
In diesem Artikel werden hauptsächlich die relevanten Informationen zur Verwendung von Ajax zur Vervollständigung der asynchronen Überprüfung von Benutzernamen in SSH-Online-Einkaufszentren vorgestellt.
Wenn Sie im Internet surfen, müssen Sie darauf zugreifen Für einige Videomaterialien oder beim Durchsuchen von Taobao müssen wir alle einen Benutzer registrieren. Wenn wir verschiedene Informationen eingeben und auf „OK“ klicken, fragt sich der Redakteur, warum Bei der Eingabe des Benutzernamens wird uns automatisch mitgeteilt, dass der Benutzername bereits vorhanden ist, bis wir nach der Eingabe so vieler Informationen dazu aufgefordert werden Kann Ajax verwenden, um zu überprüfen, ob der Benutzername vorhanden ist. Im heutigen Blog wird der Herausgeber kurz zusammenfassen, wie man Ajax verwendet, um die Überprüfung abzuschließen.
Zuerst schließt Ajax die asynchrone Überprüfung des Benutzernamens ab. Wie sollen wir das also tun? Hier müssen wir es durch ein Ereignis auslösen, das heißt, wenn wir den Benutzernamen eingeben, wird dieses Ereignis als Onblur bezeichnet, was bedeutet, dass es den Fokus verliert. es gewinnt an Fokus. Was sollen wir tun, wenn wir den Fokus verlieren? Suchen Sie zuerst die Registrierungsseite, suchen Sie den Code für den Benutzernamen auf der Registrierungsseite, fügen Sie am Ende onblur=checkUsername() hinzu, um den Benutzernamen zu überprüfen, und schreiben Sie dann die Methode checkUsername. Der spezifische Code lautet wie folgt:
<span style="font-size:18px;">function checkUsername() {
//获取文本框值:
var username = document.getElementById("username").value;
//1、创建异步交互对象
var xhr = createXmlHttp();
//2、设置监听
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
document.getElementById("span1").innerHTML = xhr.responseText;
}
}
}
//3、打开连接
xhr.open("GET",
"${pageContext.request.contextPath}/user_findByName.action?time="
+ new Date().getTime() + "&username=", true)
//4、发送
xhr.send(null);
}
function createXmlHttp() {
var xmlHttp;
try {
xmlHttp = new XMLHttpRequest();
}
catch (e) {
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
return xmlHttp;
}
</span>Als nächstes erstellen wir die Entität Vo, implementieren die Modellsteuerung und implementieren automatisch die Kapselung. Der spezifische Code lautet wie folgt:
<span style="font-size:18px;">package cn.itcast.shop.user.vo;
public class User {
private Integer uid;
private String username;
private String password;
private String name;
private String email;
private String phone;
private String addr;
private Integer state;
private String code;
public Integer getUid() {
return uid;
}
public void setUid(Integer uid) {
this.uid = uid;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getAddr() {
return addr;
}
public void setAddr(String addr) {
this.addr = addr;
}
public Integer getState() {
return state;
}
public void setState(Integer state) {
this.state = state;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
}</span>
Wir müssen den Modelltreiber empfangen und modelDriven implementieren. Dann schreiben wir den Code in UserAction Der spezifische Code lautet wie folgt:
<span style="font-size:18px;">package cn.itcast.shop.user.action;
import java.io.IOException;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import cn.itcast.shop.user.service.UserService;
import cn.itcast.shop.user.vo.User;
import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ModelDriven;
/**
* 用户模块Action的类
* @author Flower
*
*/
public class UserAction extends ActionSupport implements ModelDriven<User> {
//模型驱动使用的对象
private User user = new User();
public User getModel(){
return user;
}
//注入UserService
private UserService userService;
public void setUserService(UserService userService){
this.userService=userService;
}
/**
* 跳转到注册页面的执行方法
*/
public String registPage(){
return "registPage";
}
/**
* ajax进行异步校验用户名的执行方法
* @throws IOException
*/
public String findByName() throws IOException{
//调用Service进行查询
User existUser = userService.findByUsername(user.getUsername());
//获得response对象,向页面输出
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");
//判断
if(existUser != null){
//查询到该用户:用户名已经存在
response.getWriter().println("<font color='red'>用户名已经存在</font>");
}else{
//没查询到该用户:用户名可以使用
response.getWriter().println("<font color='green'>用户名已经存在</font>");
}
return NONE;
}
/**
* 用戶注册的方法:
*/
public String regist(){
return NONE;
}
}
</span>Als nächstes müssen wir den Dienst und Dao im applicationContext konfigurieren. Der Code lautet wie folgt:
<span style="font-size:18px;"><!-- Service的配置 =========================== -->
<bean id="userService" class="cn.itcast.shop.user.service.UserService">
<property name="userDao" ref="userDao"/>
</bean>
<!-- UserDao的配置 =========================== -->
