
In diesem Artikel wird hauptsächlich der Beispielcode für die Routing-Berechtigungsverwaltung von Vue vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Vorwort
Ich habe in den letzten Tagen mehrere verwandte Artikel gesehen, und gestern wurde es erneut erwähnt Deshalb habe ich einfach einige meiner Meinungen zusammengestellt, in der Hoffnung, dass sie für alle hilfreich sind.
Implementierung
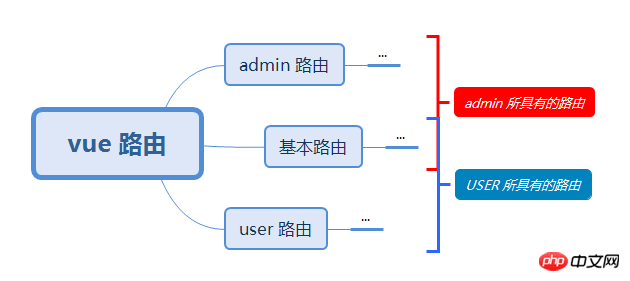
Im Allgemeinen ist die Idee der Implementierung sehr einfach. Zunächst das Bild oben:

Es ist nichts anderes als Routing. Die Konfiguration ist je nach Benutzertyp in Benutzerrouting und Basisrouting unterteilt. Verschiedene Benutzertypen können unterschiedliche Benutzerroutings haben, die vom tatsächlichen Unternehmen abhängen.
Benutzerrouten: Routen, die nur für den aktuellen Benutzer gelten
Basisrouten: Routen, die für alle Benutzer zugänglich sind
Es gibt zwei Möglichkeiten, die Kontrolle zu erreichen:
Injizieren Sie Routen über die addRoutes-Methode des Vue-Routers, um die Kontrolle zu erreichen.
Routensprünge durch den Vue-Router vor jedem Hook einschränken
addRoutes-Methode :
Rufen Sie die aktuelle Benutzer-Routing-Konfiguration ab, indem Sie den Server anfordern und sie in das vom Vue-Router unterstützte Grundformat codieren (die spezifische Codierung hängt vom Datenformat ab, das vom Front- und Back-End ausgehandelt wird), indem Sie dies aufrufen .$router.addRoutes Die Methode fügt die codierte Benutzerroute in die vorhandene Vue-Router-Instanz ein, um das Benutzerrouting zu implementieren.
beforeEach-Methode
Rufen Sie die aktuelle Benutzer-Routing-Konfiguration ab, indem Sie den Server anfordern, verwalten Sie jeden Sprung der Route durch Registrieren des router.beforeEach-Hooks und überprüfen Sie jeden Sprung, ob das Ziel Die Route ist nein nicht mehr in der Basisroute und der Benutzerroute des aktuellen Benutzers gespeichert. Der Sprung wird abgebrochen und die Sprungfehlerseite wird umgeleitet.
Beide oben genannten Methoden erfordern die Konfiguration einer Fehlerseite im Vue-Router, um sicherzustellen, dass Benutzer unzureichende Berechtigungen wahrnehmen.
Die Prinzipien der beiden Methoden sind eigentlich die gleichen, außer dass die addRoutes-Methode dem Vue-Router durch Einfügen der Routing-Konfiguration mitteilt: „Derzeit haben wir nur diese Routen und wir erkennen keine anderen Routing-Adressen“, während beforeEach Es hängt mehr davon ab, dass wir dem Vue-Router manuell helfen, zu erkennen, auf welche Seiten zugegriffen werden kann und auf welche nicht. Um es ganz klar auszudrücken: Es ist der Unterschied zwischen automatisch und manuell. Apropos, ich denke, jeder wird denken, dass addRoutes am bequemsten und schnellsten sein muss, da es automatisch ist, und es kann auch den Geschäftscode vereinfachen. Der Autor hat das am Anfang gedacht, aber! Viele Leute haben einen Punkt übersehen:

Die addRoutes-Methode hilft Ihnen nur dabei, neue Routen einzufügen, hilft Ihnen jedoch nicht dabei, andere Routen zu eliminieren!
Stellen Sie sich eine Situation vor, in der sich der Benutzer beim Administratorkonto auf seinem Computer anmeldet. Zu diesem Zeitpunkt wird die Route des Administrators in das Routing eingefügt, und der Benutzer meldet sich dann ab und behält die Seite bei Aktualisieren und zu einem normalen Benutzer wechseln. Zu diesem Zeitpunkt werden die Routen für normale Benutzer in das Routing eingefügt Ohne es zu wissen, können normale Benutzer auch durch Ändern der URL auf die Administratorseite zugreifen!
Es gibt auch eine Lösung für dieses Problem:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const createRouter = () => new Router({
mode: 'history',
routes: []
})
const router = createRouter()
export function resetRouter () {
const newRouter = createRouter()
router.matcher = newRouter.matcher
}
export default routerIndem Sie einen neuen Router erstellen und dann den neuen Router.matcher dem Verwaltungs-Router der aktuellen Seite zuweisen, um den zu aktualisieren Routing-Konfiguration Zweck.
Der Autor hat eine kleine Demo für Sie erstellt.
Bezüglich der oben genannten Probleme gab es Diskussionen unter den Github-Problemen von Vue-Router, die lauten:
Option zum Zurücksetzen/Löschen von Routen #1436 hinzufügen
Funktionsanfrage : Routen dynamisch ersetzen #1234
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Beispiel für die Auswahl des Laui-Tabellen-Kontrollkästchens „Alle Stile und Funktionen auswählen“
Beispiel für das dynamische Hinzufügen einer Option in der Laui-Auswahl
Bootstrap implementiert ein zusammenklappbares, gruppiertes Seitennavigationsmenü
Das obige ist der detaillierte Inhalt vonProbleme bei der Routing-Berechtigungsverwaltung mit Vue (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie kann das Problem gelöst werden, dass für die Laptop-Netzwerkfreigabe keine Berechtigungen vorhanden sind?
Wie kann das Problem gelöst werden, dass für die Laptop-Netzwerkfreigabe keine Berechtigungen vorhanden sind?
 Tastenkombinationen für den Windows-Sperrbildschirm
Tastenkombinationen für den Windows-Sperrbildschirm
 Empfohlene Flash-Tools
Empfohlene Flash-Tools
 So beheben Sie den Fehler 443
So beheben Sie den Fehler 443
 Webstorm passt die Schriftgröße an
Webstorm passt die Schriftgröße an
 SQL in der Operator-Nutzung
SQL in der Operator-Nutzung
 Linux-Switch-Benutzerbefehl
Linux-Switch-Benutzerbefehl
 So stellen Sie Chinesisch in vscode ein
So stellen Sie Chinesisch in vscode ein




