
In diesem Artikel wird hauptsächlich die Methode zur Verwendung von Angular CLI zum Generieren von Routen vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Wir wissen, dass durch die Verwendung von ng g module admin ein Admin-Modul generiert wird.
Und durch die Verwendung von ng g m sales --routing werden zwei Module generiert: sales und sales-routing.
Sales-Routing enthält die Routing-Informationen und wird in das Vertriebsmodul importiert.
Routen für die Anwendung generieren.
Erstellen Sie zuerst ein Projekt:
ng new my-routing --routing

Sie können sehen, dass zwei Module generiert werden.
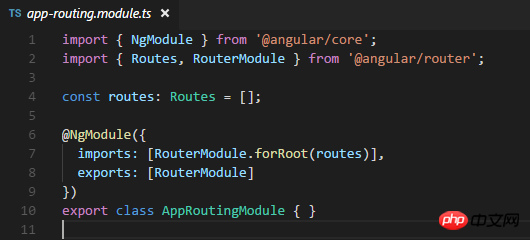
Sehen Sie sich das Routing-Modul an:

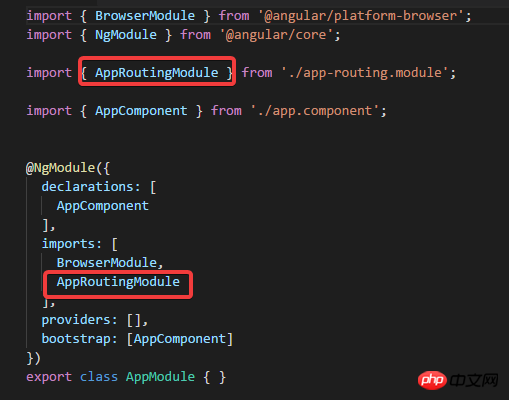
Sehen Sie sich das App-Modul noch einmal an:

Das AppRoutingModule wurde importiert.
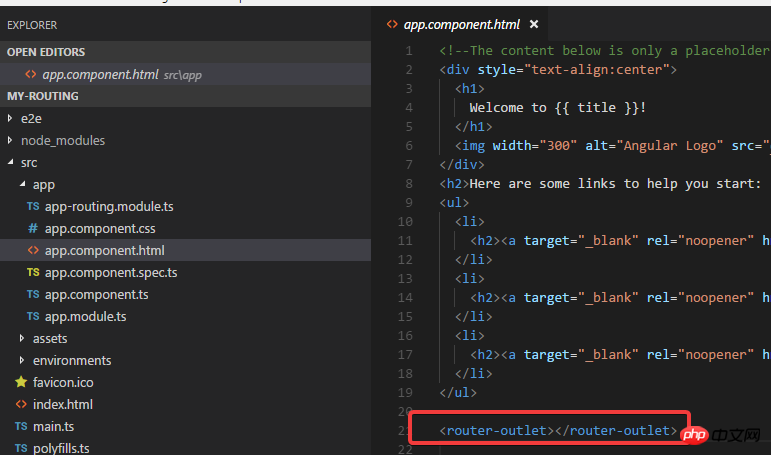
Sehen Sie sich noch einmal das an app. Komponente.html:

router-outlet wurde geschrieben
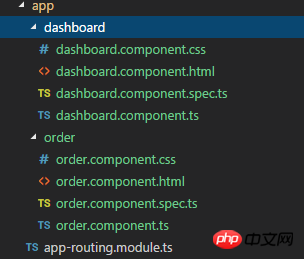
Zwei weitere Komponenten werden unten generiert >
ng g c dashboard ng g c order
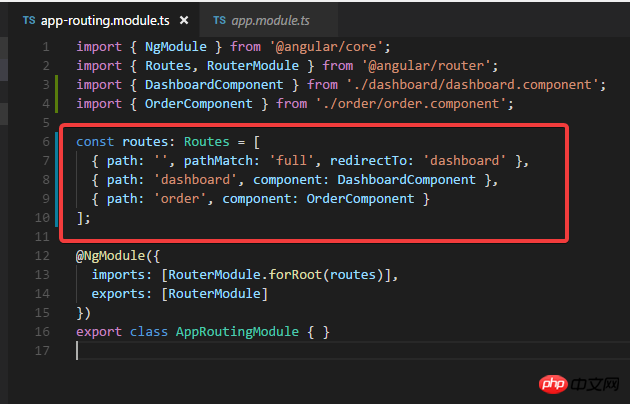
 Dann legen Sie das Routing im app-routing.module fest:
Dann legen Sie das Routing im app-routing.module fest:
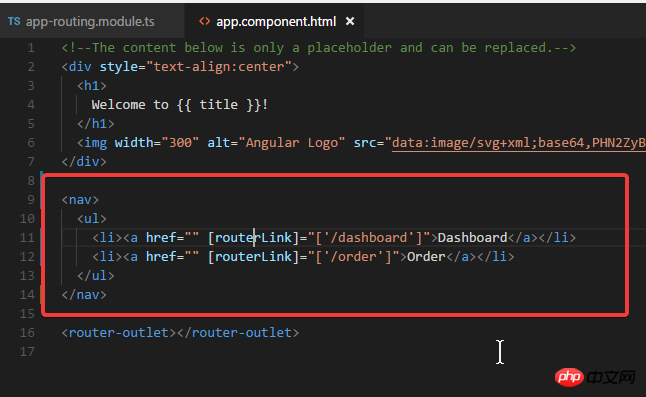
 Ändern es noch einmal html:
Ändern es noch einmal html:
 Führen Sie die Anwendung aus: ng dienen -o
Führen Sie die Anwendung aus: ng dienen -o