<bean id="userDao" class="cn.itcast.shop.user.dao.UserDao">
<property name="sessionFactory" ref="sessionFactory"></property>
</bean> </span>Nach der Konfiguration müssen wir die Abfrage in UserDao vervollständigen. Der spezifische Code lautet wie folgt:
<span style="font-size:18px;">package cn.itcast.shop.user.dao;
import org.springframework.orm.hibernate3.support.HibernateDaoSupport;
import java.util.List;
import cn.itcast.shop.user.vo.User;
/**
* 用户模块持久层代码
* @author Flower
*
*/
public class UserDao extends HibernateDaoSupport {
//按名次查询是否有该用户
public User findByUsername (String username){
String hql ="from User where username= ?";
List <User> list=this.getHibernateTemplate().find(hql,username);
if(list !=null && list.size() > 0){
return list.get(0);
}
return null;
}
}
</span>Dann müssen wir den Anruf an Dao im Dienst abschließen. Der spezifische Code lautet wie folgt:
<span style="font-size:18px;">package cn.itcast.shop.user.service;
import org.springframework.transaction.annotation.Transactional;
import cn.itcast.shop.user.dao.UserDao;
import cn.itcast.shop.user.vo.User;
/**
* 用户模块业务层代码
* @author Flower
*
*/
@Transactional
public class UserService {
//注入UserDao
private UserDao userDao;
public void setUserDao(UserDao userDao){
this.userDao =userDao;
}
//按用户名查询用户的方法
public User findByUsername (String username){
return userDao.findByUsername(username);
}
}
</span>Dann brauchen wir Um den Aufruf in UserAction durchzuführen, lautet der spezifische Code wie folgt:
<span style="font-size:18px;">package cn.itcast.shop.user.action;
import java.io.IOException;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import cn.itcast.shop.user.service.UserService;
import cn.itcast.shop.user.vo.User;
import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ModelDriven;
/**
* 用户模块Action的类
* @author Flower
*
*/
public class UserAction extends ActionSupport implements ModelDriven<User> {
//模型驱动使用的对象
private User user = new User();
public User getModel(){
return user;
}
//注入UserService
private UserService userService;
public void setUserService(UserService userService){
this.userService=userService;
}
/**
* 跳转到注册页面的执行方法
*/
public String registPage(){
return "registPage";
}
/**
* ajax进行异步校验用户名的执行方法
* @throws IOException
*/
public String findByName() throws IOException{
//调用Service进行查询
User existUser = userService.findByUsername(user.getUsername());
//获得response对象,向页面输出
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");
//判断
if(existUser != null){
//查询到该用户:用户名已经存在
response.getWriter().println("<font color='red'>用户名已经存在</font>");
}else{
//没查询到该用户:用户名可以使用
response.getWriter().println("<font color='green'>用户名已经存在</font>");
}
return NONE;
}
/**
* 用戶注册的方法:
*/
public String regist(){
return NONE;
}
}
</span>Schließlich schreiben wir den Inhalt der Zuordnungsdatei. Der spezifische Code lautet wie folgt :
<span style="font-size:18px;"><?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE hibernate-mapping PUBLIC
"-//Hibernate/Hibernate Mapping DTD 3.0//EN"
"http://www.hibernate.org/dtd/hibernate-mapping-3.0.dtd">
<hibernate-mapping>
<class name="cn.itcast.shop.user.vo.User" table="user">
<id name="uid">
<generator class="native"/>
</id>
<property name="username"/>
<property name="password"/>
<property name="name"/>
<property name="email"/>
<property name="phone"/>
<property name="addr"/>
<property name="state"/>
<property name="code"/>
</class>
</hibernate-mapping></span>
Vergessen Sie nicht, sie zum applicationContext zu begleiten. Der spezifische Code lautet wie folgt:
<span style="font-size:18px;"><!-- 配置Hibernate的其他的属性 -->
<property name="hibernateProperties">
<props>
<prop key="hibernate.dialect">org.hibernate.dialect.MySQLDialect</prop>
<prop key="hibernate.show_sql">true</prop>
<prop key="hibernate.format_sql">true</prop>
<prop key="hibernate.connection.autocommit">false</prop>
<prop key="hibernate.hbm2ddl.auto">update</prop>
</props>
</property>
<!-- 配置Hibernate的映射文件 -->
<property name="mappingResources">
<list>
<value>cn/itcast/shop/user/vo/User.hbm.xml</value>
</list>
</property>
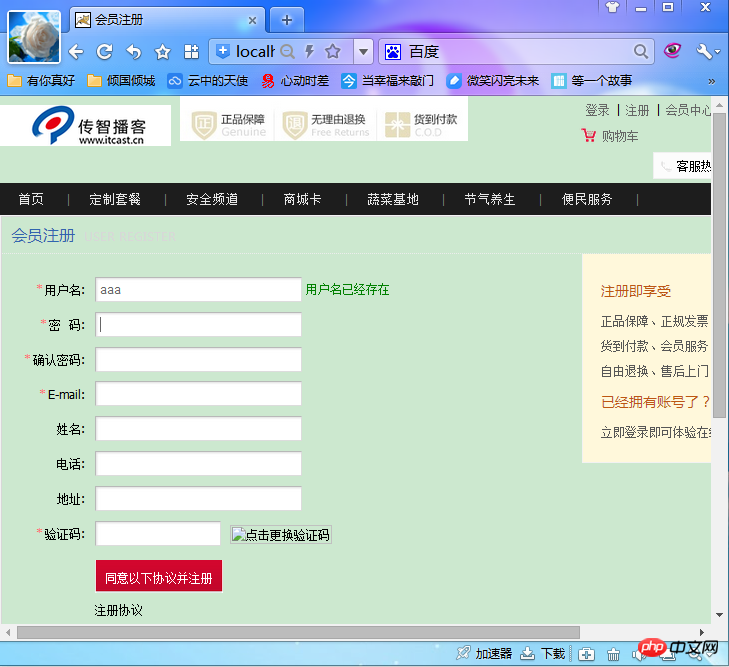
</span>Der Code endet hier. Lassen Sie mich Ihnen die Renderings zeigen:

Das Obige ist, was ich für Sie zusammengestellt habe. Ich hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Analyse der Reihenfolge der zurückgegebenen Daten in Ajax-Anfragen
Lösung, um wiederholtes Senden von Ajax zu verhindern Anfragen
So lösen Sie das Problem, dass immer ein Fehler auftritt, wenn Ajax eine Bestätigung zurückgibt
Das obige ist der detaillierte Inhalt vonSSH Online Mall verwendet Ajax, um die asynchrone Überprüfung von Benutzernamen durchzuführen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




