
In diesem Artikel wird hauptsächlich die Methode zur Verwendung von Vuex zum Implementieren einer Notizanwendung vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Ich habe vor kurzem angefangen, Vue zu lernen. Ich habe zuerst kurz die offiziellen Dokumente durchgesehen und dann einige DEMOs in die offiziellen Dokumente eingegeben, aber ich verstehe immer noch nicht viel. Ich habe im Internet eine Einsteigeranwendung zum Notieren gefunden. Auch wenn es sich um eine Einsteigeranwendung handelt, ist sie immer noch schwer zu erlernen. Ich habe diese Notiz speziell für meine Studie erstellt, damit ich sie in Zukunft überprüfen kann. Ich hoffe auch, dass sie Studentinnen helfen kann, die gerade mit dem Erlernen von Vue begonnen haben
Erwartete Ziele
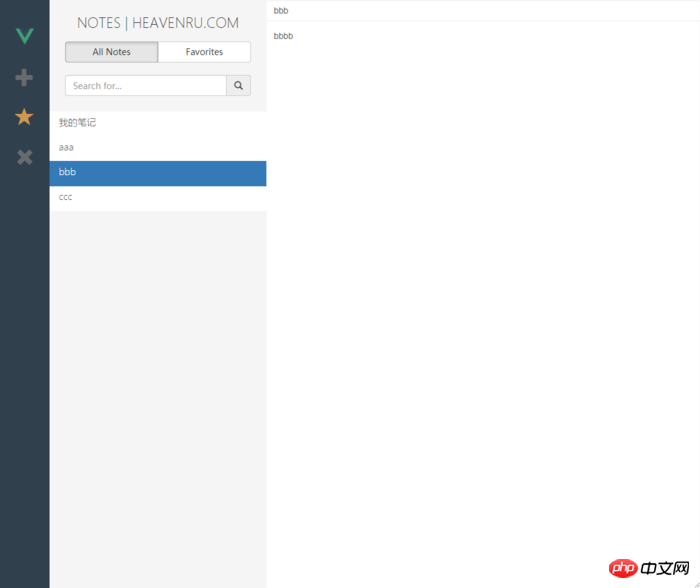
Die Notizen sind wie folgt: Grundfunktionen
2. Löschen
4. Wechseln Sie zwischen allen Notizen und Favoritennotizen
aktuelle Liste
 Verkäuferanzeige
Verkäuferanzeige
 Käuferanzeige
Käuferanzeige
1. Erstellen Sie ein neues Projekt
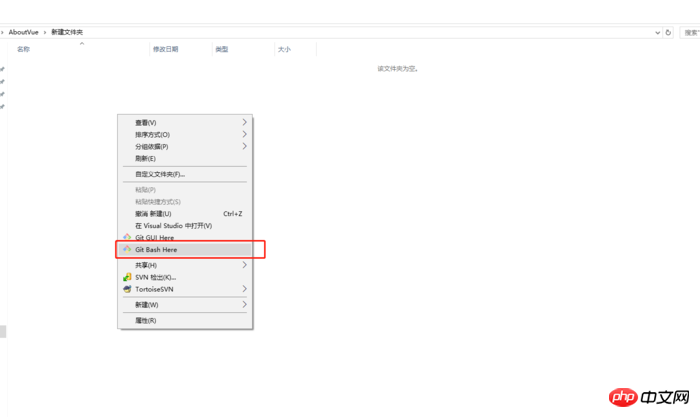
Wählen Sie einen Ordner zum Speichern des Projekts. Hier verwende ich die Git Bush-Ausführungsanweisung (das $-Symbol kommt mit Git Bush). ), Sie können auch die Befehlszeile verwenden, das gleiche
 Wählen Sie den Speicherort des Projekts aus
Wählen Sie den Speicherort des Projekts aus
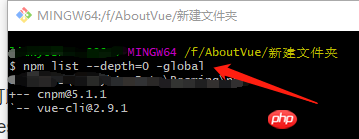
Global installierte Module anzeigen npm list -- Depth=0 -global
 Global installierte Module anzeigen
Global installierte Module anzeigen
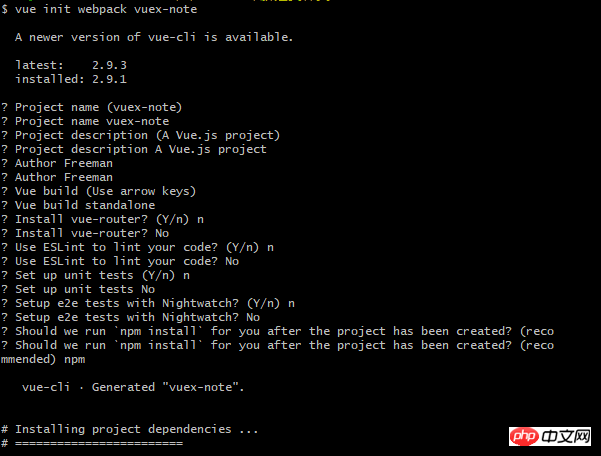
Geben Sie vue init webpack vuex-note in die Befehlszeile ein und nehmen Sie Einstellungen vor, um ein Projekt zu erstellen
 Was zum Teufel ist das?
