
Dieses Mal werde ich Ihnen eine vollständige Analyse der Vue-Cli-Verpackung und online vorstellen. Was sind die Vorsichtsmaßnahmen für die Vue-Cli-Verpackung und online?
Nehmen Sie als Beispiel das von vue erstellte offizielle Beispiel. Wenn wir die Umgebung entwickeln, führen wir npm dev aus, um

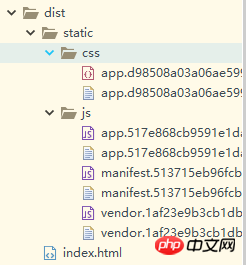
zu generieren in eine Kopie Es ist ganz einfach, Sie brauchen nur
Es ist ganz einfach, Sie brauchen nur npm run build diesen Befehl
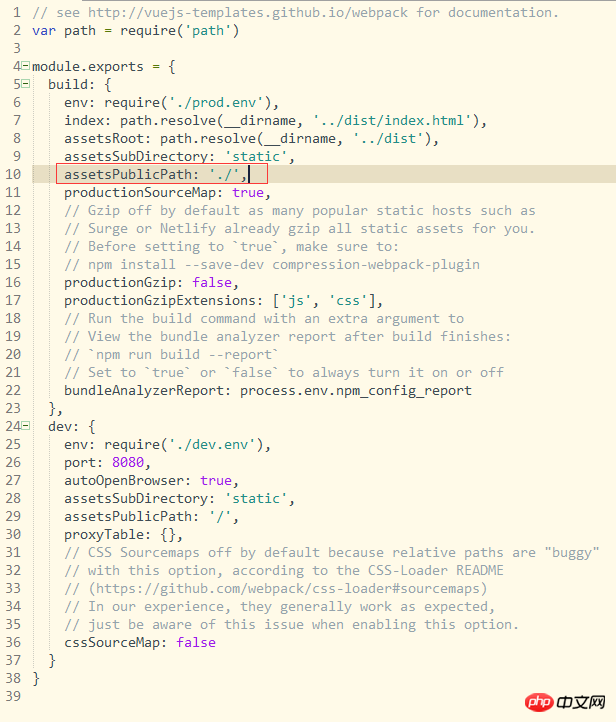
die Konfigurationsdateien dieser beiden Befehlein der index.js von config, eine ist build und die other ist dev, und wir möchten die gepackten Ergebnisse lokal anzeigen. Sie müssen den Pfad in assetPublicPath ändern. Aus diesem Grund können Sie den durch index.html eingeführten Dateipfad


hash: true, das Paket hinzufügen Werden JS- und CSS-Pfade in index.html mit generiert? + Zufälliger String , der eine Versionskontrolle darstellt
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zu PHP Chinesische Website! Empfohlene Lektüre:So implementieren Sie die Markdown-Anpassung des MPvue-Applets
vue2.0 implementiert Echtzeitabruf und Aktualisierung der Eingabefelder Detaillierte Erklärung der Schritte
Das obige ist der detaillierte Inhalt vonAnalyse der vollständigen Schritte der Vue-Cli-Verpackung und -Einführung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




