
In diesem Artikel wird hauptsächlich die Methode der Codeaufteilung in React-Router4 (basierend auf Webpack) vorgestellt. Jetzt teile ich sie mit Ihnen und gebe sie als Referenz.
Vorwort
Mit der weiteren Erweiterung von Front-End-Projekten können die von einer ursprünglich einfachen Webanwendung referenzierten JS-Dateien immer größer werden. Insbesondere in den jüngsten beliebten Single-Page-Anwendungen wird zunehmend auf einige Verpackungstools (z. B. Webpack) zurückgegriffen. Durch diese Verpackungstools werden Module, die verarbeitet werden müssen und voneinander abhängig sind, direkt in eine separate Bundle-Datei gepackt. Dies wird geladen, wenn die Seite zum ersten Mal geladen wird. Wenn alle js geladen werden. Es gibt jedoch oft viele Szenarien, in denen wir nicht alle Abhängigkeiten einer Single-Page-Anwendung auf einmal herunterladen müssen. Beispiel: Wir haben jetzt eine einseitige „Auftragsverwaltung“-Anwendung mit Berechtigungen. Normale Administratoren können nur den Abschnitt „Auftragsverwaltung“ aufrufen, während Superuser die „Systemverwaltung“ ausführen können Verwaltung Wenn Benutzer in Seitenanwendungen die Seite zum ersten Mal öffnen, müssen sie lange warten, bis irrelevante Ressourcen geladen werden. In diesen Fällen können wir erwägen, eine bestimmte Codeaufteilung durchzuführen.
Implementierungsmethode
Einfaches Laden bei Bedarf
Der Hauptzweck der Codeaufteilung besteht darin, Ressourcen nach Bedarf bereitzustellen laden. Stellen Sie sich dieses Szenario vor. Auf unserer Website gibt es eine Komponente, die einem Chat-Feld ähnelt. Wenn wir auf die kreisförmige Schaltfläche klicken, wird die Chat-Komponente auf der Seite angezeigt.
btn.addEventListener('click', function(e) {
// 在这里加载chat组件相关资源 chat.js
}); Aus diesem Beispiel können wir ersehen, dass durch die Bindung des Ladevorgangs von chat.js an das BTN-Klickereignis das bedarfsgesteuerte Laden der Chat-Komponente nach dem Klicken auf die Chat-Schaltfläche erreicht werden kann. Die Möglichkeit, js-Ressourcen dynamisch zu laden, ist ebenfalls sehr einfach (ähnlich dem bekannten jsonp). Fügen Sie einfach das
btn.addEventListener('click', function(e) {
// 在这里加载chat组件相关资源 chat.js
var ele = document.createElement('script');
ele.setAttribute('src','/static/chat.js');
document.getElementsByTagName('head')[0].appendChild(ele);
});Code-Splitting wird durchgeführt, um das Laden bei Bedarf zu erreichen. Stellen Sie sich vor, wir verwenden das Verpackungstool, um alle js in die Datei bundle.js zu packen. In diesem Fall gibt es keine Möglichkeit, das oben beschriebene Laden bei Bedarf zu erreichen. Daher müssen wir über den Code zum Laden bei Bedarf sprechen Teilen Sie es während des Verpackungsprozesses auf, bei dem es sich um eine Codeaufteilung handelt. Müssen wir diese Ressourcen also manuell aufteilen? Natürlich nicht, Sie müssen immer noch Verpackungstools verwenden. Als Nächstes führen wir die Codeaufteilung im Webpack ein.
Code-Splitting
Hier kehren wir zum Anwendungsszenario zurück und stellen vor, wie man Code-Splitting im Webpack durchführt. Es gibt mehrere Möglichkeiten, die Codeaufteilung in Builds im Webpack zu implementieren.
import()
Der Import hier unterscheidet sich vom Import beim Einführen des Moduls. Es kann als funktionsähnliche Funktion eines dynamisch geladenen Moduls verstanden werden . Übergeben Die Parameter sind die entsprechenden Module. Beispielsweise kann die ursprüngliche Modulimportreaktion von „react“ als import(‘react’) geschrieben werden. Es ist jedoch zu beachten, dass import() ein Promise-Objekt zurückgibt. Daher kann es auf folgende Weise verwendet werden:
btn.addEventListener('click', e => {
// 在这里加载chat组件相关资源 chat.js
import('/components/chart').then(mod => {
someOperate(mod);
});
});Wie Sie sehen, ist die Verwendungsmethode sehr einfach und unterscheidet sich nicht von dem Versprechen, das wir normalerweise verwenden. Natürlich können Sie auch eine Ausnahmebehandlung hinzufügen:
btn.addEventListener('click', e => {
import('/components/chart').then(mod => {
someOperate(mod);
}).catch(err => {
console.log('failed');
});
});Da import() ein Promise-Objekt zurückgibt, sollten Sie natürlich auf einige Kompatibilitätsprobleme achten. Es ist nicht schwierig, dieses Problem zu lösen. Sie können einige Promise-Polyfills verwenden, um Kompatibilität zu erreichen. Es ist ersichtlich, dass die dynamische Methode import () hinsichtlich Semantik und Syntax relativ klar und prägnant ist.
require.ensure()
Dieser Satz wurde auf der offiziellen Website von Webpack 2 geschrieben:
require.ensure() ist spezifisch für Webpack und ersetzt durch import().
