
Normalerweise treten Fehler auf, wenn wir einen neuen JavaScript-Code schreiben. Es kann sich um einen Syntaxfehler oder einen Logikfehler handeln. Wenn es kein Debugging-Tool gibt, das uns hilft, wird Ihnen wahrscheinlich der Kopf explodieren. Der folgende Artikel fasst hauptsächlich 10 fortgeschrittene Techniken zur Verwendung der Konsole zum Debuggen zusammen und stellt sie vor.
Vorwort
In den letzten zehn Jahren war eine meiner größten Leidenschaften die Frontend-Entwicklung (insbesondere JavaScript). Als „Handwerker“ spezialisiere ich mich gerne auf verschiedene Werkzeuge. In diesem Artikel stelle ich Ihnen einige Debugging-Techniken mit der altmodischen Konsole vor.
Ja, wir alle kennen die folgenden Grundtricks:
console.log(‘Hello World!'); console.info(‘Something happened…'); console.warn(‘Something strange happened…'); console.error(‘Something horrible happened…');
Von jetzt an werde ich dir einige Tricks beibringen, die du nicht kennst , lass dich ein erfahrener Fahrer werden!
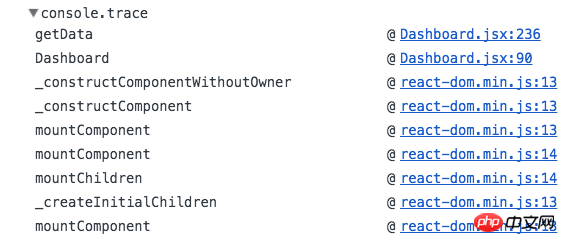
1. console.trace()
Wenn Sie wissen möchten, wo die Nachricht gedruckt wird, verwenden Sie console.trace() Get der Stacktrace der zu druckenden Daten.

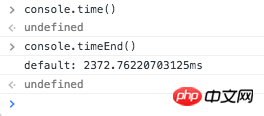
2. console.time() && console.timeEnd()
if Wenn Sie die Leistung der Funktion analysieren möchten, können Sie console.time() für die Zeit und console.timeEnd() für das Ende der Zeit verwenden. Die Konsole druckt die Zeitdifferenz zwischen den beiden Zeiten aus.

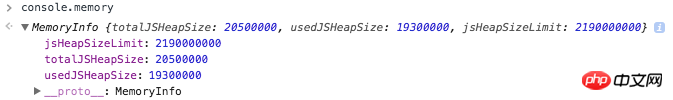
3. console.memory
Wenn Sie Leistungsprobleme schwer zu analysieren finden, Möglicherweise möchten Sie auch prüfen, ob ein Speicherverlust vorliegt. Sie können console.memory verwenden (beachten Sie, dass Speicher ein Attribut der Konsole und keine Funktion ist), um die aktuelle Heap-Nutzung zu überprüfen.

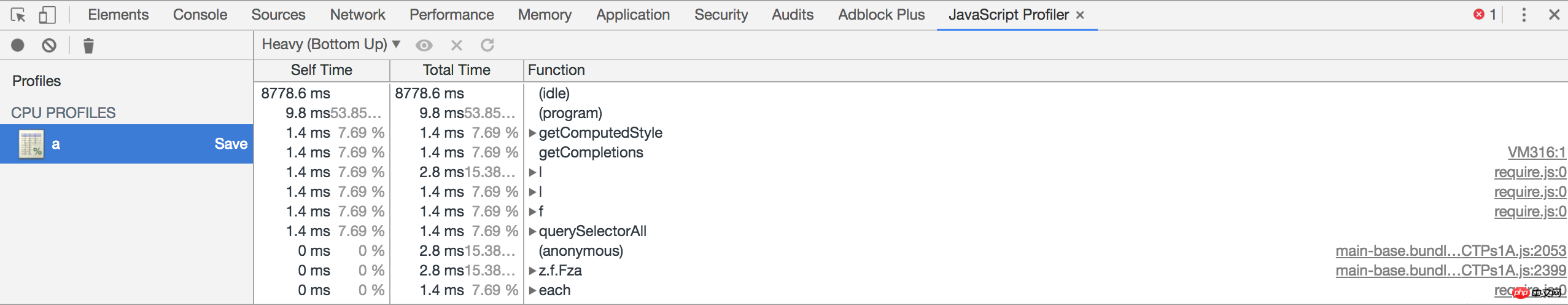
4. console.profile('profileName') & console.profileEnd('profileName')
Obwohl es sich nicht um eine Standardpraxis handelt, wird sie weithin akzeptiert und angewendet. Mit diesen beiden Befehlen können Sie die Profilerstellung starten und stoppen. Dies hilft Ihnen bei der präzisen Profilerstellung in Ihrem Code. Anstatt sich auf manuelle Mausklicks zu verlassen. Sie finden das Profil gerade im JavaScript Profiler der Browserkonsole.

