
Dieser Artikel stellt hauptsächlich die Verwendung von Redux-Middleware vor. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Studenten, die React verwendet haben, wissen alle, dass Redux ein Front-End-Warehouse zum Speichern von Daten und ein Framework zum Hinzufügen, Löschen, Ändern und Überprüfen des Warehouse ist , wird auch in anderen Front-End-Frameworks verwendet. Jeder, der den Redux-Quellcode studiert hat, ist der Meinung, dass der Quellcode sehr anspruchsvoll ist. In diesem Blogbeitrag wird die Verarbeitung von Middleware in Redux vorgestellt.
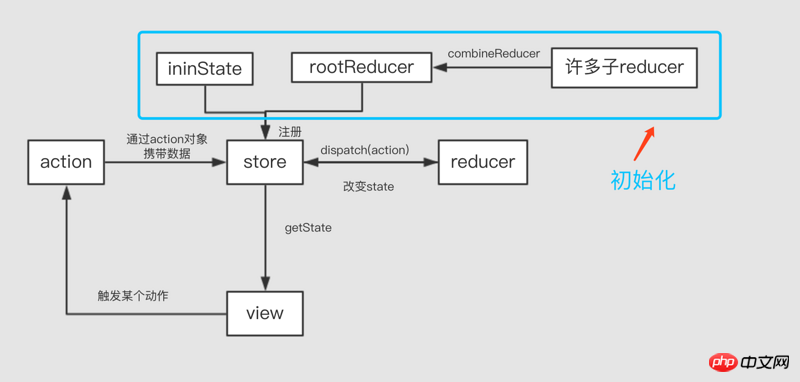
Bevor wir über Redux-Middleware sprechen, stellen wir anhand von zwei Bildern kurz die Grundprinzipien von Redux vor:

Das Bild zeigt den grundlegenden Prozess von Redux I Ich werde hier nicht auf Details eingehen.
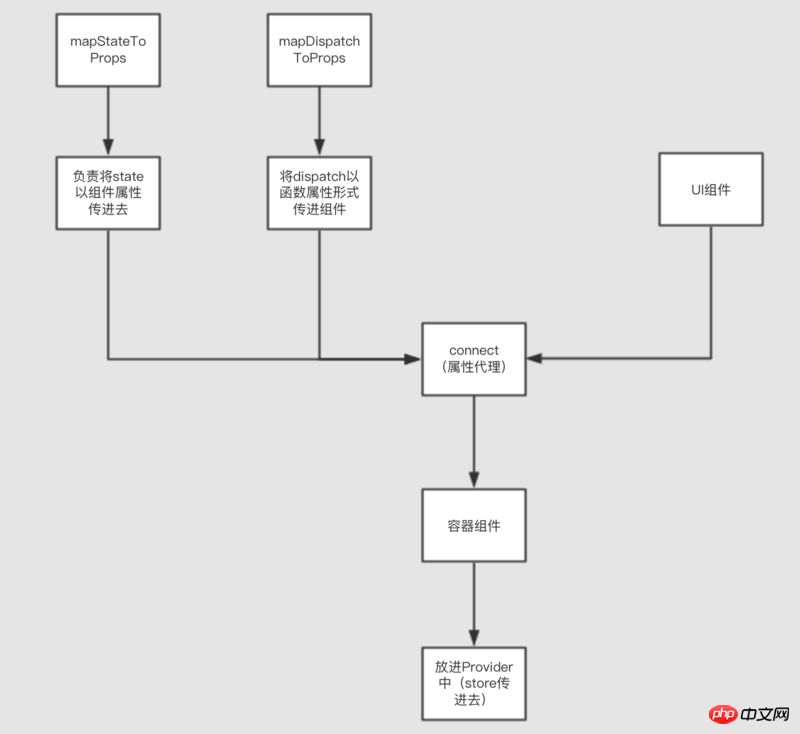
Im Allgemeinen wird in React nicht nur Redux, sondern auch React-Redux verwendet:

React-Redux wird hier nicht detailliert beschrieben.
Redux-Middleware
Unter normalen Umständen kann die junge Kommunikation durch Indirektion oder Hinzufügen von Middleware gestärkt werden Zusätzlich zur Dispatch-Fähigkeit verfügt Redux über asynchrone Funktionen.