Daher wird die Verwendung der require.ensure()-Methode in Webpack 2 nicht empfohlen. Diese Methode ist jedoch derzeit noch gültig und kann daher kurz vorgestellt werden. Es ist auch verfügbar, wenn es in Webpack 1 enthalten ist. Das Folgende ist die Syntax von require.ensure():
require.ensure(dependencies: String[], callback: function(require), errorCallback: function(error), chunkName: String)
require.ensure() akzeptiert drei Parameter:
Der erste Parameter dependencies ist ein Array, das Some darstellt Abhängigkeiten des aktuell benötigten Moduls
Der zweite Parameter Callback ist eine Callback-Funktion. Es ist zu beachten, dass diese Rückruffunktion einen Parameter erfordert, über den andere Module dynamisch in die Rückruffunktion eingeführt werden können. Es ist erwähnenswert, dass dies zwar ein Parameter der Rückruffunktion ist, theoretisch jedoch in einen anderen Namen geändert werden kann, tatsächlich jedoch nicht geändert werden kann, da das Webpack ihn sonst während der statischen Analyse nicht verarbeiten kann
btn.addEventListener('click', e => {
require.ensure([], require => {
let chat = require('/components/chart');
someOperate(chat);
}, error => {
console.log('failed');
}, 'mychat');
});Bundle Loader
Zusätzlich Neben den beiden oben genannten Methoden können Sie auch einige Komponenten des Webpacks verwenden. Verwenden Sie beispielsweise Bundle Loader:npm i --save bundle-loader
let chatChunk = require("bundle-loader?lazy!./components/chat");
chatChunk(function(file) {
someOperate(file);
});和其他loader类似,Bundle Loader也需要在webpack的配置文件中进行相应配置。Bundle-Loader的代码也很简短,如果阅读一下可以发现,其实际上也是使用require.ensure()来实现的,通过给Bundle-Loader返回的函数中传入相应的模块处理回调函数即可在require.ensure()的中处理,代码最后也列出了相应的输出格式:
/*
Output format:
var cbs = [],
data;
module.exports = function(cb) {
if(cbs) cbs.push(cb);
else cb(data);
}
require.ensure([], function(require) {
data = require("xxx");
var callbacks = cbs;
cbs = null;
for(var i = 0, l = callbacks.length; i < l; i++) {
callbacks[i](data);
}
});
*/react-router v4 中的代码拆分
最后,回到实际的工作中,基于webpack,在react-router4中实现代码拆分。react-router 4相较于react-router 3有了较大的变动。其中,在代码拆分方面,react-router 4的使用方式也与react-router 3有了较大的差别。
在react-router 3中,可以使用Route组件中getComponent这个API来进行代码拆分。getComponent是异步的,只有在路由匹配时才会调用。但是,在react-router 4中并没有找到这个API,那么如何来进行代码拆分呢?
在react-router 4官网上有一个代码拆分的例子。其中,应用了Bundle Loader来进行按需加载与动态引入
import loadSomething from 'bundle-loader?lazy!./Something'
然而,在项目中使用类似的方式后,出现了这样的警告:
Unexpected '!' in 'bundle-loader?lazy!./component/chat'. Do not use import syntax to configure webpack loaders import/no-webpack-loader-syntax
Search for the keywords to learn more about each error.
在webpack 2中已经不能使用import这样的方式来引入loader了(no-webpack-loader-syntax)
Webpack allows specifying the loaders to use in the import source string using a special syntax like this:
var moduleWithOneLoader = require("my-loader!./my-awesome-module");This syntax is non-standard, so it couples the code to Webpack. The recommended way to specify Webpack loader configuration is in a Webpack configuration file.
