
Dieses Mal zeige ich Ihnen, wie Sie das vorlagengesteuerte Angular-Formular bedienen und welche Vorsichtsmaßnahmen für den Betrieb des vorlagengesteuerten Angular-Formulars gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an .
Ich werde nicht näher auf die Bedeutung von Formularen eingehen, die die bidirektionale Datenbindung, Überprüfung, Statusverwaltung usw. unterstützen.
Benutzereingaben abrufen
<p class="container-fluid login-page"> <h1>Angular表单</h1> <form class="login-area"> <p class="form-group"> <input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p> <p class="form-group"> <input class="form-control"type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"> </p> <p class="form-group"> <button type="submit" class="btn btn-block btn-success">登录</button> </p> </form> </p>
Wenn Sie das obige einfache Formular haben, unabhängig von den Vor- und Nachteilen, wie können Sie die Formulardaten abrufen? Schauen wir uns zunächst zwei einfache und grobe Methoden an
1) Ereignis-$event-Methode
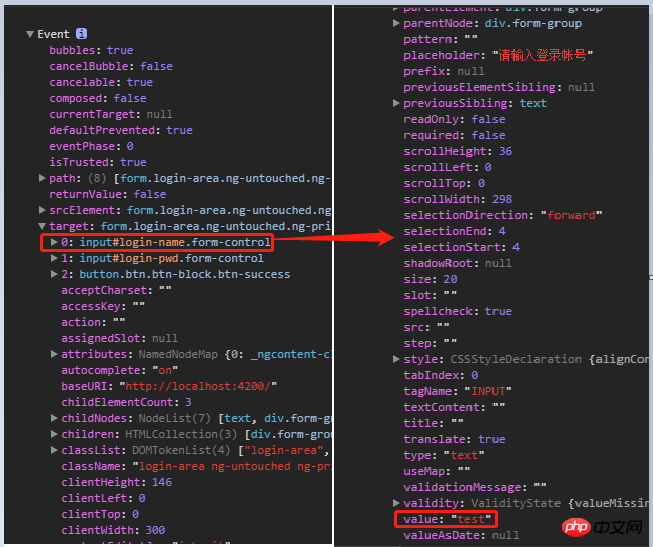
Wenn Sie auf ein Ereignis warten, übergeben Sie die gesamte Ereignisnutzlast $event an event Behandelt die Funktion , die verschiedene Informationen über das Auslöseelement enthält. Hier hören wir das Submit-Ereignis des Formularelements ab, übergeben die gesamten Formularinformationen an die Verarbeitungsfunktion und drucken sie aus
<form class="login-area" (submit)="testInput($event)">
testInput ( _input: any) {
console.dir(_input);
}Überprüfen Sie nach dem Auslösen des Submits die Ergebnisse. Es sieht sehr vertraut aus. Es handelt sich um ein Ereignis in der herkömmlichen Methode. Es ist unnötig zu erwähnen, dass das Ziel das Formularelement ist und dann das Eingabeunterelement lokalisiert und der entsprechende Wert ermittelt wird.

Um den Wert der Eingabe zu erhalten, übergeben wir viele nutzlose Informationen. Die Verarbeitungsfunktion kümmert sich nicht um die Position, Attribute usw. des Elements überhaupt braucht es nur den Wert. Daher ist diese Methode nicht ratsam
2) Vorlagenreferenzvariablen
Sie können Vorlagenreferenzvariablen (#var) in Angular verwenden, um DOM-Elemente/Angular-Komponenten/Anweisungen zu referenzieren . Normalerweise stellt die Vorlagenreferenzvariable das deklarierte Element dar. Natürlich kann der Zeiger auch so geändert werden, dass er Angular-Anweisungen darstellt (z. B. die später verwendeten ngForm-Anweisungen und ngModel-Anweisungen).