 Hmm. Kein Problem.
Hmm. Kein Problem.
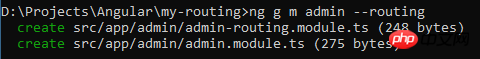
Generieren Sie ein weiteres Modul und bringen Sie das -d-Parameter zuerst Die zu generierenden Dateien anzeigen):
ng g m admin --routing
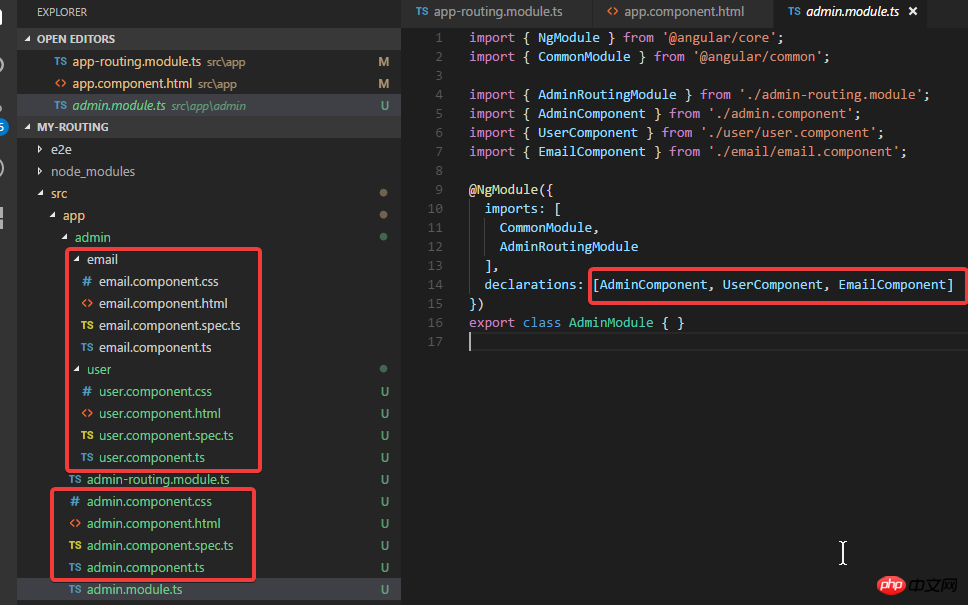
 Erstellen Sie im Admin-Modul eine weitere Admin-Komponente:
Erstellen Sie im Admin-Modul eine weitere Admin-Komponente:
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
Tatsächlich kann der Parameter -m der letzten beiden Befehle entfernt werden, da der Pfad admin/ angegeben wurde, was standardmäßig der Fall ist im Admin-Modul anstelle des App-Moduls deklariert.
 Dann müssen Sie app.module ändern:
Dann müssen Sie app.module ändern:
Administratormodul hinzufügen.
Dann ändern Sie admin.component.html und fügen Sie router-outlet hinzu:
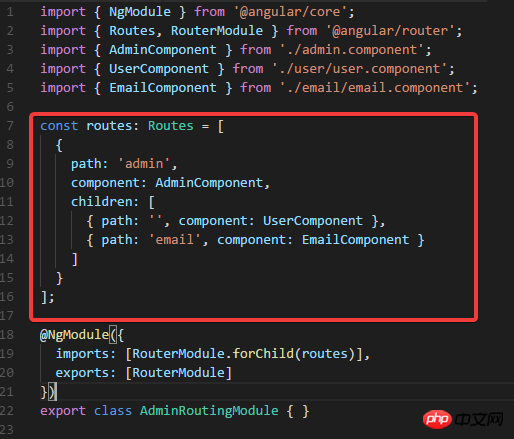
 Dann ändern Sie admin-routing.module.ts:
Dann ändern Sie admin-routing.module.ts:
 Ausführen: ng Serve -o
Ausführen: ng Serve -o
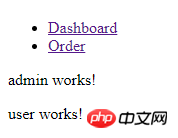
Geben Sie direkt die Adresse ein: http://localhost:4200/admin
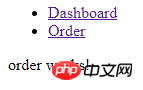
Sie können sehen:
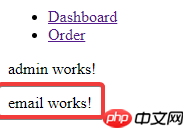
 Und geben Sie die URL ein: http://localhost:4200/admin/email
Und geben Sie die URL ein: http://localhost:4200/admin/email
dann sehen Sie:
 Also nein Problem.
Also nein Problem.
ng g guard xxx
Dieser Befehl generiert xxx.guard.ts
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Beispiel für die Rückkehr zur Startseite der Freigabeseite des WeChat-AppletsJS-Implementierungen Verschieben der linken Liste Gehe zur rechten ListenfunktionDie Verwendung von el-Ausdrücken in js und die nicht leere BeurteilungsmethodeDas obige ist der detaillierte Inhalt vonSo generieren Sie Routen mit Angular CLI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet Java-Routing?
Was bedeutet Java-Routing?
 Der Unterschied zwischen Export und Exportstandard
Der Unterschied zwischen Export und Exportstandard
 So verbergen Sie die IP-Adresse
So verbergen Sie die IP-Adresse
 Was ist der Kern eines Datenbanksystems?
Was ist der Kern eines Datenbanksystems?
 Einführung in das Dex-Konzept der digitalen Währung
Einführung in das Dex-Konzept der digitalen Währung
 So beheben Sie den Discuz-Datenbankfehler
So beheben Sie den Discuz-Datenbankfehler
 So öffnen Sie eine VCF-Datei in Windows
So öffnen Sie eine VCF-Datei in Windows
 0x00000006 Was tun, wenn der Drucker nicht angeschlossen werden kann?
0x00000006 Was tun, wenn der Drucker nicht angeschlossen werden kann?