Im Allgemeinen gibt es für Redux zwei Möglichkeiten, die asynchrone Verarbeitung zu handhaben: die indirekte Methode und die Middleware-Methode >Indirekte Methode:
Die indirekte Methode passt das asynchrone Verhalten an und behält die Versandsynchronisierungsfunktion bei. Idee: Die asynchron zurückgegebenen Ergebnisse werden in die Aktion gestopft und dann durch den Versand mit der Reduzierung synchronisiert, und dann wird der Status geändert
Demo:
request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
})Middleware-Methode
Der Kernteil der Middleware-Methode ist die von redux bereitgestellte höherwertige Funktion applyMiddleWare, die über mehrere Aufrufebenen ein brandneues Store-Objekt zurückgibt . Der einzige Unterschied zwischen dem neuen Store-Objekt und dem ursprünglichen Objekt besteht darin, dass der Versand die asynchrone Funktion hat:
const applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
}Nur ein Dutzend Codezeilen, aber es enthält viele Feinheiten. Der Blogger hat drei davon ausgewählt, um die Feinheiten zu analysieren:
1) MiddleWareAPI wird hauptsächlich in die Mitte eingefügt Die Datei ist endlich in die Aktion eingefügt, damit die Aktion versendet werden kann. Der Hauptgrund, warum hier eine anonyme Funktion verwendet wird, liegt darin, dass der Speicher in MiddleWareAPI.dispatch mit dem von applyMiddleWare zurückgegebenen Speicher übereinstimmen muss ändert den Zustand nicht wirklich. Es kann als Brücke zwischen Aktion und Middleware verstanden werden. 2) Die Änderung besteht darin, MiddleWareAPI in die gesamte Middleware einzufügen und dann eine Funktion zurückzugeben. Die Form der Middleware wird später erwähnt.
3) Dies ist der subtilste Punkt. Compose fügt das Kettenarray von rechts nach links in die vorherige Middleware ein, während store.dispatch in die ganz rechte Middleware einfügt. Tatsächlich kann Compose hier als Reduzierungsfunktion verstanden werden.
M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));
Von hier aus können Sie tatsächlich wissen, wie Middleware aussieht:
Grundform der Middleware:
const MiddleWare = store => next => action => {
...
}Parametererklärung:
store: eigentlich MiddleWareAPI;
next: Hier gibt es zwei Situationen, wenn die Middleware in den ganz rechten Teil des Middleware-Arrays geändert wird, dann ist „next“ der Rückgabewert einer Middleware auf der linken Seite (Closure). Funktion ist die Funktionsaktion => {});
Aktion: Es kann eine Funktion oder ein Objekt sein, das ein Versprechen enthält
Sie Vielleicht ist es etwas verwirrend, dass Sie den Unterschied zwischen next und store.dispatch nicht erkennen können ): Tatsächlich ist es der Versand, der den Reduzierer auslöst und den Status hier ändert; die Aktion hier muss ein Objekt sein und darf keine asynchronen Informationen enthalten (nicht). die Middleware ganz rechts): Tatsächlich ist es die Funktion, die von der benachbarten vorherigen Middleware zurückgegeben wird (Aktion => {...}). Die Aktion hier ist die Aktion in der Middleware der oberen Ebene (Aktion), der ersten Middleware action ist die Aktion in store.dispatch(action) im Projekt.
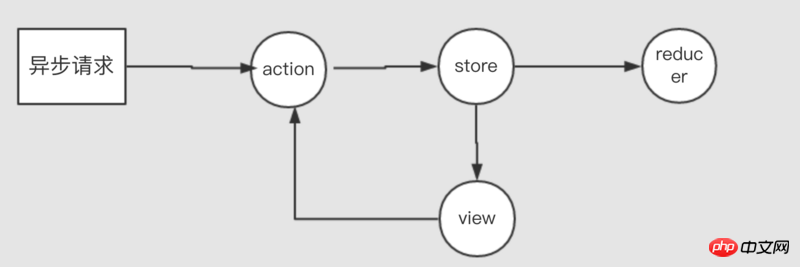
Flussdiagramm:
Demo:
export const MiddleForTest = store => next => action => {
if (typeof action === 'function') {
action(store);
} else {
next(action);
}
};
export const MiddleForTestTwo = store => next => action => {
next(action);
};
export function AjaxAction(store) {
setTimeout(function () {
store.dispatch({
type: 'up',
playload: '异步信息'
})
}, 1000)
}
store.dispatch(AjaxAction);redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) {
return dispatch => {
Ajax(url)
.then(d => {
dispatch({
type,
playload: d
})
})
}
}
store.dispatch(AjaxThunk(url1, 'add'));redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
}
}
action = {
type: 'xxx',
playload: Ajax(url)
}自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => {
next({type: 'right', playload: 'loading'});
if (typeof action === 'function') {
const {dispatch} = store;
action(dispatch);
} else {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
next({type: 'right', playload: 'noLoading'});
}
}
};上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Jquery具体实例介绍AJAX何时用,AJAX应该在什么地方用
Das obige ist der detaillierte Inhalt vonEine kurze Einführung in die Verwendung der React-Redux-Middleware. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




