
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Struts2- und Ajax-Dateninteraktion ein. Der Artikel bietet einen gewissen Referenz-Lernwert für alle, die sich für das Studium oder die Arbeit interessieren Es ist ein Versuch.
Vorwort
Beginnen wir mit der Entwicklung von Web 2.0 und der Brillanz von Ajax. Das Struts2-Framework selbst integriert native Unterstützung für Ajax. Struts 2.1.7+, frühere Versionen können über Plug-Ins implementiert werden. Durch die Integration des Frameworks ist die Erstellung von JSON äußerst einfach und kann problemlos in das Struts2-Framework integriert werden. Dies ist natürlich nur bei Bedarf möglich JSON. Sieht strahlend aus.
Ajax-Anfragen werden häufig in Projekten verwendet. Heute werde ich zusammenfassen, was ich normalerweise über die Datenübertragungsinteraktion zwischen der Startseite und der Hintergrundaktion weiß, wenn ich Ajax zum Anfordern einer Aktion in Struts2 verwende.
Hier schreibe ich hauptsächlich mehrere Methoden auf, die ich beherrsche. Sie können entsprechend Ihren täglichen Projektanforderungen wählen.
1. Verwenden Sie das Stream-Typ-Ergebnis
Dieser Typ kann es der Aktion in Struts2 direkt ermöglichen, eine Textantwort an den Client-Browser zu generieren.
Beispiel:
JSP-Seite:
<%@ taglib prefix="s" uri="/struts-tags" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax提交登录信息</title>
<%--导入js插件--%>
<script src="${PageContext.request.contextPath}/demo/js/jquery-1.4.4.min.js" type="text/javascript"></script>
</head>
<body>
<h3>异步登录</h3>
<s:form id="loginForm" method="POST">
<s:textfield name="username"/>
<s:textfield name="psw"/>
<input id="loginBtn" type="button" value="提交">
</s:form>
<p id="show" style="display:none;"></p>
</body>
<script type="text/javascript">
$("#loginBtn").click(function(){
$("#show").hide();
//发送请求login 以各表单里歌空间作为请求参数
$.get("login",$("#loginForm").serializeArray(),
function(data,statusText){
$("#show").height(80)
.width(240)
.css("border","1px solid black")
.css("border-radius","15px")
.css("backgroud-color","#efef99")
.css("color","#ff0000")
.css("padding","20px")
.empty();
$("#show").append("登录结果:"+data+"<br/>");
$("#show").show(600);
},"html");//指定服务器响应为html
});
</script>
</html>Aktion zur Prozesslogik:
/**
* Description:eleven.action
* Author: Eleven
* Date: 2018/1/26 18:09
*/
public class LoginAction extends ActionSupport{
private String username;
private String psw;
//输出结果的二进制流
private InputStream inputStream;
public String login() throws Exception{
if(username.equals("tom")&& psw.equals("123")){
inputStream = new ByteArrayInputStream("恭喜您,登录成功".getBytes("UTF-8"));
}else{
inputStream = new ByteArrayInputStream("对不起,登录失败".getBytes("UTF-8"));
}
return SUCCESS;
}
//提供get方法
public InputStream getInputStream() {
return inputStream;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPsw() {
return psw;
}
public void setPsw(String psw) {
this.psw = psw;
}
}Zusätzlich dazu, dass der Benutzer die Seite erhält Lieferung, die Aktion Zusätzlich zu Name und Passwort gibt es auch eine Mitgliedsvariable vom Typ InputStream, für die eine entsprechende get-Methode bereitgestellt wird. Der in der get-Methode zurückgegebene Binärstream wird direkt an den Client-Browser ausgegeben.
struts.xml-Konfiguration:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <constant name="struts.enable.DynamicMethodInvocation" value="false" /> <constant name="struts.devMode" value="true" /> <package name="default" namespace="/" extends="struts-default"> <action name="login" class="eleven.action.LoginAction" method="login"> <result type="stream"> <!--指定stream流生成响应的数据类型--> <param name="contentType">text/html</param> <!--指定action中由哪个方法去输出InputStream类型的变量--> <param name="inputName">inputStream</param> </result> </action> </package> </struts>
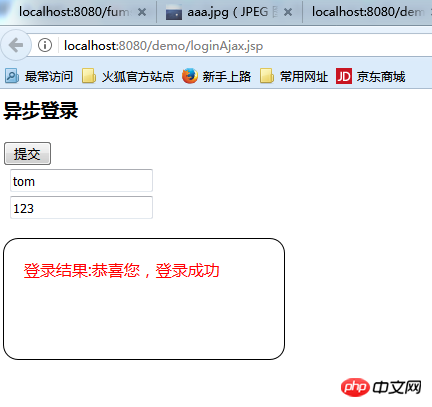
Durchsuchen Sie die Seite im Browser, geben Sie die relevanten Informationen ein und senden Sie sie dann ab. Sie können sehen, dass die Hintergrundaktion die Nachrichtendaten direkt an die Seite zurückgibt. Während die Seite nicht aktualisiert werden muss, wird sie direkt lokal angezeigt. Dabei wird Ajax zum asynchronen Senden von Anforderungen verwendet. Beachten Sie, dass diese Methode die Konfiguration eines Streams vom Typ Stream in der Datei struts.xml, das Festlegen des Attributs inputName und die Bereitstellung der Get-Methode erfordert, die InputStream in der Aktion entspricht.
