
In diesem Artikel wird hauptsächlich die Methode zum Ändern der Element-UI-Baumbaumsteuerung von vue.js in iview vorgestellt. Jetzt werde ich sie mit Ihnen teilen und Ihnen eine Referenz geben.
Der Quellcode der Baumstruktursteuerung der Element-UI-Komponente wurde in die iview-Komponente geändert
Implementierungsprinzip
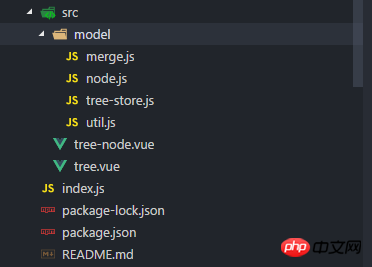
Geändert Extrahieren Sie im Element-UI-Quellcode das Baummodul aus dem Quellcode
und ändern Sie dann das eigene Kontrollkästchen des Elements und andere Komponenten in das Kontrollkästchen von iview und die kompatible Methode
Ändern Sie abschließend den Elementstil in den iview-Stil. Ich habe auch einige Stile hinzugefügt.
Die neue Baumkomponente kann als Logik des Elements und iview-Stil bezeichnet werden
Ändern Sie handleCheckChange, weil Die Logik der Kontrollkästchenkomponente von iview ist anders, die Rückgabe der Funktion ist anders, sie muss mit
handleCheckChange(ev) { this.node.setChecked(ev, !this.tree.checkStrictly); },
kompatibel sein, nachdem die Projektstruktur extrahiert und in ein npm-Plug-in gekapselt wurde

Verwendung
Iview muss installiert werden
Alle Stile wurden durch ivew ersetzt
Die Funktionen sind alle das gleiche wie die ursprüngliche Element-UI
npm i chu-tree-iview
import chuView from 'chu-tree-iview' Vue.use(chuView)
Das Obige habe ich für alle zusammengestellt. Ich hoffe, es wird in Zukunft für alle hilfreich sein.
Verwandte Artikel:
JS-Methode zum Finden des größten Elements in einem Zahlentyp-Array
vuex-Projektstrukturverzeichnis und einige einfache Konfigurationen Einführung
Detaillierte Erläuterung des Unterschieds zwischen Vue2.0-Ressourcendateien und statischen Assets
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Element-UI-Baumbaumsteuerung von vue.js in iview. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