Was zum Teufel ist das?
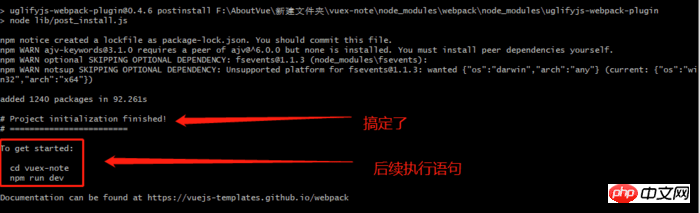
Erste CD-Vuex-Note, um den gerade erstellten Vue-Projektordner aufzurufen
Installation abgeschlossen
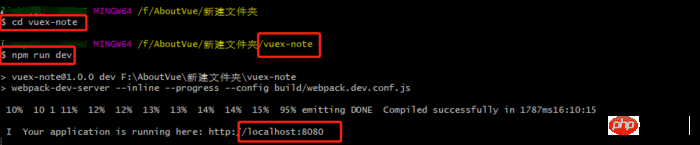
Führen Sie das Projekt über npm run dev aus
Folgevorgänge
6. Besuchen Sie die Seite
Zu diesem Zeitpunkt können Sie eine neue Seite öffnen, indem Sie localhost:8080 über die Browser-Vue-Seite aufrufen
Brandneue Vue-Seite
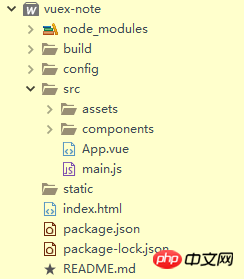
7. Projektstruktur
Frist Die aktuelle Projektstruktur ist wie unten dargestellt
Projektstruktur
8. Schauen Sie sich Vuex an
Da Vuex zur Implementierung der Notizanwendung verwendet wird, sollten wir dies zunächst überprüfen ob das erstellte Projekt das Vuex-Modul enthält.
Der Ordner node_modules enthält vorhandene Module, aber es gibt kein Vuex, das wir darin haben wollen. Wenn Sie es nicht glauben, überzeugen Sie sich selbst
package.json-Datei beschreibt die im Projekt enthaltenen Dateien, wie das Projekt ausgeführt wird und andere Informationen

package.json
9. Vuex installieren
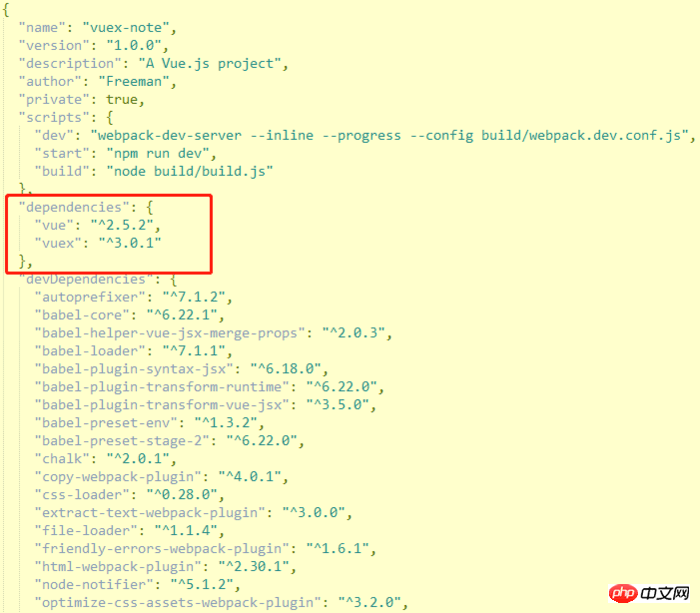
Geben Sie npm install vuex --save in die Befehlszeile ein: --save soll die Installationsinformationen in package.json schreiben

Vuex wurde installiert
Zu diesem Zeitpunkt sind alle Vorarbeiten abgeschlossen und die fehlenden Teile werden während des Implementierungsprozesses einzeln erläutert
Loslegen
Null, Ideen
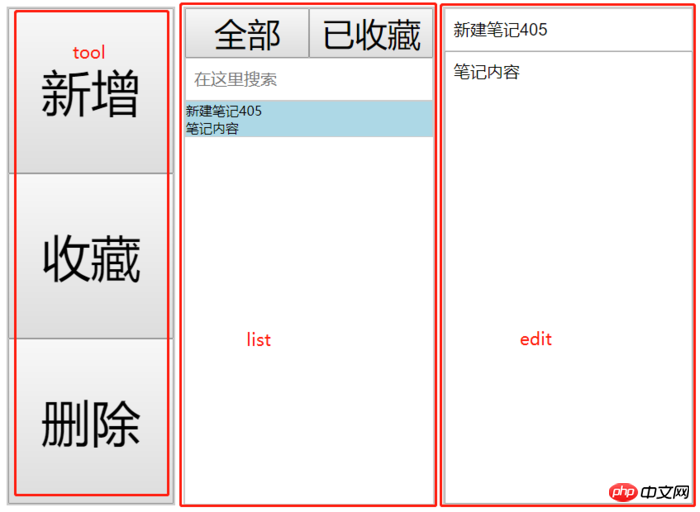
Die gesamte Anwendung kann in drei Komponenten aufgeteilt werden

Zerlegen
Jede Notiz enthält vier Arten von Informationen: Nummer (ID), Titel (Titel), Inhalt (Inhalt), und ob es gesammelt wurde (fav)
Der Staat in Vuex muss einen Ort zum Speichern aller Notizen (Notizen) haben
Die Sammlung und Löschvorgänge können nur auf die aktuellen Notizen angewendet werden, daher benötigen wir auch ein Logo zum Aufzeichnen der aktuellen Notiz (activeNote), das
zwei Umschaltmethoden enthält: Alle und Favoriten, also wir Ich brauche auch ein Logo, um es zu unterscheiden. Nennen wir es „alle“, „fav“ repräsentiert die Sammlung
