
In diesem Artikel werden hauptsächlich relevante Informationen zum Abrufen von Wetterinformationen mit PHP Ajax JavaScript Json vorgestellt
Um Ihrer Website eine Wettervorhersagefunktion hinzuzufügen, ist dies eine sehr häufige Vorgehensweise Anforderung, und es ist nicht schwer, sie umzusetzen. Heute werde ich ein paar einfache Methoden vorstellen.
Nutzung von Diensten von Drittanbietern
Mit Hilfe von http://www.tianqi.com/plugin/Online-Wetterdienst gibt es eine so einfache Möglichkeit, Sie können unsere Anzeigeform anpassen, um die Funktion der Wettervorhersage hinzuzufügen.
Ein einfaches Beispiel finden Sie unten:
Kopieren Sie den Code Der Code lautet wie folgt:
<iframe width="420" scrolling="no" height="60" frameborder="0" allowtransparency="true" src="http://i.tianqi.com/index.php?c=code&id=12&icon=1&num=5"></iframe>
Indirekte Methode
Man sagt, dass man Wetterinformationen indirekt erhält, weil es für uns persönlich unmöglich ist, selbst Satelliten zu starten oder einen Dienst aufrechtzuerhalten, der so viel Berechnung erfordert wie die Wettervorhersage von. Wir tun dies mit Hilfe von Datenschnittstellen, die von anderen Websites bereitgestellt werden.
Ideen
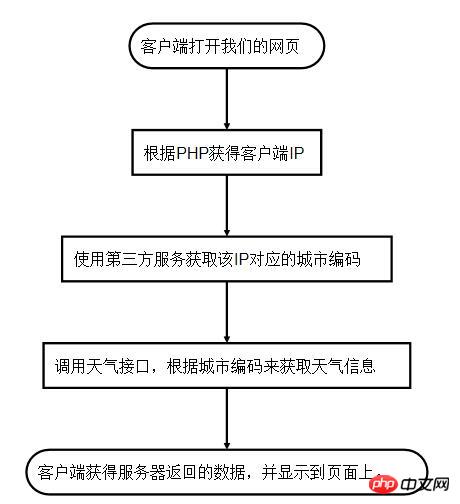
Da die Eigenschaften von Ajax selbst bestimmen, dass es keine domänenübergreifenden Anfragen stellen kann, müssen wir PHP verwenden, um die Proxy-Funktion auszuprobieren. Die konkrete Idee lautet wie folgt:

Der Client öffnet unsere Webseite und erhält die Client-IP gemäß PHP. Verwenden Sie einen Drittanbieterdienst, um den entsprechenden Stadtcode zu erhalten Rufen Sie die Wetterschnittstelle auf und berechnen Sie sie gemäß dem Stadtcode. Holen Sie sich die vom Server zurückgegebenen Daten und zeigen Sie sie auf der Seite an.
Verwendete Dienste
Das Folgende ist eine gemeinsame Schnittstelle, die wir verwenden
•IP zur Stadt: „http://ip.taobao.com/service/getIpInfo .php?ip=XXX“
•Zeigen Sie den Code der entsprechenden Stadt an: http://blog.csdn.net/anbowing/article/details/21936293
•Zugriff auf die Wetterschnittstelle, um Daten zu erhalten: „http ://www.weather.com.cn/adat/sk/".$city_id."html"
Im Folgenden sind einige gute Schnittstellen-Websites aufgeführt.
• Vollständige Liste der Wetter-API-Schnittstellen
Implementierungscode
Die Implementierung des Codes ist in drei Schritte unterteilt. Schreiben Sie es einfach gemäß unserer vorherigen Logik.
• Holen Sie sich die Stadt, die der Client-IP entspricht
<?php
header("Content-Type:text/json;charset=utf-8");
// ajax 自身特性决定其不能跨域请求,所以使用php的代理模式来实现垮与请求
//$url = 'http://www.weather.com.cn/adat/sk/101010100.html';
// 1.获取文本内容信息;2获取url对应的数据
//$data = file_get_contents($url);
//echo $data;
/////////////////////////////////////思路一
// ip-->>城市----->>>城市代码----->>>> 天气信息
// 获取ip对应的城市信息,以及编码 http://ip.taobao.com/service.getIpInfo.php?ip=60.205.8.179
// 通过编码获得天气信息 http://www.weather.com.cn/adat/sk/编码.html
$client_ip = "60.205.8.179";//$_SERVER['REMOTE_ADDR'];
$url = "http://ip.taobao.com/service/getIpInfo.php?ip="."$client_ip";
$result = file_get_contents($url);
echo $result;
/////////////////////////////////////思路二
?>Auf dem Client sehen wir
<script>
function getcitycode(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
//alert(xhr.responseText);
eval('var citycode='+xhr.responseText);
alert(citycode.data.city);
}
}
xhr.open('get','./getcityid.php');
xhr.send(null);
}
</script> •Fordern Sie den Stadtcode vom Server an und übergeben Sie ihn an die Wetterschnittstelle.
<?php $city_id = $_GET['city']; //print_r($GET); 调用数据库代码逻辑,查找到对应的城市的城市编码 只需要从我们实现存储好的城市表中警醒查找即可。而且城市编码的表基本上不发生变化,我们可以稳定的使用。 $weather_url = "http://www.weather.com.cn/adat/sk/".$city_id."html"; $weather = file_get_contents($weather_url); echo $weather; ?>
Front-End-vollständiger Code
获取天气信息 <script> function getinfo(){ var ajax = new XMLHttpRequest(); ajax.onreadystatechange = function(){ if(ajax.readyState==4){ alert(ajax.responseText); eval("var data=" + ajax.responseText); alert(data); document.getElementById("city").innerHTML =data.weatherinfo.city; document.getElementById("cityid").innerHTML =data.weatherinfo.cityid; document.getElementById("temp").innerHTML =data.weatherinfo.temp; document.getElementById("WD").innerHTML =data.weatherinfo.WD; document.getElementById("WS").innerHTML =data.weatherinfo.WS; document.getElementById("SD").innerHTML =data.weatherinfo.SD; document.getElementById("time").innerHTML =data.weatherinfo.time; } } ajax.open('get','./getinfo.php'); ajax.send(null); } </script>获取城市代码
<script> function getcitycode(){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState==4){ //alert(xhr.responseText); eval('var citycode='+xhr.responseText); alert(citycode.data.city); } } xhr.open('get','./getcityid.php'); xhr.send(null); } </script>点击按钮获取天气信息
城市名称
城市代码
当前温度
风向
风速
湿度
更新时间
Zusammenfassung
Es ist eigentlich nicht schwierig, Ihrer Website eine Wettervorhersagefunktion hinzuzufügen. Vielleicht gibt es einen einfacheren Weg, und das ist nur ein Prozess, bei dem man etwas Neues beginnt.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich sein wird.
Verwandte Empfehlungen:
PHP-Präzisionsberechnungsfunktion
php implementiert die Beurteilung, ob dies der Fall ist ist eine Ajax-Anfrage. Die Methode
php implementiert die Methode zum Abrufen aller Daten zwischen dem Start- und Enddatum
Das obige ist der detaillierte Inhalt vonPHP Ajax JavaScript Json implementiert eine Methode zum Abrufen von Wetterinformationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




