
Im Folgenden werde ich einen Artikel über das Hinzufügen von Stilen zu Registerkarten und Seitenwechselübergängen in Vue2.0 veröffentlichen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
Wie füge ich Stile zu den Registerkarten der aktuellen Seite hinzu, wenn ich Vue-Router zum Erstellen einer Einzelseitenanwendung verwende?
1. Fügen Sie die Routing-Adresse in Ihrem Navigationssystem in der app.vue-Datei hinzu

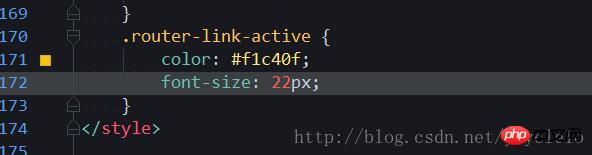
2. Fügen Sie noch in der app.vue-Datei den Stil hinzu

Es ist nicht erforderlich, ihn hinzuzufügen Schreiben Sie einfach diesen Namen in CSS, und der Stil kann nach Belieben geändert werden.
Wie füge ich einen Übergang hinzu, wenn ich eine einzelne Seite wechsele?
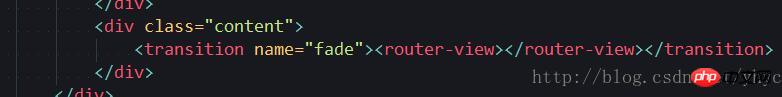
1. Schließen Sie in der app.vue-Datei die Router-Ansicht in den Übergang ein und fügen Sie dem Übergang einen Namen hinzu.

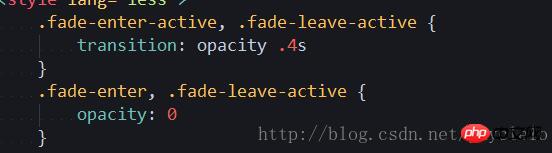
2. Fügen Sie den CSS-Stil in app.vue hinzu (wie heißt Ihr Übergang, das erste Wort lautet „Das ist was“) )

Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
nodejs implementiert eine supereinfache Methode zum Generieren von QR-Code
nodejs+mongodb aggregierte Kaskadenabfrage Operationsbeispiel
Methode zum Erhalten von Dom-Elementen basierend auf vue1 und vue2
Das obige ist der detaillierte Inhalt vonVue2.0 So fügen Sie Stile zu Registerkarten und Seitenwechselübergängen hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Lösung für das Problem, dass die Win10-Download-Software nicht installiert werden kann
Lösung für das Problem, dass die Win10-Download-Software nicht installiert werden kann
 So lösen Sie das Problem, dass die Festplattenpartition nicht geöffnet werden kann
So lösen Sie das Problem, dass die Festplattenpartition nicht geöffnet werden kann
 Verwendung der Update-Anweisung
Verwendung der Update-Anweisung
 Kostenloser Website-Domainname
Kostenloser Website-Domainname
 Löschen Sie redundante Tabellen in der Tabelle
Löschen Sie redundante Tabellen in der Tabelle
 Was bedeutet WLAN deaktiviert?
Was bedeutet WLAN deaktiviert?
 So optimieren Sie eine einzelne Seite
So optimieren Sie eine einzelne Seite
 Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?