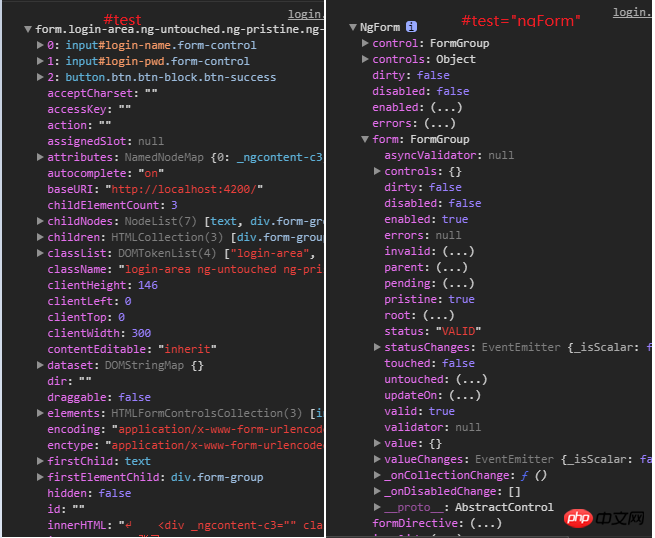
// 模版引用变量代表Form元素 <form class="login-area" #test (submit)="testInput(test)"> // 模版引用变量代表ngForm指令 <form class="login-area" #test="ngForm"(submit)="testInput(test)">
Sie können den Unterschied auf dem Bild unten sehen. Das erste ist das gleiche wie $event.target, das ein DOM-Element ist; das zweite ist die ngForm-Anweisung, die den Wert und den Status verfolgen kann jedes Steuerelements (haben Sie es eingegeben? Wurde die Überprüfung bestanden? usw.), was später ausführlich erläutert wird

Wenn wir also direkt die Referenzvariable der Vorlage verwenden, um Wenn wir uns auf das Eingabeelement beziehen, können wir das Eingabeelement direkt im Vorlagenwert übergeben, ohne die gesamten Elementinformationen zu übergeben. Auch diese Methode ist nicht gut. Sie muss durch ein Ereignis ausgelöst werden, bevor sie übergeben werden kann
<form class="login-area" (submit)="testInput(test.value)"> <p class="form-group"> <input class="form-control" #test type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p>
Hinweis: Der Gültigkeitsbereich der Vorlagenreferenz Variable ist die gesamte Vorlage, also im selben Vorlage, es kann nicht denselben Namen geben. Die Vorlagenreferenzvariable
dient nur zum Verständnis dieser beiden Möglichkeiten zum Abrufen von Formulardaten, da Angular zwei bessere Möglichkeiten zum Erstellen von Formularen bietet – vorlagengesteuerte Formulare und modellgesteuerte Formulare
Vorlagengesteuertes Formular
Wie der Name schon sagt, verwendet es HTML-Vorlagen + professionelle Formularanweisungen zum Erstellen von Formularen. Um vorlagengesteuerte Formulare zu verwenden, denken Sie daran, FormsModule zuerst in das Anwendungsmodul zu importieren. Erklären Sie die folgenden Punkte:
1. Vorlagengesteuerte Formulare verwenden die [(ngModel)]-Syntax für die bidirektionale Datenbindung. Es ist sehr einfach, Formulardaten an das Modell zu binden. Beachten Sie, dass Sie bei der Verwendung von [ngModel] in einem Formular das Namensattribut definieren müssen, da Angular bei der Verarbeitung des Formulars ein FormControl erstellt, um den Wert und Status eines einzelnen Formularsteuerelements sowie das Namensattribut des Formularsteuerelements zu verfolgen ist der Schlüsselwert, also muss er das Namensattribut angeben. (Dies sollte als Hinweis auf zwei wissenschaftliche Möglichkeiten zum Erhalten von Formulardaten angesehen werden: [ngModel]-Syntaxbindung und Abrufen über die API von formControl)
2. Verwenden Sie den Befehl ngForm, um die Gültigkeit des gesamten Formulars (gültige Eigenschaft) zu überwachen ). Angular erstellt automatisch die ngForm-Direktive und fügt sie zum Formular hinzu, die Sie direkt verwenden können
