
In diesem Artikel wird hauptsächlich das Beispiel vorgestellt, wie man zur Startseite der WeChat-Applet-Sharing-Seite zurückkehrt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
Bei der Entwicklung kleiner Programme habe ich festgestellt, dass es für Benutzer nach der Freigabe einer Seite schwierig ist, über die freigegebene Seite den Weg zurück zur Startseite zu finden. (Die offizielle Funktion von WeChat besteht darin, auf die drei Punkte in der oberen rechten Ecke zu klicken, die unter dem Telefon angezeigt werden, um zur Startseite zurückzukehren.) Viele private Lösungen bestehen darin, der Seite selbst eine schwebende Home-Markierung hinzuzufügen.
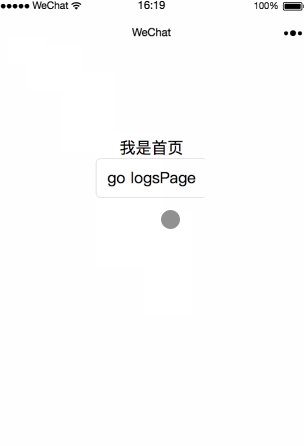
Heute werde ich eine weitere Methode vorstellen. Schauen Sie sich bitte die GIF-Datei unten an.

Ist Ihnen aufgefallen, dass sich in der oberen linken Ecke ein Zurück-Button befindet? Das Prinzip ist einfach. Konfigurieren Sie auf der Seite, die Sie freigeben möchten, Ihre Homepage, wenn Sie die Konfiguration freigeben, und bringen Sie die entsprechenden Parameter mit, die in der onLoad-Methode der Homepage abgerufen werden können. Der Code lautet wie folgt:
<!--index.wxml-->
<view class="container">
<text>我是首页</text>
<button bindtap='goLogs'>go logsPage</button>
</view>
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
//判断是否分享进入
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Ajax-Anfrage verschachtelt im Ajax-Anfrage-Beispielcode
So erstellen Sie ein Ajax-Objekt und sorgen für Kompatibilität mit mehreren Browsern
Das obige ist der detaillierte Inhalt vonBeispiel für die Rückkehr zur Startseite von der Freigabeseite des WeChat Mini-Programms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




