
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Verwendung von Angular HttpClient geben. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Angular HttpClient?
Die HttpClient-Klasse in @angular/common/http bietet eine vereinfachte API für Angular-Anwendungen zum Implementieren von HTTP-Client-Funktionen
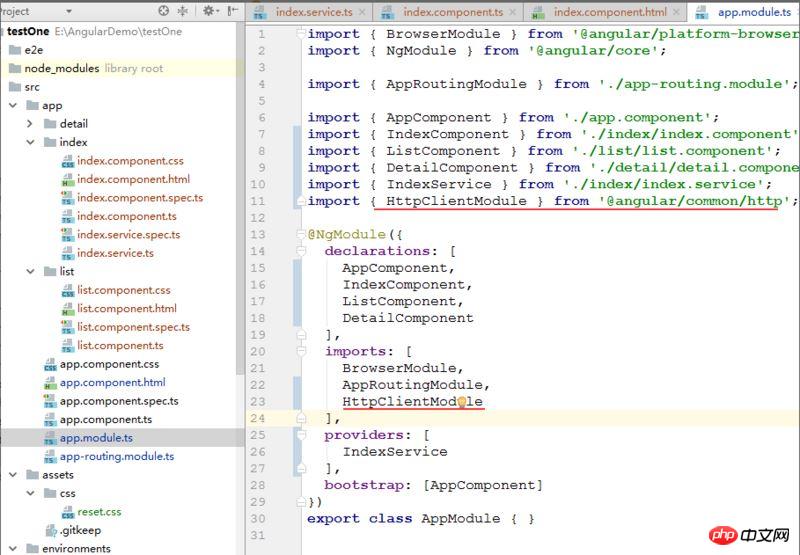
Importieren Sie zuerst HttpClientModule in app.module.ts. Wie folgt:
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule,
]
})
export class AppModule {}
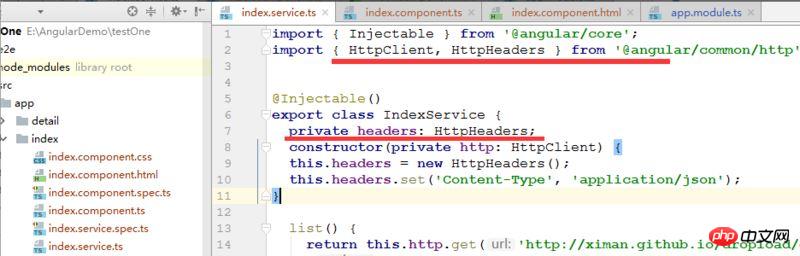
2. Fügen Sie HttpClient wie folgt in service.ts ein, das auf HttpClient verweisen muss:
import { HttpClient } from '@angular/common/http';
export class ConfigService {
constructor(private http: HttpClient) { }
}
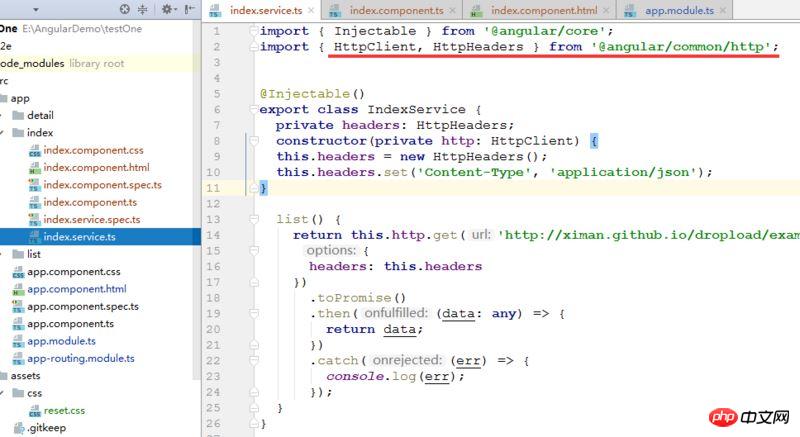
3. Daten anfordern
return this.http.get/post(url:'请求地址' ,
options: {
headers: this.headers
})
.toPromise()
.then((data: any) => {
return data;
})
.catch((err) => {
console.log(err);
});
}
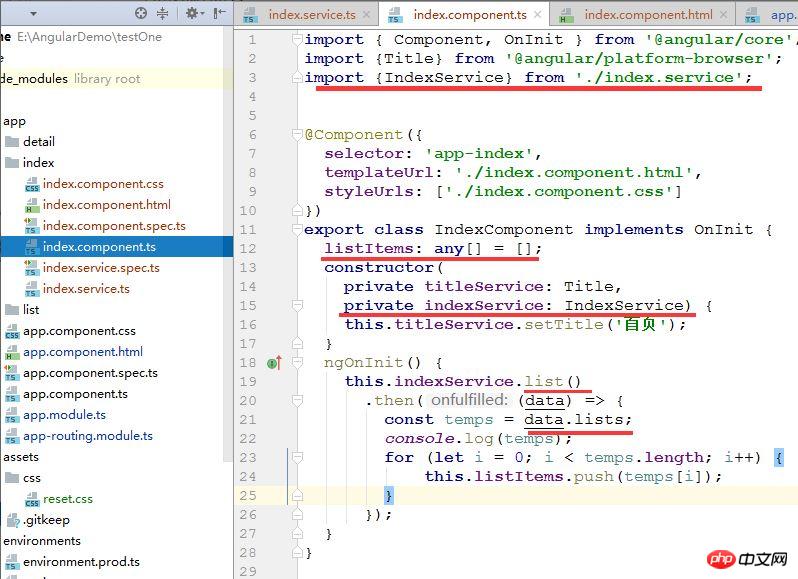
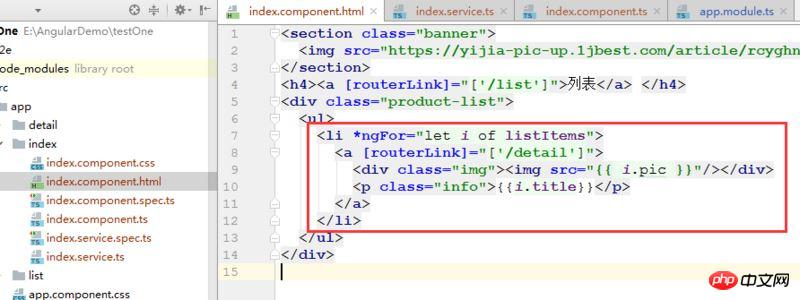
4. Dienst vorstellen

Datenformat:
{
"lists":[
{"title":"","pic":""},
{"title":"","pic":""}
]
}5 . Rufen Sie an

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie auf der chinesischen PHP-Website Weitere verwandte Artikel!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur Optimierung des Vue-Projekts
Verwendung der JS-Callback-Funktion (mit Code)
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von Angular HttpClient. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 Tool zur Abfrage von Website-Subdomains
Tool zur Abfrage von Website-Subdomains
 So machen Sie den Vorgang nach Gitcommit rückgängig
So machen Sie den Vorgang nach Gitcommit rückgängig
 Warum kommt vom Computer kein Ton?
Warum kommt vom Computer kein Ton?
 So lösen Sie verstümmelten SecureCRT-Code
So lösen Sie verstümmelten SecureCRT-Code
 So löschen Sie hao.360
So löschen Sie hao.360
 So erstatten Sie den von Douyin aufgeladenen Doucoin zurück
So erstatten Sie den von Douyin aufgeladenen Doucoin zurück