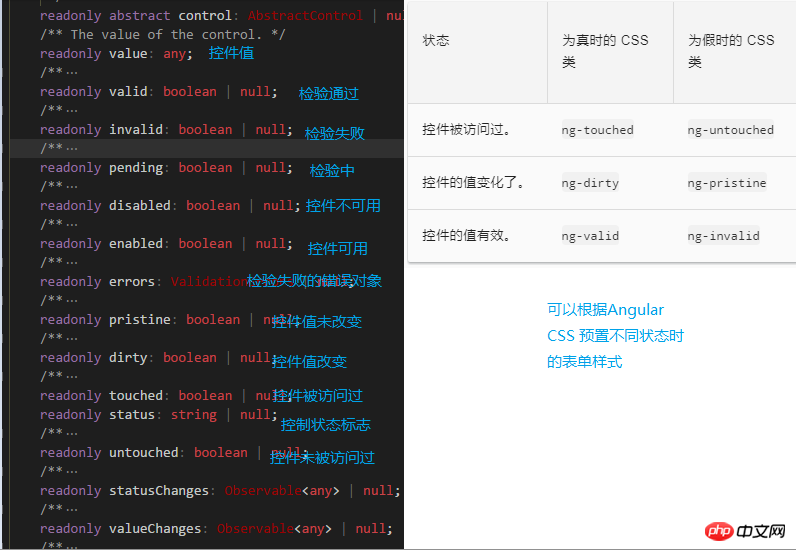
3. Verwenden Sie die ngModel-Direktive, um den Status eines einzelnen Formularsteuerelements zu überwachen, und verwenden Sie außerdem spezifisches Angular-CSS, um das Steuerelement zu aktualisieren Stil. Wenn verschiedene Zustände über diese Klassen gesteuert werden können, kann die Anzeige von Formularsteuerelementen

4 erfolgen Verwenden Sie native HTML-Formularvalidierungsattribute (erforderlich, Muster, Max, Min usw.). Wenn Validierungsfehler auftreten, verfügt das in 3 erwähnte Fehlerattribut über entsprechende Fehlerelemente
还可以自定义验证器,因为模版驱动表单不直接访问FormControl实例,所以需要把自定义的验证器用指令包装。
通过以下栗子来展示模版驱动表单简单使用
<!-- 模版引用变量指向ngForm指令 -->
<form class="login-area" #testform="ngForm" (submit)="testInput()">
<p class="form-group">
<!-- ngModel绑定数据 -->
<!-- required 和 pattern 指定校验规则 -->
<!-- 模版引用变量指向ngModel指令 -->
<input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"
[(ngModel)] = "user.name"
required
pattern="[0-9A-z]+"
#nameinput = "ngModel"
>
</p>
<!-- 通过表单控件的状态控制是否展示错误说明及展示何种错误说明 -->
<p class="form-group" *ngIf="nameinput.touched&&nameinput.invalid">
<span class="error-info" *ngIf="nameinput.errors?.required">用户名不能为空!</span>
<span class="error-info" *ngIf="nameinput.errors?.pattern">用户名只能包含英文或数字!</span>
</p>
<p class="form-group">
<input class="form-control" type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"
[(ngModel)] = "user.pwd"
required
#pwdinput = "ngModel">
</p>
<p class="form-group" *ngIf="pwdinput.touched&&pwdinput.invalid">
<span class="error-info" *ngIf="pwdinput.errors?.required">密码不能为空!</span>
</p>
<p class="form-group">
<!-- 通过表单的状态控制按钮是否可用 -->
<button type="submit" class="btn btn-block btn-success" [disabled]="testform.invalid">登录</button>
</p>
</form>通过Angular css 自动添加的class来控制表单样式
input.ng-invalid.ng-touched{
border: 2px solid red;
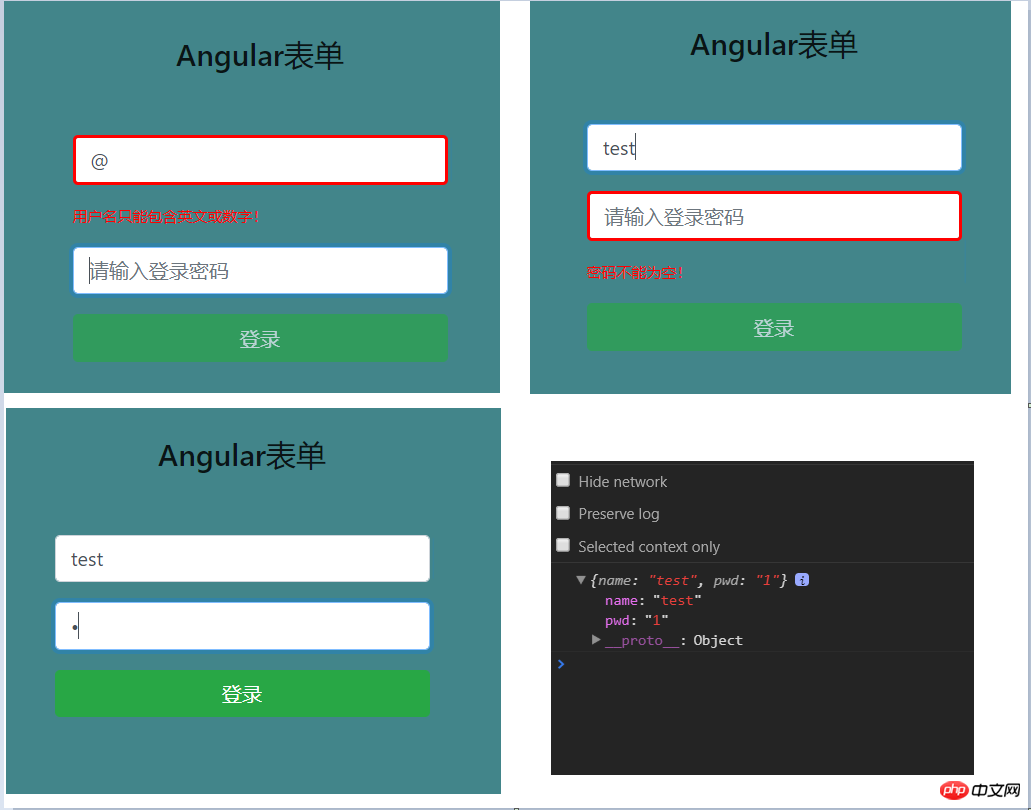
}查看下效果,表单校验、样式反馈、按钮状态管理、数据获取都很方便。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo bedienen Sie vorlagengesteuerte Angular-Formulare. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So laden Sie den Razer-Maustreiber herunter
So laden Sie den Razer-Maustreiber herunter
 Tutorial zur Cloud-Server-Nutzung
Tutorial zur Cloud-Server-Nutzung
 Die Beziehung zwischen js und vue
Die Beziehung zwischen js und vue
 So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
 Was sind die Gründe, warum ein Mobiltelefon eine leere Nummer hat?
Was sind die Gründe, warum ein Mobiltelefon eine leere Nummer hat?
 Einführung in Streicher
Einführung in Streicher
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Was soll ich tun, wenn das Webvideo nicht geöffnet werden kann?
Was soll ich tun, wenn das Webvideo nicht geöffnet werden kann?




