$Modal.error({
title: '格式错误',
content: '您选择的图片格式不正确!'
});
return;
}
// 判断文件大小限制
if (_this.file.size > 5242880) {
_this.$Modal.error({
title: '超出限制',
content: '您选择的图片过大,请选择5MB以内的图片!'
});
return;
}
var reader = new FileReader();
// 将图片将转成 base64 格式
reader.readAsDataURL(_this.file);
reader.onload = function () {
_this.imgCropperData.imgSrc = this.result;
_this.initCropper();
}
}Zuschneiden bestätigen und Bildinformationen im Base64-Format erhalten// 初始化剪切
initCropper () {
let _this = this;
// 初始化裁剪区域
_this.imgObj = $('');
let $avatarPreview = $('.avatar-preview');
$('#myCropper-workspace').empty().html(_this.imgObj);
_this.imgObj.cropper({
aspectRatio: _this.proportionX / _this.proportionY,
preview: $avatarPreview,
crop: function(e) {
}
});
}
let $imgData = _this.imgObj.cropper('getCroppedCanvas') imgBase64Data = $imgData.toDataURL('image/png');
Kommunikation Probleme zwischen nicht übergeordneten und untergeordneten Komponenten
In früheren Projekten wurden häufig Kommunikationsparameter zwischen übergeordneten und untergeordneten Komponenten verwendet, im Allgemeinen unter Verwendung von zwei Methoden
Platzieren Sie Parameter im Router und erhalten Sie sie dann durch Aufrufen von route.params.xxx oder route.query.xxxKommunikation über Requisiten
Hier verwenden wir eventBus für die Komponentenkommunikation zwischen
Schritte
1. Deklarieren Sie eine Buskomponente für die B-Komponente, um Parameter an die A-Komponente zu übergeben.
// 构造上传图片的数据
let formData = new FormData();
// 截取字符串
let photoType = imgBase64Data.substring(imgBase64Data.indexOf(",") + 1);
//进制转换
const b64toBlob = (b64Data, contentType = '', sliceSize = 512) => {
const byteCharacters = atob(b64Data);
const byteArrays = [];
for(let offset = 0; offset < byteCharacters.length; offset += sliceSize) {
const slice = byteCharacters.slice(offset, offset + sliceSize);
const byteNumbers = new Array(slice.length);
for(let i = 0; i < slice.length; i++) {
byteNumbers[i] = slice.charCodeAt(i);
}
const byteArray = new Uint8Array(byteNumbers);
byteArrays.push(byteArray);
}
const blob = new Blob(byteArrays, {
type: contentType
});
return blob;
}
const contentType = 'image/jepg';
const b64Data2 = photoType;
const blob = b64toBlob(b64Data2, contentType);
formData.append("file", blob, "client-camera-photo.png")
formData.append("type", _this.imgType)2 die Buskomponente in Komponente A und überwacht ihre Parameteränderungen in Echtzeit//bus.js
import Vue from 'vue';
export default new Vue();
// A.vue
import Bus from '../../components/bus/bus.js'
export default {
components: { Bus },
data () {},
created: function () {
Bus.$on('getTarget', imgToken => {
var _this = this;
console.log(imgToken);
...
});
}
}
vue-$on
vue-$emitvue.js road (4) – eventBus in vue2.0s implementiert die Kommunikation zwischen Geschwisterkomponenten
Vollständiger Code des Vue-Bildes Auswahl- und Screenshot-Plug-in
// B.vue // 传参 Bus.$emit('getTarget', imgToken);
github: lucaljxDas Obige habe ich für Sie zusammengestellt, ich hoffe, dass es so ist in Zukunft für alle hilfreich sein. Verwandte Artikel:
So implementieren Sie die JavaScript-Navigationsleiste Detaillierte Erklärung vom Kauf eines Domainnamens bis zur Verwendung von pm2 zum Bereitstellen eines Knotens .js-Projekt Der gesamte ProzessInstanz des dynamischen Hinzufügens einer Option zur Laui-Auswahl
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Cropper.js, um Vue zu kapseln und die Funktion der Online-Bildzuschneidekomponente zu implementieren (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