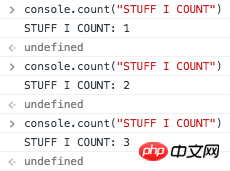
5. console.count(“STUFF I COUNT”)
Manchmal In Um aufzuzeichnen, wie oft eine Funktion oder ein Codeabschnitt wiederholt ausgeführt wurde, können Sie zum Aufzeichnen console.count('?') verwenden. Jedes Mal, wenn dieser Code ausgeführt wird, wird er automatisch um 1 erhöht.

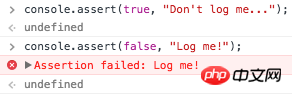
6. console.assert(false, „Log mich!“)
Anstatt if-else zu verwenden, können Sie console.assert verwenden, um eine Meldung auszugeben, wenn bestimmte Bedingungen falsch sind.
Hinweis: meldet einen Assertionsfehler unter Node.js.

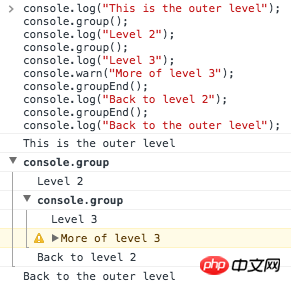
7. console.group('group') & console.groupEnd('group')
Wenn Sie das gedruckte Protokoll formatieren möchten, können Sie console.group() und console.groupEnd() verwenden. Verwenden Sie console.group, um Protokolle in Gruppen zusammenzufassen und verschachtelte Hierarchien zu bilden.
Siehe Beispiel:

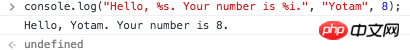
8. String-Ersetzungen
Sie kann console.logDruckvariablen(%s = string, %i = integer, %o = object, %f = float verwenden).

9. console.clear()
Wir haben dort eine Ausgabe auf die Konsole Es gibt viele Datensätze. Verwenden Sie console.clear(), um sie zu löschen.

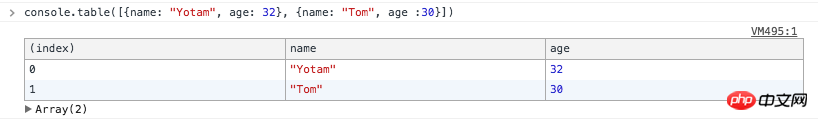
10. console.table()
Der Letzte! Mit console.table() können Sie Objekte in Tabellenform ausdrucken.

Das Obige habe ich für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Ausführlich Erläuterung der globalen Einführung der Bass-SCSS-Verarbeitungslösung durch Vue
Tutorial zum Erstellen eines eigenen Befehlszeilentools mithilfe von Node
Das obige ist der detaillierte Inhalt vonZusammenfassung von 10 fortgeschrittenen Techniken zur Verwendung der Konsole zum Debuggen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wozu dient die Konsolenschnittstelle?
Wozu dient die Konsolenschnittstelle?
 CakePHP-Tutorial
CakePHP-Tutorial
 Minidump-Bluescreen
Minidump-Bluescreen
 Tool zur Abfrage von Website-Subdomains
Tool zur Abfrage von Website-Subdomains
 Wie lautet das Passwort für den Mobilfunkdienst?
Wie lautet das Passwort für den Mobilfunkdienst?
 Lösung für Java-Erfolg und Javac-Fehler
Lösung für Java-Erfolg und Javac-Fehler
 So aktivieren Sie JavaScript
So aktivieren Sie JavaScript
 Der Unterschied zwischen den selbst betriebenen und offiziellen Flagship-Stores von JD.com
Der Unterschied zwischen den selbst betriebenen und offiziellen Flagship-Stores von JD.com




