
Dieser Artikel stellt hauptsächlich den Beispielcode der Vue-Dropdown-Listenfunktion vor. Er ist sehr gut und hat Referenzwert.
Ich habe kürzlich an einer Arbeit gearbeitet und eine Dropdown-Liste erstellt. Ich dachte, dass alle Brüder und Schwestern die gleichen Bedürfnisse haben könnten, also habe ich die Dropdown-Liste zusammengefasst. Ich hoffe, dass sie allen Brüdern und Schwestern hilfreich sein wird.
Github-Adresse:
https ://github.com/ClmPisces/vue-droplist
Wenn es Ihnen gefällt, geben Sie ihm bitte einen Stern. Wenn Sie Probleme haben, melden Sie diese bitte
Installieren
cnpm install vue-droplist --save
importieren
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
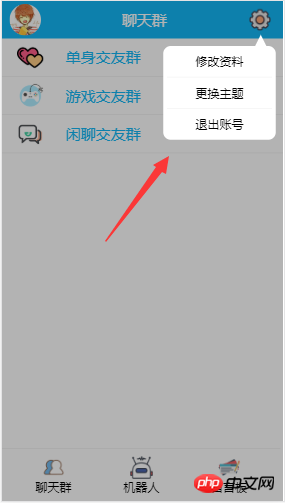
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Ajax-Methode zum Lesen von Eigenschaftenressourcendateidaten
Ajax-Methode zum regelmäßigen Aktualisieren eines bestimmten Blocks von die Seiteninhaltsmethode
Ajax-Methode zum Abrufen der Antwortinhaltslänge
Das obige ist der detaillierte Inhalt vonBeispielcode für die Vue-Dropdown-Listenfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




