
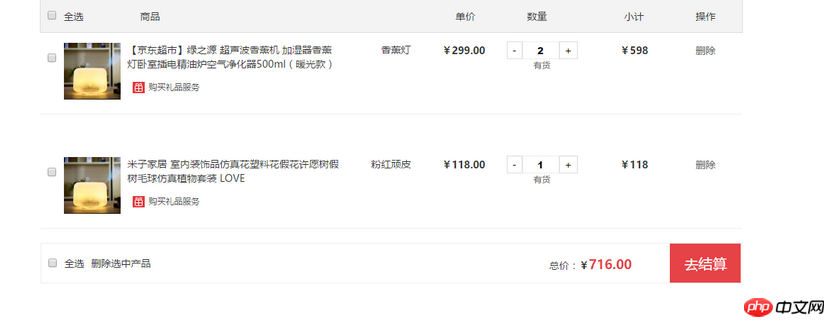
In diesem Artikel wird hauptsächlich das Dateninteraktionsbeispiel für die Verwendung von Ajax und JSON zur Implementierung der JD-Warenkorbabwicklungsschnittstelle vorgestellt. Es ist sehr gut und hat Referenzwert.

<p class="goodsList_menu">
<p class="goodsList">
<p class="goodsListfl">
<input class="fl" style="margin:15px 10px 0 10px;" type="checkbox" name="" />
<ul>
<li>全选</li>
<li>商品</li>
</ul>
</p>
<p class="goodsListfr fr">
<ul>
<li>单价</li>
<li class="w100">数量</li>
<li class="w100">小计</li>
<li>操作</li>
</ul>
</p>
</p>
<!--内容-->
<p class='goodsListbox'></p>
<p class="checkout">
<p class="checkoutleft">
<input class="fl" style="margin:21px 10px 0 10px;" type="checkbox" name="" />
<ul>
<li>全选</li>
<li>删除选中产品</li>
</ul>
</p>
<p class="checkoutright fr">
<span>总价:<b>¥</b></span><span class="checkoutSum">0</span>
<input type="button" value="去结算" />
</p>
</p>
</p>body,html,ul,li,a{
margin:0;padding:0;font-family:"microsoft yahei";list-style:none;text-decoration:none;
}
.fl{
float:left;
}
.fr{
float:right;
}
.f12{
font-size:12px;
}
.disl{
display:inline-block;
}
.w100{
width:100px;
}
.fw{
font-weight:bold;
}
.goodsList_menu{
width:990px;height:45px;background:#f3f3f3;margin:0 auto;line-height:45px;
font-size:14px;color:#333;border:1px solid #ddd;
}
.goodsList_menu .goodsListfl ul li{
float:left;margin-right:80px;cursor:pointer;
}
.goodsList_menu .goodsListfr ul li{
float:left;margin-right:37px;text-align:center;cursor:pointer;
}
/*内容*/
.goodsList_content{
width:100%;height:80px;border-bottom:1px solid #eee;padding:20px 0;margin-top:40px;
}
.goodsList_content .disl{
line-height:20px;width:300px;cursor:pointer;margin-left:10px;
}
.goodsList_content .disl span:hover{
color:#e4393c;
}
.goodsList_content .disl p:hover{
color:#e4393c;
}
.goodsListnum .listNum{
widows:45px;height:21px;width:50px;border:1px solid #eee;text-align:center;
outline:none;
}
.goodsListnum ul li{
float:left;margin-right:30px;text-align:center;cursor:pointer;
}
.goodsListnum ul li a{
border:1px solid #ddd;padding:2px 7px;color:#000;
}
.goodsListnum ul li p{
line-height:0;color:#666;font-size:12px;margin-top:-2px;
}
.buy_goods p{
background:url(../images/arrow.png)no-repeat;padding-left:30px;background-position:-20px -20px;
}
.buy_goods{
position:relative;
}
/*底部结账*/
.checkout{
height:55px;border:1px solid #eee;margin-top:20px;line-height:55px;
}
.checkout .checkoutleft ul li{
float:left;margin-right:10px;cursor:pointer;
}
.checkout .checkoutSum{
font-weight:bold;font-size:18px;color:#e64346;
}
.checkout .checkoutright input{
border:none;color:#fff;outline:none;width:100px;height:55px;line-height:55px;
font-size:20px;background:#e64346;margin-left:50px;cursor:pointer;
}<script>
$.ajax({
type:"get",
url:"jd.json",
dataType:"json",
success:function(data){
var list = data.list;//拿到list数组
//console.log(list);
for(var i=0;i<list.length;i++){
var numArray = list[i];
numArray.price = (numArray.price).toFixed(2);
