
Dieses Mal bringe ich Ihnen das Vue-Projekt zum Packen und Übertragen auf den Server. Was sind die Vorsichtsmaßnahmen zum Packen und Übertragen des Vue-Projekts auf den Server? Schauen Sie mal rein.
Nachdem wir das Vue-Projekt abgeschlossen haben, stehen wir vor der Frage, wie wir das Projekt online verpacken und auf den Server stellen können. Ich verwende das (einfache) Vue-Cli-Gerüst und werde daher darüber sprechen, wie das Projekt verpackt und auf Tomcat abgelegt wird.
Wenn es sich um Vue-Cli (kein einfaches Gerüst) handelt, kann dieser Artikel hilfreich sein. Adresslink: So packen und starten Sie vue-cli
Beschreiben wir zunächst die während des Vorgangs aufgetretenen Probleme:
1 Legen Sie nach dem Packen den dist-Ordner und index.html in Tomcat ab. und dann erscheint beim Zugriff im Browser eine leere Seite und f12 fordert 404 auf.
2. Die gepackten statischen Ressourcen sind alle absolute Pfade und können nicht in das Projekt importiert werden, das ebenfalls ein 404 ist.
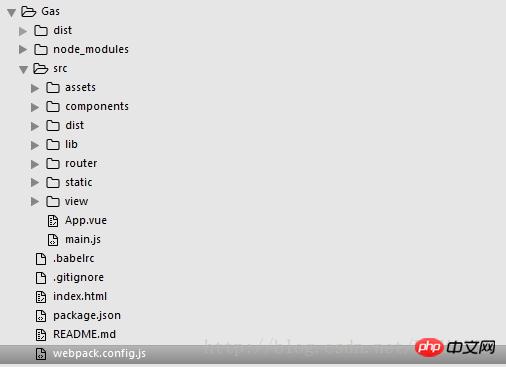
1. Projekt Verzeichnisstruktur

Dies ist gepackt, daher gibt es einen dist-Ordner, Packaging Methode: npm run build.
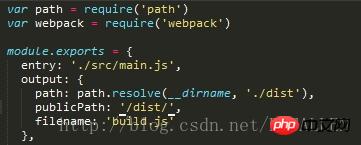
2. webpack.config.js

Dies ist nur ein kleiner Teil, denn das Wichtigste hier ist publicPath, Im Folgenden werde ich erwähnen, dass dies das Problem lösen kann, dass statische Ressourcen 404 nicht eingeführt werden.
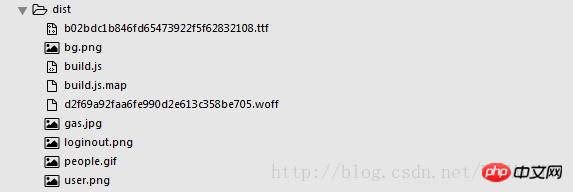
3. npm run build paketierte Datei .
npm run build generiert nach dem Packen einen dist-Ordner:

Mir ist das Prinzip des Webpack-Packaging-Tools nicht ganz klar Datei Was der Clip erzeugen soll, ist nicht klar. So ist es hier. Hauptsächlich eine Haupt-build.js, da unsere index.html diese js-Datei importiert. Es gibt auch einige von ElementUI generierte Bilddateien sowie TTF- und WOFF-Dateien.
4. So stellen Sie es auf den Server.
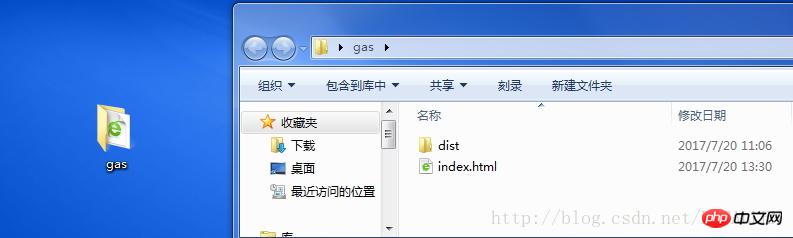
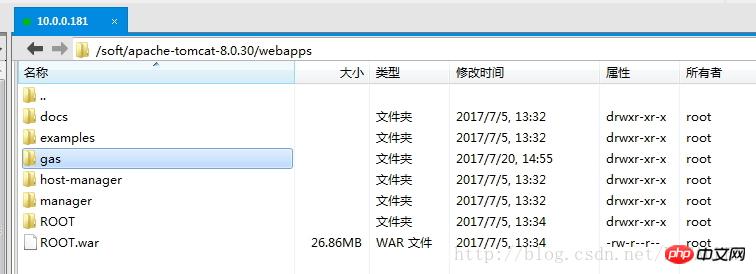
Der nächste Schritt besteht darin, den generierten dist-Ordner und die index.html-Datei auf dem Server abzulegen. Nur diese beiden werden benötigt. Zuerst habe ich beide Dateien in denselben Ordner gelegt, den ich Gas (wie auch immer) genannt habe.

