
Dieses Mal zeige ich Ihnen, wie Sie Vue+better-scroll verwenden, um die alphabetische Indexnavigation zu implementieren, und welche Vorsichtsmaßnahmen bei der Verwendung von Vue+better-scroll zur Implementierung der alphabetischen Indexnavigation gelten Ein praktischer Fall, lasst uns zusammenkommen. Schaut mal rein.
Demo: Listenansicht, zum Anzeigen den Chrome-Mobilmodus verwenden. Wenn Sie nach dem Wechsel in den Mobilmodus nicht scrollen können, aktualisieren Sie es und es ist in Ordnung.
Github: Mobile alphabetische Indexnavigation
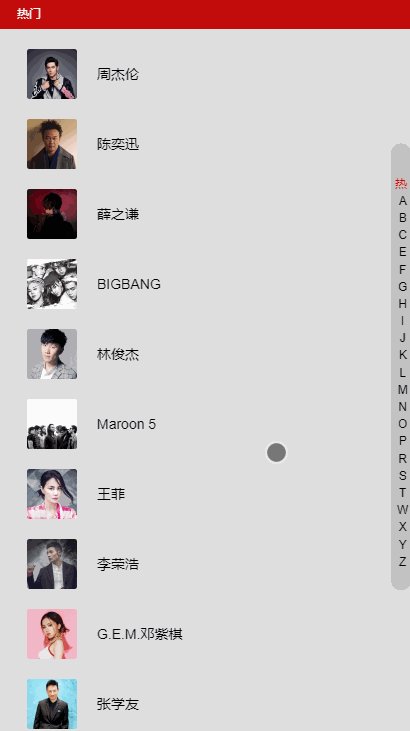
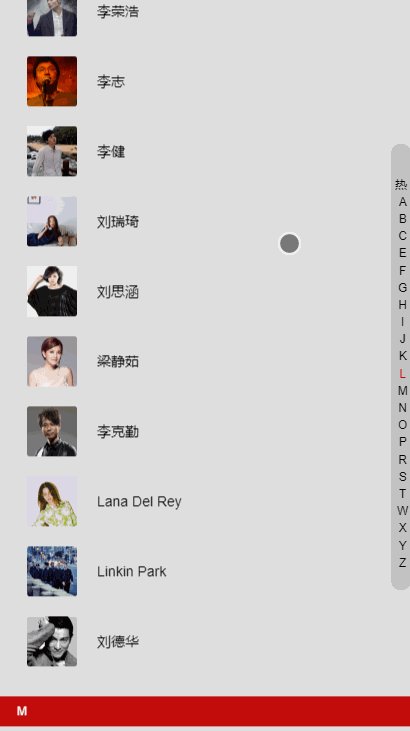
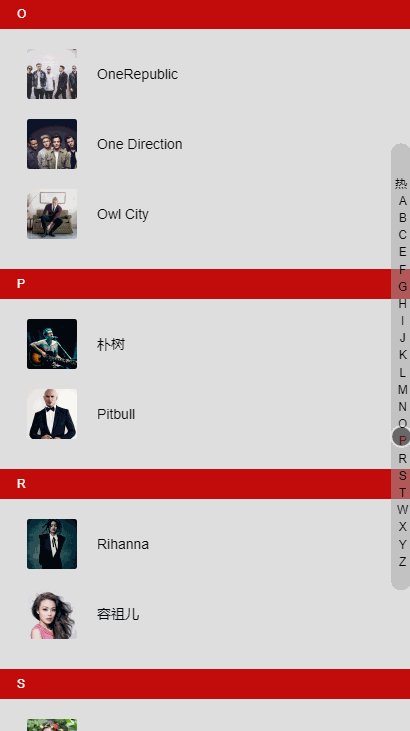
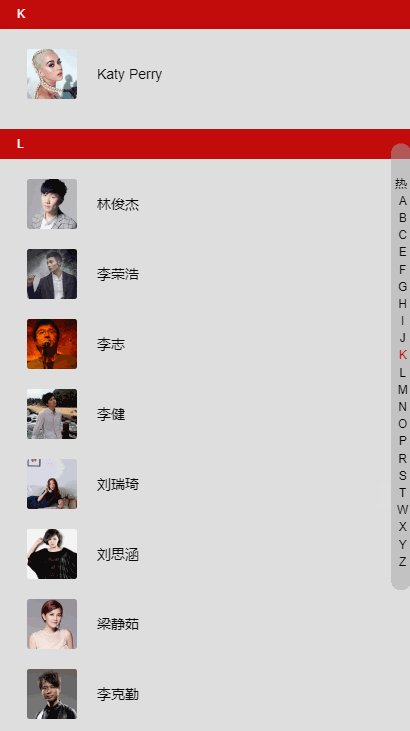
Rendering

Konfigurationsumgebung
Da vue-cli und better-scroll verwendet werden, muss zuerst vue-cli installiert werden und dann npm better-scroll installieren.