actions.js ==> > Zustand: Rufen Sie die Methode in Aktionen über die Komponente (Dispatch) auf, rufen Sie die Methode in Mutationen (Commit) über die Methode in Aktionen auf und verwenden Sie die Methode in Mutationen, um die Notizenliste im aktuellen Zustand (Notizen) zu betreiben Notiz (activeNote) usw.
1. index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vuex-note</title> </head> <body> <p id="app"></p> <!-- built files will be auto injected --> </body> </html>
Dazu gibt es nichts zu sagen, achten Sie einfach auf die ID von p
2.main.js
import Vue from 'vue'
import App from './App'
import store from './store'
Vue.config.productionTip = false
new Vue({
el: '#app',
store,
components: { App },
template: '<App/>'
})Wann ist Import nötig' ./ '?
wird aus dem Projektmodul exportiert. ./ ist beim Importieren nicht erforderlich, aber ./ ist beim Importieren aus einer von Ihnen selbst geschriebenen Komponente erforderlich.
2. Wann Ist der Import {aaa} von abc die Einführung dieser Art von geschweiften Klammern? Wann wird es nicht benötigt?
Wenn der exportierte Teil in abc export aaa ist
Wenn der importierte Teil standardmäßig der exportierte Teil ist, wird {} nicht hinzugefügt und es kann ein Alias hinzugefügt werden verwendet
3. Es gibt keine Store-Datei in der Projektstruktur, nur den Store-Ordner. Was bedeutet also „Store importieren“?
Ich weiß es nicht, bitte geben Sie mir einen Rat
4. Was bedeutet ein separater Laden im neuen Vue?
Eine Abkürzung für ES6. Dieser Satz steht für die globale Injektion von Vuex, sodass die Statusbibliothek über this.$store aufgerufen werden kann Es wird nicht global injiziert, sondern muss in jede Komponente separat eingeführt werden, was sehr mühsam sein wird
3. index.js unter Store
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
import mutations from './mutations'
import actions from './actions'
Vue.use(Vuex)
const defaultNote = {
id: +new Date(),
title: '新建笔记' + new Date().getMilliseconds(), // 加时间是为了做一下区分
content: '笔记内容',
fav: false
}
// 可以理解为一个状态的仓库
const state = {
notes: [defaultNote], // 以数组方式存放所有的笔记
activeNote: defaultNote, // 用来记录当前笔记
show: 'all' // 用于切换 全部 / 已收藏 两种不同列表的标识
}
export default new Vuex.Store({
state,
getters,
mutations,
actions
})1 Was bedeutet Vue.use(Vuex)?
