
In diesem Artikel wird hauptsächlich der Vue-Slot vorgestellt, um die von der übergeordneten Komponente in der untergeordneten Komponente übergebene Vorlage anzuzeigen. Freunde, die sie benötigen, können darauf verweisen
Die übergeordnete Komponente gibt nicht das Slot-Attribut und den Standard an ist Standard
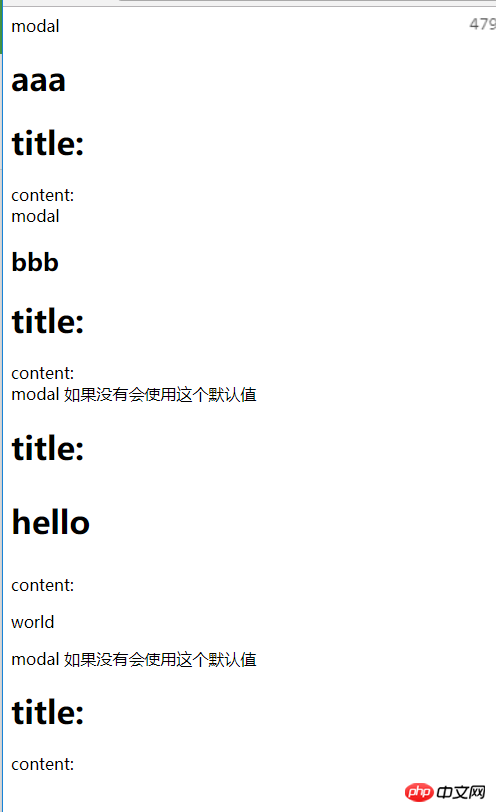
Sie können den Standardwert im Steckplatz verwenden, wenn die übergeordnete Komponente den entsprechenden Steckplatz nicht passiert, wird der Standardwert angezeigt

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="vue.js" charset="utf-8"></script>
</head>
<body>
<p id="app">
<modal>
<!-- 调用父组件的方法 -->
<h1 @click='click'>aaa</h1></modal>
<modal>
<h2>bbb</h2></modal>
<modal>
<!-- 使用slot设置模板中的名字,会插入到指定的slot中 -->
<p slot='title'>hello</p>
<p slot='content'>
world
</p>
</modal>
<modal></modal>
</p>
<template id="modal">
<!-- 使用slot在子组件中显示父组件传过来的模板 -->
<p>
modal
<slot name='default'>如果没有会使用这个默认值</slot>
<h1>
title:
<slot name='title'>
</slot>
</h1>
content:
<slot name='content'></slot>
</p>
</template>
<script type="text/javascript">
let modal = {
template: '#modal'
}
new Vue({
el: '#app',
components: {
// es 简写 ,只写一个的意思为
// modal:modal
modal
},
methods: {
click() {
console.log('aaa')
}
}
})
</script>
</body>
</html>Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Wie implementiert man die Wertübergabe und die URL-Codierungskonvertierung in JS-Formularen?
Wie implementiert man die Scroll-Methode auf der mobilen Seite in Vue?
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen Slot in Vue, um die von der übergeordneten Komponente übergebene Vorlage in der untergeordneten Komponente anzuzeigen (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 Was tun, wenn Linux beim Ausführen einer Datei „Keine solche Datei oder kein solches Verzeichnis' anzeigt?
Was tun, wenn Linux beim Ausführen einer Datei „Keine solche Datei oder kein solches Verzeichnis' anzeigt?
 Konvertieren Sie Text in einen numerischen Wert
Konvertieren Sie Text in einen numerischen Wert
 Was bedeutet es, einen Drucker offline zu verwenden?
Was bedeutet es, einen Drucker offline zu verwenden?
 Wie funktioniert ein Schalter?
Wie funktioniert ein Schalter?
 Was sind die MySQL-Update-Anweisungen?
Was sind die MySQL-Update-Anweisungen?
 C#-Tutorial
C#-Tutorial




