
Im Folgenden werde ich Ihnen ein Beispiel für die Ausführung einer Funktion nach dem Verlassen der Vue-Seite vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist.
lautet wie folgt:
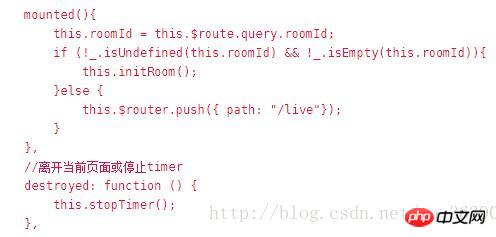
destroyed: function () {
console.log("我已经离开了!");
this.doSomething();
},Erklärung: zerstört ist auf der gleichen Ebene wie Methoden und montiert

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Vue-Beispielcode für die Entwicklung einer Schaltflächenkomponente
jQuery+ajax liest JSON-Daten und sortiert sie nach Preisbeispiel
Vue-Datenkontrollansicht-Quellcode-Analyse
Das obige ist der detaillierte Inhalt vonBeispiel für die Ausführung einer Funktion nach Verlassen der Vue-Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die acht am häufigsten verwendeten Funktionen in Excel
Die acht am häufigsten verwendeten Funktionen in Excel
 Welches Plugin ist Composer?
Welches Plugin ist Composer?
 Was bedeutet Bildrate?
Was bedeutet Bildrate?
 So rufen Sie das BIOS auf einem HP-Computer auf
So rufen Sie das BIOS auf einem HP-Computer auf
 Was ist die Mikrocontroller-Programmiersoftware?
Was ist die Mikrocontroller-Programmiersoftware?
 HTTP 503-Fehlerlösung
HTTP 503-Fehlerlösung
 Wo befindet sich das Audio-Interface auf dem Motherboard?
Wo befindet sich das Audio-Interface auf dem Motherboard?
 SEO-Seitenbeschreibung
SEO-Seitenbeschreibung