Wenn Sie Vuex verwenden, müssen Sie dies tun, wenn Sie in Zukunft den Vue-Router verwenden, aber es muss in die Datei index.js unter dem Routenordner
<🎜 geschrieben werden >2. +neues Datum() Was bedeutet das?
Eine andere Möglichkeit, einen Zeitstempel zu schreiben, der new Date().getTime() entspricht3. Die Beziehung zwischen Status, Gettern, Mutationen, Aktionen?
Zustand: das oben erwähnte ZustandslagerstrAdd(){
return this.str + "abc"
}4. tool.vue
<template>
<p id="tool">
<button class="add" @click="add_note">新增</button>
<button class="fav" @click="fav_note">收藏</button>
<button class="del" @click="del_note">删除</button>
</p>
</template>
<script type="text/javascript">
import { mapState, mapGetter, mapActions } from 'vuex'
export default {
name: 'tool',
methods:{
...mapActions(['add_note','del_note','fav_note'])
}
}
</script>
<style type="text/css" scoped>
#tool {
width: 200px;
height: 600px;
border: 2px solid #ccc;
float: left;
}
button {
width: 100%;
height: calc(100% / 3);
font-size: 60px;
}
</style>...map({
本组件的属性 : Vuex 中 actions 中的属性
})需要传入参数时,前提是 actions 中的属性(方法)能接收参数:
methods:{
...mapActions(['abc'])
// 自定义一个方法,通过触发这个方法调用之前重名的方法并传入参数
tragger_abc(参数){
this.abc(参数)
}
}2.scoped
对当前组件生效的 CSS
3.calc
使用时记得在运算符前后各加一个空格
五、list.vue
<template>
<p id="list">
<p class="switch">
<button class="all" @click='get_switch_note("all")'>全部</button><button class="fav" @click='get_switch_note("fav")'>已收藏</button>
</p>
<p class="search">
<input type="text" placeholder="在这里搜索" v-model="search" />
</p>
<p class="noteList">
<p class="note" v-for="note in search_filteredNote" :class="{favColor:note.fav===true,active:note.id===activeNote.id}" @click='get_select_note(note)'>
<p class="title">
<p>{{note.title}}</p>
</p>
<p class="content">
<p>{{note.content}}</p>
</p>
</p>
</p>
</p>
</template>
<script type="text/javascript">
import { mapState, mapGetters, mapActions } from 'vuex'
export default {
name: 'list',
data: function() {
return {
search: ""
}
},
computed: {
...mapState(['notes', 'activeNote']),
...mapGetters(['filteredNote']),
// 二次过滤:在当前列表(全部 或 已收藏)中进行筛选,返回值被用在组件的 v-for 中
search_filteredNote() {
if(this.search.length > 0) { // 如果输入框有值,返回二次过滤的结果并加载
return this.filteredNote.filter(note => {
if(note.title.indexOf(this.search) > 0) {
return note
}
})
} else { // 输入框没值,不过滤,直接拿来加载
return this.filteredNote
}
}
},
methods: {
...mapActions(['select_note', 'switch_note']),
get_select_note(note) {
this.select_note(note)
},
get_switch_note(type) {
this.switch_note(type)
}
}
}
</script>
<style type="text/css" scoped="scoped">
#list {
width: 300px;
height: 600px;
border: 2px solid #ccc;
float: left;
margin-left: 10px;
display: flex;
flex-direction: column;
}
p {
margin: 0;
}
.switch {}
.switch button {
height: 60px;
width: 50%;
font-size: 40px;
}
.search {
border: 1px solid #CCCCCC
}
input {
width: 100%;
box-sizing: border-box;
height: 50px;
line-height: 50px;
padding: 10px;
outline: none;
font-size: 20px;
border: none;
}
.noteList {
flex-grow: 1;
overflow: auto;
}
.note {
border: 1px solid #CCCCCC;
}
.favColor {
background: pink;
}
.active {
background: lightblue
}
</style>1.data 中的 search 是干嘛的?可不可以写在 computed 中?