var text = "<p class='goodsList_content'><p class='fl buy_goods'>"+
"<input class='fl' style='margin:15px 10px 0 10px;' type='checkbox' name='' />"+
"<img align='top' src='images/1.jpg' /><p class='disl'>"+
"<span>"+numArray.description+"</span><p class='f12'>购买礼品服务</p></p>"+
"<p class='disl' style='width:auto;position:absolute;right:-100px;top:0;'>"+
"<span>"+numArray.color+"</span></p></p>"+
"<p class='fr goodsListnum' style='margin-top:-12px;'>"+
"<ul><li><b>¥</b><span class='fw'>"+numArray.price+"</span></li>"+
"<li class='w100'><a class='minus' onClick='minus(this);' href='javascript:void(0);'>-</a>"+
"<input value='1' class='listNum' /><a class='add' onClick='add(this)' href='javascript:void(0);'>+</a><p>有货</p></li>"+
"<li class='w100'><b>¥</b><span id='sub' class='fw'>"+numArray.price*numArray.quentity+"</span></li>"+
"<li><a style='border:none;color:#666;' href='javascript:void(0);'>删除</a></li>"+
"</ul></p></p>"
$(text).appendTo(".goodsListbox");
}
},
error:function(){
console.log("调用数据失败!");
}
});
var listNum,price,sums,sub1,sub2;
function add(obj){
listNum = $(obj).prev().val();//input值
listNum = parseInt(listNum);
var num = parseInt(listNum+1);//input值每次+1
$(obj).prev().val(num);
price = $(obj).parent().prev().children('span').text();//找到单价
price = parseInt(price);//转换成number类型
price = price.toFixed(2);
sums = $(obj).parent().next().children('span').text()//找到总金额
sums = parseInt(sums);
console.log(typeof sums);
$(obj).parent().next().children('span').text(price*num);
sub1 = $(".goodsList_content:eq(0)").find("#sub").text();
sub2 = $(".goodsList_content:eq(1)").find("#sub").text();
sub1 = parseInt(sub1);
sub2 = parseInt(sub2);
var res = $(".checkoutright .checkoutSum").text((sub1+sub2).toFixed(2));
}
function minus(obj){
listNum = $(obj).next().val();
listNum = parseInt(listNum);
if(listNum<=1){
listNum==1;
}else{
--listNum;
}
$(obj).next().val(listNum);
price = $(obj).parent().prev().children('span').text();//找到单价
price = parseInt(price);//转换成number类型
price = price.toFixed(2);
sums = $(obj).parent().next().children('span').text()//找到总金额
sums = parseInt(sums);
$(obj).parent().next().children('span').text(price*listNum);
$(".checkoutright .checkoutSum").text(price*listNum);
sub1 = $(".goodsList_content:eq(0)").find("#sub").text();
sub2 = $(".goodsList_content:eq(1)").find("#sub").text();
sub1 = parseInt(sub1);
sub2 = parseInt(sub2);
$(".checkoutright .checkoutSum").text(sub1+sub2);
}
</script>Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Implementierung einer domänenübergreifenden WebApi-Ajax-Anfragelösung basierend auf CORS
Ajax-Front-End und Back-End-Cross -Domain-Anforderungsverarbeitungsmethode (Abbildungstext-Tutorial)
Das obige ist der detaillierte Inhalt vonVerwendung von Ajax und JSON zur Implementierung der Dateninteraktion, Beispiel einer JD-Schnittstelle zur Warenkorbabrechnung (grafisches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