我的应用使用了create-react-app作为脚手架,屏蔽了webpack的一些配置。当然,也可以通过运行npm run eject使其暴露webpack等配置文件。然而,是否可以用其他方法呢?当然。
这里就可以使用之前说到的两种方式来处理:import()或require.ensure()。
和官方实例类似,我们首先需要一个异步加载的包装组件Bundle。Bundle的主要功能就是接收一个组件异步加载的方法,并返回相应的react组件:
export default class Bundle extends Component {
constructor(props) {
super(props);
this.state = {
mod: null
};
}
componentWillMount() {
this.load(this.props)
}
componentWillReceiveProps(nextProps) {
if (nextProps.load !== this.props.load) {
this.load(nextProps)
}
}
load(props) {
this.setState({
mod: null
});
props.load((mod) => {
this.setState({
mod: mod.default ? mod.default : mod
});
});
}
render() {
return this.state.mod ? this.props.children(this.state.mod) : null;
}
}在原有的例子中,通过Bundle Loader来引入模块:
import loadSomething from 'bundle-loader?lazy!./About'
const About = (props) => (
<Bundle load={loadAbout}>
{(About) => <About {...props}/>}
</Bundle>
)由于不再使用Bundle Loader,我们可以使用import()对该段代码进行改写:
const Chat = (props) => (
<Bundle load={() => import('./component/chat')}>
{(Chat) => <Chat {...props}/>}
</Bundle>
);需要注意的是,由于import()会返回一个Promise对象,因此Bundle组件中的代码也需要相应进行调整
export default class Bundle extends Component {
constructor(props) {
super(props);
this.state = {
mod: null
};
}
componentWillMount() {
this.load(this.props)
}
componentWillReceiveProps(nextProps) {
if (nextProps.load !== this.props.load) {
this.load(nextProps)
}
}
load(props) {
this.setState({
mod: null
});
//注意这里,使用Promise对象; mod.default导出默认
props.load().then((mod) => {
this.setState({
mod: mod.default ? mod.default : mod
});
});
}
render() {
return this.state.mod ? this.props.children(this.state.mod) : null;
}
}路由部分没有变化
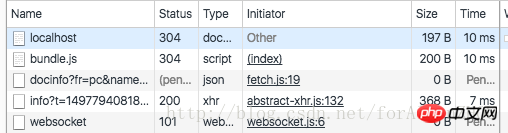
<Route path="/chat" component={Chat}/>这时候,执行npm run start,可以看到在载入最初的页面时加载的资源如下

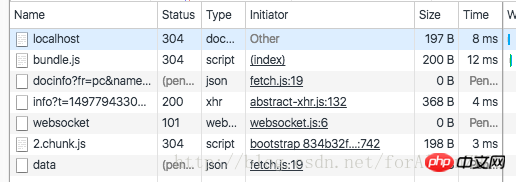
而当点击触发到/chat路径时,可以看到

动态加载了2.chunk.js这个js文件,如果打开这个文件查看,就可以发现这个就是我们刚才动态import()进来的模块。
当然,除了使用import()仍然可以使用require.ensure()来进行模块的异步加载。相关示例代码如下:
const Chat = (props) => (
<Bundle load={(cb) => {
require.ensure([], require => {
cb(require('./component/chat'));
});
}}>
{(Chat) => <Chat {...props}/>}
</Bundle>
);export default class Bundle extends Component {
constructor(props) {
super(props);
this.state = {
mod: null
};
}
load = props => {
this.setState({
mod: null
});
props.load(mod => {
this.setState({
mod: mod ? mod : null
});
});
}
componentWillMount() {
this.load(this.props);
}
render() {
return this.state.mod ? this.props.children(this.state.mod) : null
}
}此外,如果是直接使用webpack config的话,也可以进行如下配置
output: {
// The build folder.
path: paths.appBuild,
// There will be one main bundle, and one file per asynchronous chunk.
filename: 'static/js/[name].[chunkhash:8].js',
chunkFilename: 'static/js/[name].[chunkhash:8].chunk.js',
},结束
代码拆分在单页应用中非常常见,对于提高单页应用的性能与体验具有一定的帮助。我们通过将第一次访问应用时,并不需要的模块拆分出来,通过scipt标签动态加载的原理,可以实现有效的代码拆分。在实际项目中,使用webpack中的import()、require.ensure()或者一些loader(例如Bundle Loader)来做代码拆分与组件按需加载。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
如何在JS中实现字符串拼接的功能(扩展String.prototype.format)
如何通过JavaScript实现微信号随机切换代码(详细教程)
Das obige ist der detaillierte Inhalt vonMethode zur Codeaufteilung in React-Router4 (basierend auf Webpack). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So beheben Sie die Computermeldung, dass nicht genügend Arbeitsspeicher vorhanden ist
So beheben Sie die Computermeldung, dass nicht genügend Arbeitsspeicher vorhanden ist
 So beheben Sie den Tomcat-Startabsturz
So beheben Sie den Tomcat-Startabsturz
 Tim Mobile online
Tim Mobile online
 So verkaufen Sie LUNA-Münzen
So verkaufen Sie LUNA-Münzen
 Art der Systemschwachstelle
Art der Systemschwachstelle
 So deaktivieren Sie die sublime automatische Vervollständigung
So deaktivieren Sie die sublime automatische Vervollständigung
 Was ist Vulkan?
Was ist Vulkan?
 So löschen Sie die letzte leere Seite in Word
So löschen Sie die letzte leere Seite in Word