Eine kurze Einführung in Better-Scroll:
Better-Scroll ist ein Plug-In, das sich auf die Lösung der Anforderungen verschiedener Scroll-Szenarien auf der mobilen Seite konzentriert (PC wird bereits unterstützt) . Sein Kern basiert auf der Implementierung von iscroll. Sein API-Design ist grundsätzlich mit iscroll kompatibel, es wurden einige Funktionen erweitert und einige Leistungsoptimierungen vorgenommen.
Better-Scroll wird auf Basis von nativem JS implementiert und ist nicht auf ein Framework angewiesen. Die Größe des kompilierten Codes beträgt 63 KB, nach der Komprimierung 35 KB und nach gzip nur 9 KB. Es handelt sich um eine sehr leichte JS-Bibliothek.
Zusätzlich zu diesen beiden werden auch scss und vue-lazyload verwendet. Jeder kennt den SCSS-Präprozessor, und bei allem anderen ist es auch so. Lazyload implementiert Lazy Loading, das auch ohne Lazyload verwendet werden kann. Der Hauptzweck besteht darin, das Erlebnis zu optimieren.
Die Daten verwenden direkt die Sängerliste von NetEase Cloud. Wenn Sie faul sind, geben Sie sie einfach direkt in die Daten ein.
Ich werde den CSS-Stil nicht veröffentlichen, sondern mir nur den Quellcode ansehen.
Implementieren Sie den Grundstil
Verwenden Sie direkt V-for und bilaterale Verschachtelung, um die Sängerliste und die rechte Indexspalte zu implementieren.
HTML-Struktur:
<ul>
<li v-for="group in singers"
class="list-group"
:key="group.id"
ref="listGroup">
<h2 class="list-group-title">{{ group.title }}</h2>
<ul>
<li v-for="item in group.items"
class="list-group-item" :key="item.id">
<img v-lazy="item.avatar" class="avatar">
<span class="name">{{ item.name }}</span>
</li>
</ul>
</li>
</ul>
<p class="list-shortcut">
<ul>
<li v-for="(item, index) in shortcutList"
class="item"
:data-index="index"
:key="item.id"
>
{{ item }}
</li>
</ul>
</p>shortcutList wird durch Berechnen von Attributen erhalten, nehmen Sie einfach das erste Zeichen des Titels.
shortcutList () {
return this.singers.map((group) => {
return group.title.substr(0, 1)
})
}Better-Scroll verwenden
Better-Scroll verwenden, um das Scrollen zu implementieren. Vergessen Sie übrigens nicht, bei der Verwendung den Import zu verwenden.
created () {
// 初始化 better-scroll 必须要等 dom 加载完毕
setTimeout(() => {
this._initSrcoll()
}, 20)
},
methods: {
_initSrcoll () {
console.log('didi')
this.scroll = new BScroll(this.$refs.listView, {
// 获取 scroll 事件,用来监听。
probeType: 3
})
}
}Verwenden Sie die erstellte Methode für eine bessere Scroll-Initialisierung und verwenden Sie setTimeout, da Sie warten müssen, bis das DOM geladen ist. Andernfalls schlägt die Initialisierung von better-scroll fehl, wenn der Dom nicht abgerufen werden kann.
