
Dieses Mal werde ich Ihnen den Angular httpclient vorstellen, um die HTTP-Client-Funktion zu implementieren. Was sind die Vorsichtsmaßnahmen für den Angular httpclient, um die HTTP-Client-Funktion zu implementieren?
Moderne Browser unterstützen die Verwendung von zwei verschiedenen APIs zum Senden von HTTP-Anfragen: der XMLHttpRequest--Schnittstelle und der fetch()-API.
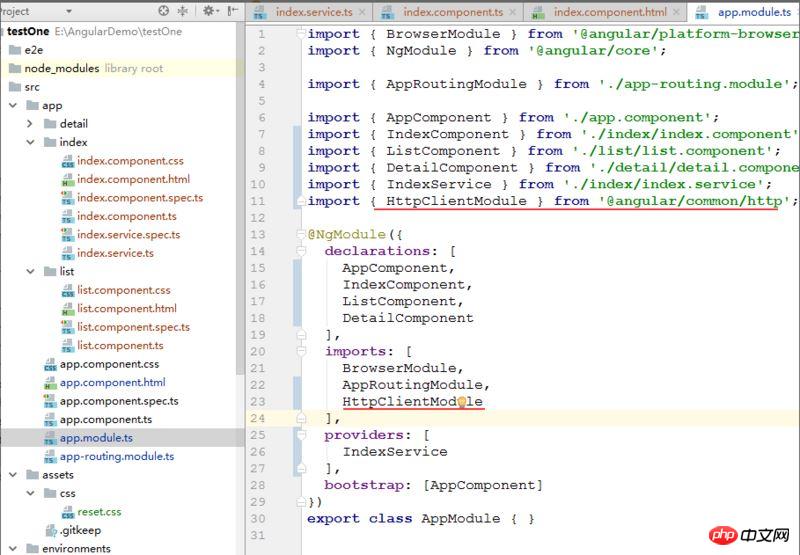
Die HttpClient-Klasse in @angular/common/http bietet eine vereinfachte API für Angular-Anwendungen zur Implementierung der HTTP-Client-Funktionalität. Zuerst HttpClientModule in app.module.ts importieren. Wie folgt:
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule,
]
})
export class AppModule {}
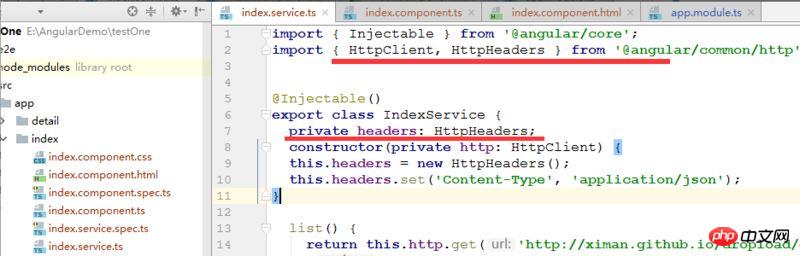
2. Fügen Sie HttpClient wie folgt in service.ts ein, das auf HttpClient verweisen muss:
import { HttpClient } from '@angular/common/http';
export class ConfigService {
constructor(private http: HttpClient) { }
}
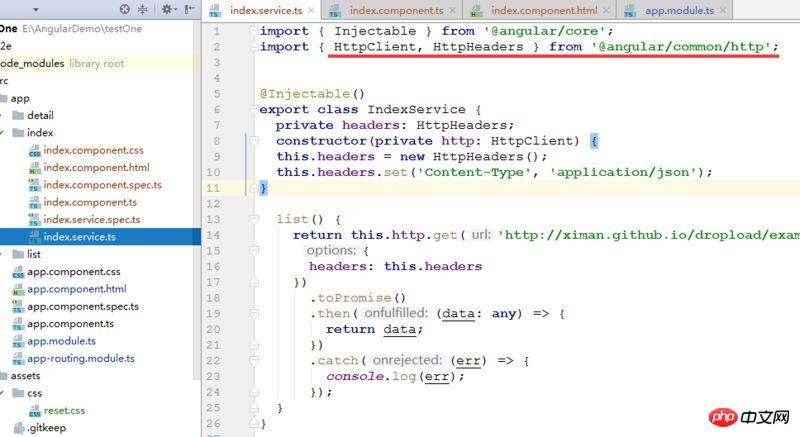
3. Daten anfordern
return this.http.get/post(url:'请求地址' ,
options: {
headers: this.headers
})
.toPromise()
.then((data: any) => {
return data;
})
.catch((err) => {
console.log(err);
});
}
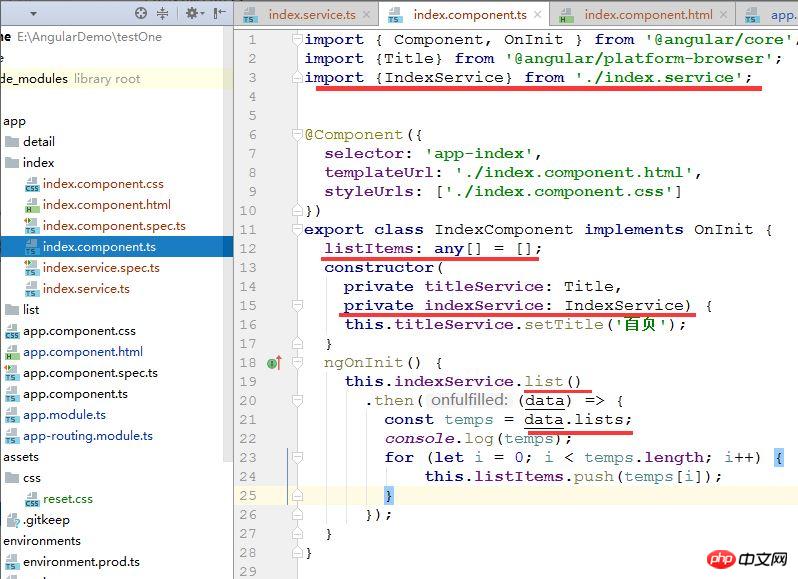
4. Dienst in die entsprechende Komponente.ts-Datei einführen

{
"lists":[
{"title":"","pic":""},
{"title":"","pic":""}
]
}5. Rufen Sie an

So verwenden Sie Vue zum Registrieren von Komponenten
So verwenden Sie die berechneten Eigenschaften und Listener von Vue.js
Das obige ist der detaillierte Inhalt vonAngular httpclient implementiert HTTP-Client-Funktionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




