
In diesem Artikel werden hauptsächlich relevante Informationen zum Klicken zum kontinuierlichen Laden der Datenliste vorgestellt
Einführung in Ajax
AJAX steht für „Asynchronous Javascript And XML“ (asynchrones JavaScript und XML) und bezeichnet eine Webentwicklungstechnologie zur Erstellung interaktiver Webanwendungen.
AJAX = Asynchrones JavaScript und XML (eine Teilmenge der Standard Generalized Markup Language).
AJAX ist eine Technologie zur Erstellung schneller, dynamischer Webseiten.
AJAX ermöglicht die asynchrone Aktualisierung von Webseiten durch den Austausch einer kleinen Datenmenge mit dem Server im Hintergrund. Das bedeutet, dass Teile einer Webseite aktualisiert werden können, ohne dass die gesamte Seite neu geladen werden muss.
Herkömmliche Webseiten (die kein AJAX verwenden) müssen die gesamte Webseite neu laden, wenn der Inhalt aktualisiert werden muss.
Es gibt verschiedene Methoden und Ideen, um jede Funktion zu implementieren. Heute werde ich eine kleine Ladefunktion von mir zusammenfassen.
Laden ist weit verbreitet und jeder Handynutzer ist mit ihr bestens vertraut. Jedes Mal, wenn wir durch Weibo, Moments, Space usw. scrollen, werden wir daran erinnert, nach oben zu schieben, um mehr zu laden. Die andere Möglichkeit besteht darin, zu klicken, um zu laden Eine bestimmte Menge laden, dann klicken und dann eine bestimmte Menge laden (viel Unsinn).
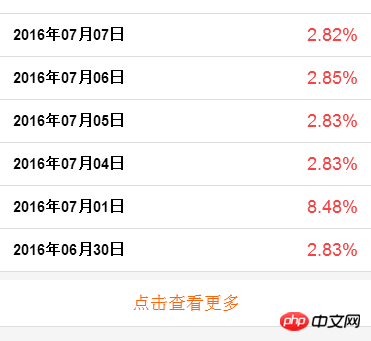
Lassen Sie uns nun darüber sprechen, wie Ajax Daten einzeln lädt, eine Datenliste wie diese.

Zuerst 10 anzeigen, dann klicken, um mehr zu laden, dann 10 anzeigen...

1. Ideen
Wenn Sie Ajax zum Laden verwenden, werden diesmal alle Daten auf einmal geladen Das Laden muss kontrolliert werden. Anschließend müssen Sie den Ladevorgang nach dem Laden von 10 Artikeln stoppen und dann auf die Schaltfläche klicken, um den Ladevorgang fortzusetzen, nachdem die nächsten 10 Artikel geladen wurden.
Was tun, wenn Sie nur 10 Lasten steuern möchten? Sie können 10 nicht durch Durchlaufen von i beurteilen, da Sie nach dem Laden von 10 später laden müssen, sodass es schwierig ist, die nächsten 10 zu beurteilen. Daher müssen Sie eine neue Variable definieren, um die Anzahl der geladenen Daten zu berechnen,
kann wie folgt geschrieben werden:
var ci = 0;
for(var i = 0; i < data.list.length; i++){
ci++;
if(ci> 10){
break;
}
} Dann müssen Sie 10 weitere laden und dann diese Methode aufrufen, sodass diese Methode deklariert werden muss Rufen Sie einen Funktionsnamen auf, wenn Sie ihn das nächste Mal benötigen. Bei Bedarf können Sie auch Parameter übergeben. Jetzt gibt es noch eine Frage: Nachdem ich zum ersten Mal 10 Daten geladen habe, muss ich die ersten 10 Daten und dann die folgenden JSON-Daten laden. ? ?
Es spielt keine Rolle, Sie können die oben definierte Funktion aufrufen und dann die Parameter übergeben. Wie berechnet man Parameter? ? ?
Überlegen Sie zunächst, womit ein Parameter zusammenhängt, und womit hängt er zusammen? Oder was kann mich beeinflussen?
Es scheint, dass nur sein Wert betroffen ist (ist das nicht Unsinn), in diesem Fall kann sein Wert keine unveränderte Zahl sein, sondern nur eine Variable, also woher kommt die Variable? aus? Wollstoff? ? ?