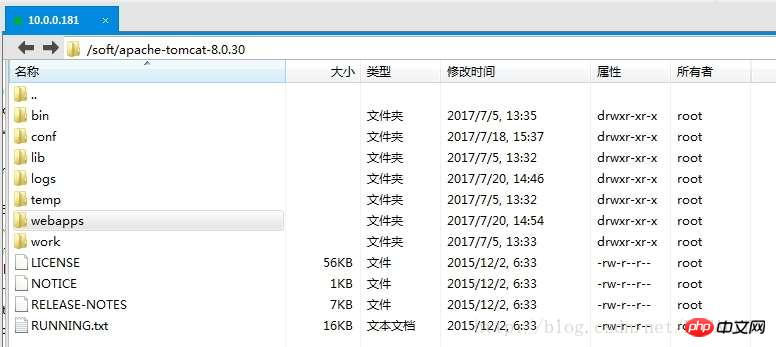
Dann lege den Ordner in Tomcat ab, ich lege den Ordner in das Webapps-Ordnerverzeichnis von Tomcat:


ok Nachdem die Bereitstellung abgeschlossen ist, starten Sie Tomcat. Sie werden feststellen, dass eine leere Seite angezeigt wird und einige statische Ressourcen 404 sind.
5. Lösen Sie das Problem, dass leere Seiten und statische Ressourcen nicht eingeführt werden können.
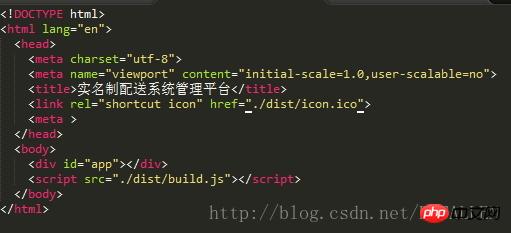
1. Das Problem der leeren Seiten ist in f12 zu sehen. Der Grund dafür ist der absolute Pfad. Nachdem wir ihn gepackt haben, sollte der Importpfad ein relativer Pfad sein . Zu diesem Zeitpunkt müssen wir die Seite index.html ändern.
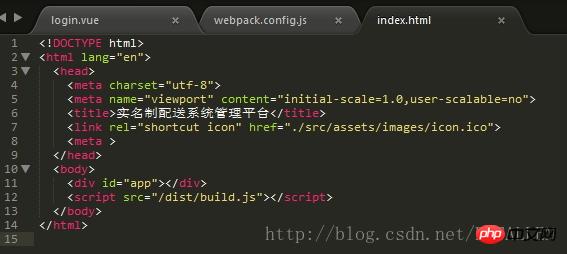
Sehen Sie sich die vorherige Version ohne Änderung an:

Beachten Sie, dass /dist/build.js auf den absoluten Pfad verweist, der zum Zugriff im Tomcat-Index führt .html-Seite wird ein 404 gemeldet. Wir müssen den Pfad in einen relativen Pfad ./dist/build/ ändern. Ein weiterer Punkt ist entscheidend. Okay, jetzt sollte die Hauptseite angezeigt werden.
Aber Sie werden feststellen, dass meine statischen Ressourcen und meine Bilder (mit Ausnahme von Importen in Form von IMG), zum Beispiel die Bilder, die ich in CSS Hintergrund:url() verwende, 404 anzeigen.
Lösen Sie das Problem des statischen Ressourcenausfalls
Dies erfordert eine Änderung des publicPath in unserer webpack.config.js. Nachdem die Standard-vue-cli-Gerüstumgebung erstellt wurde, sieht der publicPath so aus von:

