
Dieser Artikel stellt hauptsächlich die Implementierung von Datei-Drag-and-Drop-Ereignissen in JavaScript vor. Er hat einen gewissen Referenzwert.
Das Beispiel in diesem Artikel teilt Ihnen die Implementierung von Dateien mit Drag & Drop in JavaScript. Der spezifische Inhalt lautet wie folgt:
 2 . Quellcode
2 . Quellcode
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
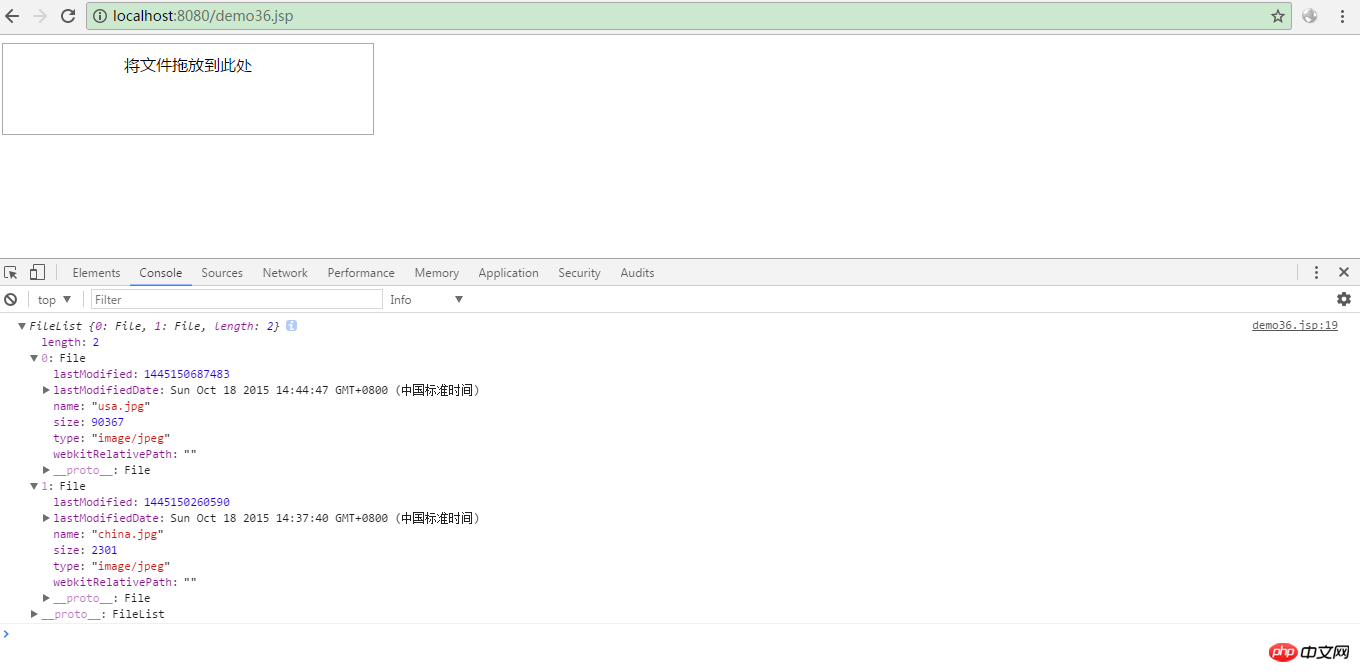
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>oben habe ich für alle zusammengestellt. Ich hoffe, dass er in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Vue-cli-Entwicklungsumgebungsmethode zur Implementierung domänenübergreifender AnforderungenDetaillierte Erläuterung des Vue-cli Webpack Mobile Problem mit der automatisierten Konstruktion von TerminalsNative NodeJS verwendet WebSocket-Code-SharingDas obige ist der detaillierte Inhalt vonJavascript implementiert das Drag-and-Drop-Ereignis für Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




