
In diesem Artikel werden hauptsächlich relevante Informationen zum Hinzufügen, Löschen und Ändern unendlicher Klassifizierungs- und Baumstrukturdaten vorgestellt. Freunde in Not können auf
Inhalt lesen
•Unbegrenzte Bewertung•jstree-Plug-in
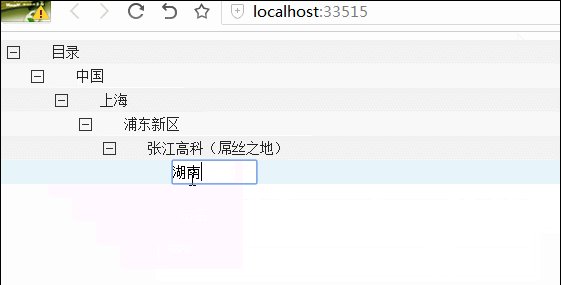
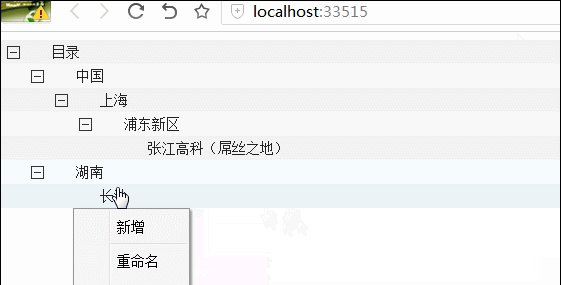
•Demo
•Regionsentität erstellen
•Datenobjekt Dto, das das jstree-Plug-in erfüllt
•Datenkonvertierung
•Erste Erfassung konvertierter Daten
• Laden von Vordergrunddaten
• Andere Vorgänge
• Schaltflächen zum Hinzufügen, Löschen und Ändern verwenden
Unbegrenzt Benotung
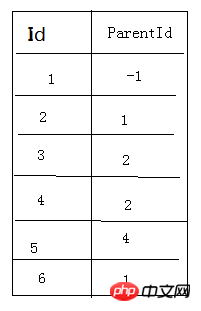
Oft sind wir uns über die Ebene der hierarchischen Beziehung nicht sicher. Zu diesem Zeitpunkt müssen wir die unendliche Benotung verwenden. Apropos unendliches Grading: Wir müssen noch einmal über rekursive Aufrufe sprechen. (Es wird gesagt, dass häufige Rekursionen sehr leistungsintensiv sind.) Hier müssen wir zunächst die Tabellenstruktur entwerfen, um unendliche hierarchische Daten zu speichern. Natürlich sind die folgenden Ergebnisse alle meine eigenen Versuche und entsprechen nicht dem Standard. Wenn jemand ein besseres Design hat, kann er mich gerne aufklären. Es ist eigentlich einfach zu sagen, dass es sich um die Beziehung zwischen einer ID und der Eltern-ID handelt.
jstree-Plug-in
Offizielle Adresse: https://www.jstree.com/Warum das verwenden? Plug-in ? Da es eine praktische API für die Datenbindung gibt und das Ziehen von Knoten zum Hinzufügen, Löschen und Ändern unterstützt, halte ich persönlich diese Funktion für recht leistungsstark.Demo
Jetzt werden wir unbegrenzte hierarchische Datenoperationen basierend auf dem jstree-Plug-in implementieren. Nehmen Sie als Beispiel den regionalen Datenbetrieb und verwenden Sie Code First, um Democode zu schreiben.
Regionsentität erstellen
Um mit der vom Plug-in automatisch generierten Knoten-ID übereinzustimmen , wir verwenden hier Node und ParentNode, um die Beziehung zwischen Vorgesetzten und Untergeordneten zu speichern (anstelle der oben erwähnten ID und Parentid, aber der tatsächliche Effekt ist der gleiche)./// <summary>
/// 区域
/// </summary>
public class Region
{
/// <summary>
/// 主键id
/// </summary>
public int Id { get; set; }
/// <summary>
/// 名称
/// </summary>
public string Name { get; set; }
/// <summary>
/// 节点
/// </summary>
public string Node { get; set; }
/// <summary>
/// 父节点
/// </summary>
public string ParentNode { get; set; }
}Erfüllen Sie das Datenobjekt Dto des jstree-Plug-ins
Um sich an die Datenanforderungen des jstree-Plug-ins anzupassen , müssen wir die obigen Daten in ein Baumdatenobjekt konvertieren./// <summary>
/// Dto
/// </summary>
public class RegionsTreeOutput
{
/// <summary>
/// Id
/// </summary>
public int RegionsId { get; set; }
/// <summary>
/// tree显示文本(对应region的name)
/// </summary>
public string text { get; set; }
/// <summary>
/// tree的id(对应Node)
/// </summary>
public string id { get; set; }
/// <summary>
/// 子节点数据(此属性就体现的数据的层级关系)
/// </summary>
public List<RegionsTreeOutput> children { get; set; }
}Datenkonvertierung
#region GetRegionTree 初始化数据获取 的辅助方法
public RegionsTreeOutput LoadRegions(string id, List<Region> inRegions, RegionsTreeOutput outRegions)
{
List<Region> regions = inRegions.Where(t => t.ParentNode == id).ToList();
if (outRegions == null)//加载父节点
{
outRegions = ToTreeData(regions[0]);
LoadRegions(outRegions.id, inRegions, outRegions);
}
else//加载子节点
{
outRegions.children = ToTreesData(regions);
if (regions.Count > 0)
{
for (int i = 0; i < regions.Count; i++)
{
LoadRegions(regions[i].Node, inRegions, outRegions.children[i]);//递归调用
}
}
}
return outRegions;
}
public RegionsTreeOutput ToTreeData(Region region)
{
var treeData = new RegionsTreeOutput();
treeData.id = region.Node;
treeData.text = region.Name;
treeData.RegionsId = region.Id;
return treeData;
}
public List<RegionsTreeOutput> ToTreesData(List<Region> listRegion)
{
var regions = new List<RegionsTreeOutput>();
for (int i = 0; i < listRegion.Count; i++)
{
regions.Add(ToTreeData(listRegion[i]));
}
return regions;
}
#endregionInitialisierung, um die konvertierten Daten zu erhalten
/// <summary>
/// 初始化数据获取
/// </summary>
/// <returns></returns>