Sie können sehen, dass unser Pfad ist: /dist/. Wenn wir also die Seite zu diesem Zeitpunkt öffnen, sieht der Pfad der statischen Ressource folgendermaßen aus und es wird ein Fehler 404 gemeldet: http://10.0.0.181:8088/dist/bg.png?fe9b889cea51978538ce352593be0573
Offensichtlich ist ersichtlich, dass er nicht mit dem Pfad übereinstimmt Wir wollen. Der Pfad, den ich oben gepostet habe, befindet sich in Tomcat. Im Dateiverzeichnis habe ich sowohl dist als auch index.html in einen Gasordner gelegt. Der richtige Pfad sollte also so aussehen: http://10.0.0.181:8088/gas/dist/bg.png?fe9b889cea51978538ce352593be0573
Sehen Sie den Unterschied!
Lösung:
Also muss ich den Ausgabepfad in webpack.config.js publicPath ändern: /gas/dist/. Fügen Sie den äußersten Ordnerpfad hinzu, damit statische Ressourcen in das Projekt eingeführt werden können.
OK, bisher wurden die beiden wichtigsten Probleme gelöst, eines ist die leere Seite index.html und das andere ist der falsche statische Ressourcenpfad.
6. Ungültige Ressourcen, auf die durch Link und Srcipt auf der Seite index.html verwiesen wird:
Der Grund ist, dass die Pfadadresse falsch ist:
Kompromittiert Die Lösung besteht darin, die Ressourcen, auf die Sie verweisen, manuell in den gepackten dist-Ordner zu legen und sie dann entsprechend dem relativen Pfad von dist in index.html zu referenzieren.

Icon.ico im Code bedeutet, dass ich das Symbolsymbol manuell in den dist-Ordner gelegt und es dann gemäß dem entsprechenden Referenzpfad referenziert habe. Andere CSS- und JS-Referenzen sind gleich.
7. Zu lösende Probleme:
1. In meinem Projekt habe ich das ElementUI-Framework verwendet, aber nachdem ich es in den Server gepackt habe, habe ich den Button-Stil gefunden Geändert, alle Auffüllungen sind ungültig, daher kann ich Stile nur manuell hinzufügen.
2. Beim Einfügen der Link-CSS-Datei in meine index.html gibt es immer noch keine Möglichkeit, den relativen Pfad einzuführen, daher füge ich die CSS-Stile in die Stile in den jeweiligen Komponenten ein, die anderen im Allgemeinen Die Installation erfolgt durch Einfügen von Abhängigkeiten mit npm.
8. Suchen Sie online, um verwandte Probleme und Lösungen zu finden.
1. Hilfe! Das Vue-Projekt wird mit Webpack gepackt und auf dem Server abgelegt, aber der Zugriff ist eine leere Seite? Ich habe lange daran gearbeitet und weiß nicht warum. 2. Im Vue-Projekt kann die von npm run build generierte Datei index.html erst wirksam werden, wenn sie geöffnet wird im Stammverzeichnis. Wie kann man es lösen? 3. Der richtige Weg, Vue-Anwendungen auf dem Server bereitzustellen Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln Artikel auf der chinesischen PHP-Website! Empfohlene Lektüre:So lässt Webstorm *.vue-Dateien hinzufügen
vue2.0 implementiert den Echtzeitabruf und Aktualisierung der Eingabefelder Detaillierte Erklärung der Schritte
Das obige ist der detaillierte Inhalt vonDas Vue-Projekt wird gepackt und an den Server gesendet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist Server?
Was ist Server?
 Fehler beim Herstellen der Verbindung zum Apple-ID-Server
Fehler beim Herstellen der Verbindung zum Apple-ID-Server
 Erstellen Sie einen Internetserver
Erstellen Sie einen Internetserver
 So überprüfen Sie den Serverstatus
So überprüfen Sie den Serverstatus
 So lösen Sie das Problem der langsamen Übertragung von Serverdomänennamen
So lösen Sie das Problem der langsamen Übertragung von Serverdomänennamen
 Server-Evaluierungssoftware
Server-Evaluierungssoftware
 So aktivieren Sie den TFTP-Server
So aktivieren Sie den TFTP-Server
 So beheben Sie die Inkompatibilität der Serverlast
So beheben Sie die Inkompatibilität der Serverlast