用来与搜索框进行关联。可以写在 computed 中,但 computed 中的属性默认都是 getter ,就是只能获取值,如果想修改,需要设置 setter ,详见官方文档
六、edit.vue
<template>
<p id="edit">
<p class="title">
<input type="text" placeholder="在这里输入标题" v-model="activeNote.title"/>
</p>
<p class="content">
<textarea name="" placeholder="在这里吐槽" v-model="activeNote.content"></textarea>
</p>
</p>
</template>
<script type="text/javascript">
import { mapState, mapGetter, mapActions } from 'vuex'
export default {
name: 'edit',
computed:{
...mapState(['activeNote']) // 当本组件中 computed 中的属性名与 Vuex 中的 state 属性名相同时,就可以在 mapState() 中简写
}
}
</script>
<style type="text/css" scoped="scoped">
#edit {
width: 300px;
height: 600px;
border: 2px solid #ccc;
float: left;
margin-left: 10px;
display: flex;
flex-direction: column;
}
.title {
border: 1px solid #CCCCCC;
}
input {
width: 100%;
box-sizing: border-box;
height: 50px;
line-height: 50px;
padding: 10px;
outline: none;
font-size: 20px;
border: none;
}
.content {
flex-grow: 1;
background: orange;
display: flex;
flex-direction: column;
}
textarea {
width: 100%;
box-sizing: border-box;
flex-grow: 1;
resize: none;
padding: 10px;
font-size: 20px;
outline: none;
font-family: inherit;
}
</style>七、actions.js
export default {
add_note({commit}) {
commit('ADD_NOTE')
},
select_note({commit}, note) {
commit("SELECT_NOTE", note)
},
del_note({commit}) {
commit("DEL_NOTE")
},
fav_note({commit}) {
commit("FAV_NOTE")
},
switch_note({commit}, type) {
commit("SWITCH_NOTE", type)
}
}1.这是干什么?
这里的每个方法实际上是通过 commit 调用 mutations.js 中的方法;
举个栗子:tool.vue 的 新增 按钮上绑了一个 add_note 自定义方法,在 actions.js 中也定义一个同名的方法,这样就可以在 tool.vue 中的 mapActions 中简写,就是下面这句:
# tool.vue ...mapActions(['add_note','del_note','fav_note'])
而 actions.js 中的 add_note 去调用 mutations.js 中写好的 ADD_NOTE 方法,而实际的添加操作也是在 ADD_NOTE 中,组件也好,actions 也好,最终只是调用 ADD_NOTE 。之所以这么做是因为 mutations 中的方法都是同步的,而 actions 中的方法是异步的,不过在本例里没啥区别
八、getters.js
export default {
filteredNote: (state) => {
if(state.show === 'all') {
return state.notes
} else {
return state.notes.filter((note) => {
if(note.fav === true) {
return note
}
})
}
}
}实现一个过滤,根据 show 来判断展示 全部笔记 还是 已收藏笔记
九、mutations.js
import { SWITCH_NOTE, ADD_NOTE, SELECT_NOTE, DEL_NOTE, FAV_NOTE } from './mutation-types'
export default {
[ADD_NOTE](state, note = {
id: +new Date(),
title: '新建笔记' + new Date().getMilliseconds(),
content: '笔记内容',
fav: false
}) {
state.notes.push(note)
state.activeNote = note
},
[SELECT_NOTE](state, note) {
state.activeNote = note
},
[DEL_NOTE](state) {
for(let i = 0; i < state.notes.length; i++) {
if(state.notes[i].id === state.activeNote.id) {
state.notes.splice(i, 1)
state.activeNote = state.notes[i] || state.notes[i - 1] || {}
return
}
}
},
[FAV_NOTE](state) {
state.activeNote.fav = !state.activeNote.fav
},
[SWITCH_NOTE](state, type) {
state.show = type
}
}1.export default 那里看着好熟悉
ES6 函数的一种写法,中括号 + 常量 作为函数名,这里常量从其它文件引入
十、mutation-types.js
export const ADD_NOTE = "ADD_NOTE" export const SELECT_NOTE = "SELECT_NOTE" export const DEL_NOTE = "DEL_NOTE" export const FAV_NOTE = "FAV_NOTE" export const SWITCH_NOTE = "SWITCH_NOTE"
抛出常量,mutations.js 中的函数常量就是这里抛出的,查资料说是这么做便于一目了然都有那些方法。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Notizanwendung mit Vuex. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