public JsonResult GetResultData()
{
TreeDbContext db = new TreeDbContext();
var regions = db.Regions.Where(t => true).ToList();
var regionObj = LoadRegions("-1", regions, null);
return Json(regionObj);
}Laden von Vordergrunddaten
$(function () {
$.post("/Home/GetResultData", null, function (sData) {
treeObj = $('#jstree_demo').jstree({
//, "checkbox"
'plugins': ["contextmenu", "dnd", "search", "state", "types", "wholerow"],
'core': {
"animation": 0,
"check_callback": true,
'force_text': true,
"themes": { "stripes": true },
'data': sData
},
"types": {
"default": {
"icon": "fa fa-folder icon-state-warning icon-lg"
},
"file": {
"icon": "fa fa-file icon-state-warning icon-lg"
}
},
"contextmenu": {
select_node: false,
show_at_node: true,
items: function (o, cb) {
//因为这里我们之后需要定义多个项,所以通过对象的方式返回
var actions = {};
//添加一个"新增"右键菜单
actions.create = {//这里的create其实阔以随意命名,关键是里面的 这里面的 action回调方法
"separator_before": false,//Create这一项在分割线之前
"separator_after": true,//Create这一项在分割线之后
"_disabled": false, //false表示 create 这一项可以使用; true表示不能使用
"label": "新增", //Create这一项的名称 可自定义
"action": function (data) { //点击Create这一项触发该方法,这理还是蛮有用的
var inst = $.jstree.reference(data.reference),
obj = inst.get_node(data.reference);//获得当前节点,可以拿到当前节点所有属性
//新加节点,以下三行代码注释掉就不会添加节点
inst.create_node(obj, {}, "last", function (new_node) {
setTimeout(function () { inst.edit(new_node); }, 0);//新加节点后触发 重命名方法,即 创建节点完成后可以立即重命名节点
});
}
};
if (o.id != "0001")//屏蔽对根节点的操作 “0001”改成根节点对应的真是id
{
//添加一个"重命名"右键菜单
actions.rename = {
"separator_before": false,
"separator_after": false,
"_disabled": false, //(this.check("rename_node", data.reference, this.get_parent(data.reference), "")),
"label": "重命名",
"action": function (data) {
var inst = $.jstree.reference(data.reference),
obj = inst.get_node(data.reference);
inst.edit(obj);
}
}
//添加一个"删除"右键菜单
actions.delete = {
"separator_before": false,
"icon": false,
"separator_after": false,
"_disabled": false, //(this.check("delete_node", data.reference, this.get_parent(data.reference), "")),
"label": "删除",
"action": function (data) {
var inst = $.jstree.reference(data.reference),
obj = inst.get_node(data.reference);
if (inst.is_selected(obj)) {
inst.delete_node(inst.get_selected());
}
else {
inst.delete_node(obj);
}
}
};
}
return actions;//返回右键菜单项
}
},
});
});
});Andere Vorgänge
//删除节点
$('#jstree_demo').on('delete_node.jstree', function (e, data) {
var id = data.node.original.RegionsId;
$.ajax({
type: "get",
url: "/Home/DeleteRegion?id=" + id,
success: function (sData) {
}
});
});
//移动节点
$('#jstree_demo').on('move_node.jstree', function (e, data) {
saveRegions(data);
});
//修改名
$('#jstree_demo').on('rename_node.jstree', function (e, data) {
saveRegions(data);
});
//保存
function saveRegions(data) {
var id = data.node.original.RegionsId;
var name = data.node.text;//修改后的name
//var oldName = data.old;//原name
//var pNode = $('#jstree_demo').jstree().get_node(data.node.parent).original.RegionsId;
var josnData = { "Id": id, "Node": data.node.id, "ParentNode": data.node.parent, "Name": name };
$.ajax({
url: "/Home/SaveRegions",
data: josnData,
success: function (sData) {
data.node.original.RegionsId = sData;
data.node.state.opened = false;//是否展开
}
});
}Verwenden Sie Schaltflächen zum Hinzufügen, Löschen und Ändern
function createTree() {
var ref = $('#jstree_demo').jstree(true),
sel = ref.get_selected();
if (!sel.length) { return false; }
sel = sel[0];
sel = ref.create_node(sel, { "type": "file" });
if (sel) {
ref.edit(sel);
}
};
function renameTree() {
var ref = $('#jstree_demo').jstree(true),
sel = ref.get_selected();
if (!sel.length) { return false; }
sel = sel[0];
ref.edit(sel, function () {
});
};
function deleteTree() {
var ref = $('#jstree_demo').jstree(true),
sel = ref.get_selected();
if (!sel.length) { return false; }
ref.delete_node(sel);
};Ein sehr praktisches Ajax-Benutzerregistrierungsmodul
Ajax-Klick zum kontinuierlichen Laden der Datenliste (grafisches Tutorial)
Ajax+Struts2 implementiert die Verifizierungscode-Verifizierungsfunktion (grafisches Tutorial)
Das obige ist der detaillierte Inhalt vonUnbegrenztes Hinzufügen, Löschen und Ändern von hierarchischen und baumstrukturierten Daten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