Vergessen Sie nicht, dass wir auch ein Klickereignis haben. Definieren Sie zunächst eine Variable für die Anzahl der Klicks var clickNum = 0, da es für jede Ladung 10 gibt, also sollte der Wert von i sein :
i = 10*clickNum, das ist der Indexwert der jeweils ersten geladenen Daten. Auf diese Weise haben wir das oben genannte Problem gelöst.
Zu diesem Zeitpunkt muss noch ein Problem gelöst werden. Wenn alle Daten zum Laden angeklickt werden, muss die angeklickte Schaltfläche ausgeblendet werden. ? ?
Wir können es anhand der Anzahl der Klicks clickNum berechnen, da jedes Mal 10 geladen werden, sodass wir die Gesamtzahl der Male berechnen können, die geladen werden müssen parseInt((data.list.length) /10)+1, Warum muss die Anzahl der Ladungen um 1 erhöht werden?
Da parseInt() gerundet ist, z. B. 21/10=2, aber tatsächlich dreimal geladen werden muss, müssen wir zufälligerweise nicht auf klicken Beim ersten Laden hat der Browser Nach dem Laden wurden 10 Daten gelesen,
also clickNum = parseInt((data.list.length)/10), wenn clickNum == parseInt((data. list.length)/10 ), um die Klickschaltfläche auszublenden.
Die Idee ist grundsätzlich klar
2. Funktionen implementieren
HTML:
<dl id="incomeNum"> <dt><em></em>每日分配收益</dt> </dl> <p class="jiaZai_more">点击查看更多</p>
CSS:
CSS hier weglassen.
js:
function nwalletProfit(num, cNum){
$.ajax({
type: "post",
async: true,
url: url,
dataType: "json",
success: function (data) {
if (data.list.length > 0){
var i = num;
var ci= 0;
var x = parseInt((data.profit_list.length)/10);//x为每10个一组的组数
if(cNum >= x){
$(".jiaZai_more").hide(); //当点击更多的次数 ≥ 组数时,隐藏按钮
}
for(; i < data.profit_list.length; i++){
var htmltxt = "";
ci++;
var date = data.profit_list[i].date;
var year = date.substring(0, 4);
var month = date.substring(4, 6);
var day = date.substring(6);
date = year+'年'+month+'月'+day+'日';
htmltxt += '<dd>';
htmltxt += '<h5 class="date">'+date+'</h5>';
htmltxt += '<p class="income">'+data.list[i].profit+'%</p>';
if(ci> 10){
break;
}
$("#incomeNum").append(htmltxt);
}
}
},
error: function (e, d, c) {
console.log(d)
}
});
}
nwalletProfit(0);
var clickNum = 0; //点击的次数
$(".jiaZai_more").on('click', function(event) {
event.preventDefault();
clickNum++;
var iNum = 10*clickNum; //每次点击开始加载的第一个索引值
nwalletProfit(iNum, clickNum);
});Das Obige habe ich hoffentlich für alle zusammengestellt Es wird in Zukunft für alle hilfreich sein.
Verwandte Artikel:
Einfache Implementierung von Ajax-Hochladen von Bildern und Vorschau
Zusammenfassung der Datei-Upload-Techniken basierend auf Ajax-HTML
Einfache Anwendung basierend auf Ajax-Formularübermittlung und Hintergrundverarbeitung
Das obige ist der detaillierte Inhalt vonKlicken Sie auf Ajax, um die Datenliste kontinuierlich zu laden (grafisches Tutorial).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 So lösen Sie das Problem, dass CSS nicht geladen werden kann
So lösen Sie das Problem, dass CSS nicht geladen werden kann
 Was tun, wenn CSS nicht geladen werden kann?
Was tun, wenn CSS nicht geladen werden kann?
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 So binden Sie Daten in einer Dropdown-Liste
So binden Sie Daten in einer Dropdown-Liste
 Was tun, wenn das Laden der DLL fehlschlägt?
Was tun, wenn das Laden der DLL fehlschlägt?
 So beheben Sie den Parsererror-Fehler
So beheben Sie den Parsererror-Fehler