Schreiben Sie die Methode hier in zwei Methoden, damit sie nicht chaotisch aussieht. Rufen Sie sie einfach direkt auf.
Während der Initialisierung werden zwei probeTypes übergeben: 3. Erläutern Sie: Wenn probeType 3 ist, werden Scroll-Ereignisse in Echtzeit nicht nur während des Bildschirmschiebevorgangs, sondern auch während der Ausführung der Impuls-Scroll-Animation ausgelöst. Wenn dieser Wert nicht festgelegt ist, ist sein Standardwert 0, was bedeutet, dass kein Scroll-Ereignis ausgelöst wird.
Klickereignisse hinzufügen und Ereignisse in den Index verschieben, um einen Sprung zu erreichen
Zuerst müssen Sie ein Touchstart-Ereignis an den Index binden (beim Drücken). auf dem Bildschirm Wird ausgelöst, wenn Sie Ihren Finger senken), verwenden Sie einfach v-on direkt. Anschließend müssen Sie dem Index einen Datenindex hinzufügen, damit Sie den Indexwert erhalten. Verwenden Sie dazu :data-index="index" .
<p class="list-shortcut">
<ul>
<li v-for="(item, index) in shortcutList"
class="item"
:data-index="index"
:key="item.id"
@touchstart="onShortcutStart"
@touchmove.stop.prevent="onShortcutMove"
>
{{ item }}
</li>
</ul>
</p>Binden Sie eine onShortcutStart-Methode. Implementieren Sie die Funktion zum Klicken auf den Indexsprung. Binden Sie eine weitere onShortcutMove-Methode, um einen gleitenden Sprung zu implementieren.
created () {
// 添加一个 touch 用于记录移动的属性
this.touch = {}
// 初始化 better-scroll 必须要等 dom 加载完毕
setTimeout(() => {
this._initSrcoll()
}, 20)
},
methods: {
_initSrcoll () {
this.scroll = new BScroll(this.$refs.listView, {
probeType: 3,
click: true
})
},
onShortcutStart (e) {
// 获取到绑定的 index
let index = e.target.getAttribute('data-index')
// 使用 better-scroll 的 scrollToElement 方法实现跳转
this.scroll.scrollToElement(this.$refs.listGroup[index])
// 记录一下点击时候的 Y坐标 和 index
let firstTouch = e.touches[0].pageY
this.touch.y1 = firstTouch
this.touch.anchorIndex = index
},
onShortcutMove (e) {
// 再记录一下移动时候的 Y坐标,然后计算出移动了几个索引
let touchMove = e.touches[0].pageY
this.touch.y2 = touchMove
// 这里的 16.7 是索引元素的高度
let delta = Math.floor((this.touch.y2 - this.touch.y1) / 18)
// 计算最后的位置
// * 1 是因为 this.touch.anchorIndex 是字符串,用 * 1 偷懒的转化一下
let index = this.touch.anchorIndex * 1 + delta
this.scroll.scrollToElement(this.$refs.listGroup[index])
}
}Auf diese Weise kann die Indizierungsfunktion realisiert werden.
Natürlich wird uns das nicht zufriedenstellen, oder? Wir müssen coole Spezialeffekte hinzufügen. Zum Beispiel Indexhervorhebung und so weiter~~
Indexhervorhebung mobiler Inhalte
emmm, es ist derzeit etwas kompliziert. Aber man kann es verstehen, wenn man Geduld hat.