Screenshot ausführen:

2. JSON-Typergebnis verwenden
Ja A Das JAR-Paket struts2-json-plugin-2.3.16.3.jar kann ein JSON-Plugin für Struts2 hinzufügen. Das heißt, wenn der Ergebnistyp in der Aktion auf json gesetzt ist, kann die Aktion auch asynchron im Client-JS aufgerufen werden Die in der Aktion zurückgegebenen Daten können vom JSON-Plug-in direkt in eine Zeichenfolge im JSON-Format serialisiert werden, und die Zeichenfolge wird an den Client-Browser zurückgegeben.
Beispiel:
JSP-Seite:
<%@ taglib prefix="s" uri="/struts-tags" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax提交登录信息</title>
<%--导入js插件--%>
<script src="${PageContext.request.contextPath}/demo/js/jquery-1.4.4.min.js" type="text/javascript"></script>
</head>
<body>
<h3>异步登录</h3>
<s:form id="loginForm" method="POST">
<s:textfield name="username"/>
<s:textfield name="psw"/>
<input id="loginBtn" type="button" value="提交">
</s:form>
<p id="show" style="display:none;"></p>
</body>
<script type="text/javascript">
$("#loginBtn").click(function(){
$("#show").hide();
//发送请求login 以各表单里歌空间作为请求参数
$.get("login",$("#loginForm").serializeArray(),
function(data,statusText){
//此时的data中包含username,psw,age
$("#show").height(80)
.width(300)
.css("border","1px solid black")
.css("border-radius","15px")
.css("backgroud-color","#efef99")
.css("color","#ff0000")
.css("padding","20px")
.empty();
alert(data);
$("#show").append(data+"<br/>");
$("#show").show(600);
},"html");
});
</script>
</html>Aktionscode:
public class LoginAction extends ActionSupport{
private String username;
private String psw;
private int age;
public String login() throws Exception{
age = 18;
return SUCCESS;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPsw() {
return psw;
}
public void setPsw(String psw) {
this.psw = psw;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}Konfiguration in struts.xml:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<constant name="struts.enable.DynamicMethodInvocation" value="false" />
<constant name="struts.devMode" value="true" />
<package name="default" namespace="/" extends="struts-default,json-default">
<action name="login" class="eleven.action.LoginAction" method="login">
<result type="json">
<param name="noCache">true</param>
<param name="contentType">text/html</param>
</result>
</action>
</package>
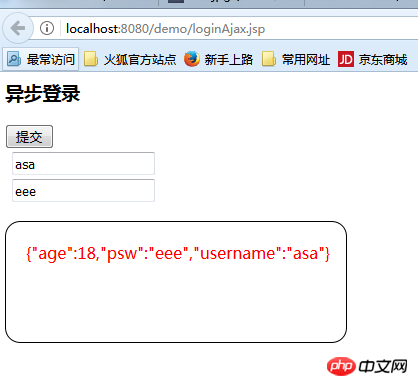
</struts>Durchsuchen Sie die Seite im Browser, geben Sie relevante Informationen ein und senden Sie sie dann ab. Sie können sehen, dass die Hintergrundaktion die Nachrichtendaten direkt an die Seite zurückgibt. Gleichzeitig muss die Seite nicht aktualisiert werden direkt lokal angezeigt Dies verwendet Ajax, um Anfragen asynchron zu senden. Beachten Sie, dass diese Methode die Konfiguration des Pakets erfordert, um JSON-Standard in den Struts zu erben. Voraussetzung ist natürlich, dass struts2-json-plugin-2.3.16.3.jar hinzugefügt wird, andernfalls konvertiert struts2 die Daten nicht automatisch in Daten im JSON-Format.
