
Jetzt werde ich Ihnen eine Methode zur Installation des Style-/CSS-Loaders in vue2.0 vorstellen. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich sein wird.
Wenn das Projekt auf zusätzliche UI-Komponentenbibliotheken verweisen muss, müssen Sie den Style-Loader und den CSS-Loader installieren
Style-Loader installieren (CSS-Loader ist verfügbar). standardmäßig)
npm install style-loader -D
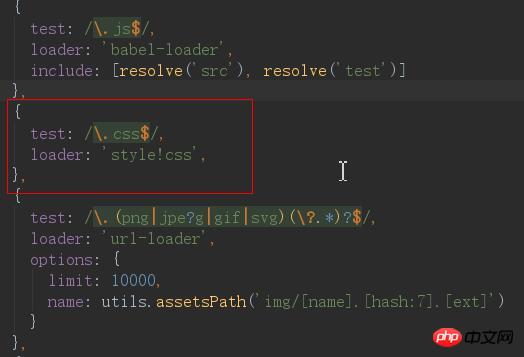
Öffnen Sie dann die Vorlage build--webpack.base.conf.js (abhängig von der Initialisierungsvorlage, Sie können auch das folgende Webpack erstellen (base.conf.js), einen neuen JSON hinzufügen, achten Sie auf den Stil! Die CSS-Reihenfolge kann nicht umgekehrt werden (! bedeutet Verbindung)

Das Obige habe ich für alle zusammengestellt. Ich hoffe, es wird für alle hilfreich sein die Zukunft.
Verwandte Artikel:
jQuery+Ajax liest JSON-Daten und sortiert nach Preis, Beispiel
vue entwickelt ein Beispiel für eine Schaltflächenkomponente Code
Konfigurationsdatei unter vue-cli scaffolding-bulid
Das obige ist der detaillierte Inhalt vonSo installieren Sie den Style/CSS-Loader in vue2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie element.style
So ändern Sie element.style So entfernen Sie das Wasserzeichen des Douyin-Kontos aus heruntergeladenen Videos von Douyin
So entfernen Sie das Wasserzeichen des Douyin-Kontos aus heruntergeladenen Videos von Douyin So deaktivieren Sie das Windows-Sicherheitscenter
So deaktivieren Sie das Windows-Sicherheitscenter Was bedeutet Marge in CSS?
Was bedeutet Marge in CSS? So beheben Sie den HTTP-Request-415-Fehler
So beheben Sie den HTTP-Request-415-Fehler So führen Sie cmd als Administrator aus
So führen Sie cmd als Administrator aus C-Sprachkonstantenverwendung
C-Sprachkonstantenverwendung Welche Tipps gibt es für die Verwendung von Dezender?
Welche Tipps gibt es für die Verwendung von Dezender?