Wir benötigen die On-Methode von Better-Scroll, um den Y-Achsen-Versatzwert zurückzugeben, wenn der Inhalt gescrollt wird. Daher müssen Sie beim Initialisieren von Better-Scroll etwas Code hinzufügen. Vergessen Sie übrigens nicht, ein scrollY in den Daten und einen aktuellenIndex (zur Aufzeichnung der Position des hervorgehobenen Indexes) hinzuzufügen, da wir zuhören müssen, also fügen Sie es in die Daten ein.
_initSrcoll () {
this.scroll = new BScroll(this.$refs.listView, {
probeType: 3,
click: true
})
// 监听Y轴偏移的值
this.scroll.on('scroll', (pos) => {
this.scrollY = pos.y
})
}Dann müssen Sie die Höhe des Inhalts berechnen und eine berechneHeight()-Methode hinzufügen, um die Höhe des Indexinhalts zu berechnen.
_calculateHeight () {
this.listHeight = []
const list = this.$refs.listGroup
let height = 0
this.listHeight.push(height)
for (let i = 0; i < list.length; i++) {
let item = list[i]
height += item.clientHeight
this.listHeight.push(height)
}
}
// [0, 760, 1380, 1720, 2340, 2680, 2880, 3220, 3420, 3620, 3960, 4090, 4920, 5190, 5320, 5590, 5790, 5990, 6470, 7090, 7500, 7910, 8110, 8870]
// 得到这样的值然后在 watch 中监听 scrollY,看代码:
watch: {
scrollY (newVal) {
// 向下滑动的时候 newVal 是一个负数,所以当 newVal > 0 时,currentIndex 直接为 0
if (newVal > 0) {
this.currentIndex = 0
return
}
// 计算 currentIndex 的值
for (let i = 0; i < this.listHeight.length - 1; i++) {
let height1 = this.listHeight[i]
let height2 = this.listHeight[i + 1]
if (-newVal >= height1 && -newVal < height2) {
this.currentIndex = i
return
}
}
// 当超 -newVal > 最后一个高度的时候
// 因为 this.listHeight 有头尾,所以需要 - 2
this.currentIndex = this.listHeight.length - 2
}
}得到 currentIndex 的之后,在 html 中使用。
给索引绑定 class --> :class="{'current': currentIndex === index}"
最后再处理一下滑动索引的时候改变 currentIndex。
因为代码可以重复利用,且需要处理边界情况,所以就把
this.scroll.scrollToElement(this.$refs.listGroup[index])
重新写了个函数,来减少代码量。
// 在 scrollToElement 的时候,改变 scrollY,因为有 watch 所以就会计算出 currentIndex
scrollToElement (index) {
// 处理边界情况
// 因为 index 通过滑动距离计算出来的
// 所以向上滑超过索引框框的时候就会 < 0,向上就会超过最大值
if (index < 0) {
return
} else if (index > this.listHeight.length - 2) {
index = this.listHeight.length - 2
}
// listHeight 是正的, 所以加个 -
this.scrollY = -this.listHeight[index]
this.scroll.scrollToElement(this.$refs.listGroup[index])
}lazyload
lazyload 插件也顺便说一下哈,增加一下用户体验。
使用方法
先 npm 安装
在 main.js 中 import,然后 Vue.use
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload, {
loading: require('./common/image/default.jpg')
})添加一张 loading 图片,使用 webpack 的 require 获取图片。
然后在需要使用的时候,把 :src="" 换成 v-lazy="" 就实现了图片懒加载的功能。
总结
移动端字母索引导航就这么实现啦,感觉还是很有难度的哈(对我来说)。
主要就是使用了 better-scroll 的 on 获取移动偏移值(实现高亮)、scrollToElement 跳转到相应的位置(实现跳转)。以及使用 touch 事件监听触摸,来获取开始的位置,以及滑动距离(计算最后的位置)。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Vue+better-scroll, um eine alphabetische Indexnavigation zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