Screenshot des Effekts:

Damit wir die Schritte zusammenfassen können, damit der Ergebnistyp json ist:
1. Importieren Sie die jar-Paket: struts2- json-plugin-2.3.7.jar
2. Konfigurieren Sie die von Struts zurückgegebene Ergebnismengenansicht, um type=json festzulegen
3. Legen Sie das Paket fest, in dem die entsprechende Aktion ausgeführt wird befindet sich zum Erben von json-default
4. Geben Sie die Get-Methode für die zurückzugebenden Daten an
5. Legen Sie das Format der zurückgegebenen Daten in struts.xml fest
Legen Sie für Schritt 5 das Format der zurückgegebenen Daten entsprechend Ihrem eigenen Projekt fest. Wenn Sie es benötigen, gehen Sie zu den spezifischen Einstellungen. Dies ist nur ein einfaches Beispiel und es werden keine komplexen Daten verwendet Das Datenformat kann wie folgt eingestellt werden:
<result name="test" type="json">
<!-- 设置数据的来源从某个数据得到 -->
<!-- 过滤数据从gtmList集合中得到,且只获取集合中对象的name,跟uuid属性 --> <param name="root">gtmList</param>
<param name="includeProperties">
\[\d+\]\.name,
\[\d+\]\.uuid
</param>
</result>Zusätzlich zur oben genannten Methode gibt es auch die folgende Methode
<result name="ajaxGetBySm" type="json">
<!-- 一般使用这种方式 先用来源过滤action默认从整个action中获取所有的(前提是此action中没有getAction()方法)
但是为了方便 一般不写root:action这个
然后再用包含设置进行过滤设置
-->
<param name="root">action</param>
<param name="includeProperties">
gtmList\[\d+\]\.name,
gtmList\[\d+\]\.uuid
</param>
</result>Die beiden oben genannten Methoden dienen zum Festlegen der Daten, von denen abgerufen werden soll die gtmList-Sammlung und erhalten nur die Attribute des Objekts als Name und UUID. Hier sind nur einfache Beispiele, Sie können sie selbst eingehend studieren.
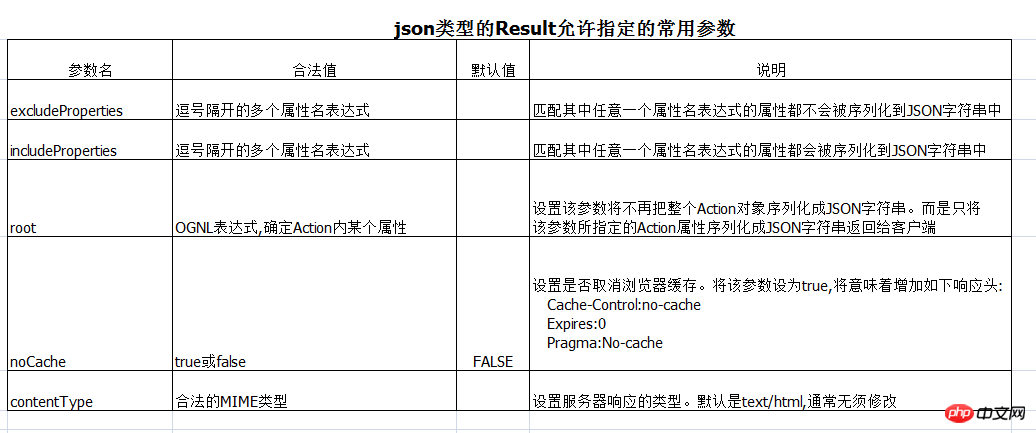
Im Anhang sind die allgemeinen Parameter aufgeführt, die mit dem JSON-Typ „Result“ angegeben werden können:

Zusätzlich zu den oben genannten zwei Ajax-Typen, die von struts2 unterstützt werden Tatsächlich ermöglicht es dem Server lediglich, mit dem Client-Browser zu interagieren, indem er „response.getWrite()“ verwendet.
PrintWriter printWriter =response.getWriter();
printWriter.print("success");Welchen Weg wählen?
Wenn es für mich nur ein Flag ist, um zu beurteilen, ob die Funktionen zum Hinzufügen, Löschen und Ändern erfolgreich sind, kann ich „response.getWriter().print(„xxx“)“ priorisieren und den Ergebnistyp auf „Stream“ setzen. Wenn dies jedoch erforderlich ist, geben Sie eine große Menge an Objektdaten zurück, empfangen Sie sie auf der Seite und zeigen Sie sie dann an. Wenn die Seite beispielsweise über Ajax eine Hintergrundaktion anfordert, um eine Listensammlung zurückzugeben, müssen Sie sich für die Konfiguration entscheiden Der Ergebnistyp ist JSON.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
MUi-Framework Ajax-Anfrage WebService-Schnittstelle Instanz_AJAX bezogen
jquery Ajax implementiert Datei-Upload-Funktion (Code beigefügt )
Ajax-Drag-and-Drop-Upload von Dateien implementieren (Code angehängt)
Das obige ist der detaillierte Inhalt vonStruts2- und Ajax-Dateninteraktion (grafisches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 So öffnen Sie eine MDS-Datei
So öffnen Sie eine MDS-Datei
 Welche Software ist Adobe
Welche Software ist Adobe
 Verwendung der GAMMAINV-Funktion
Verwendung der GAMMAINV-Funktion
 Methoden zum Lesen und Schreiben von Java-DBF-Dateien
Methoden zum Lesen und Schreiben von Java-DBF-Dateien
 Tools zur Beurteilung von Vorstellungsgesprächen
Tools zur Beurteilung von Vorstellungsgesprächen




