
Jetzt werde ich Ihnen eine kurze Diskussion über das Prinzip des neuen Operators in JavaScript bringen. Lassen Sie mich es jetzt mit Ihnen teilen und es allen als Referenz geben.
Neu in JavaScript ist ein syntaktischer Zucker. Für diejenigen, die objektorientierte Sprachen wie C++, Java und C# studiert haben, gibt es einen Unterschied zwischen Klassen und Objekten in JS Implementierung, JS hat keine Klassen, alles ist ein Objekt, gründlicher als Java
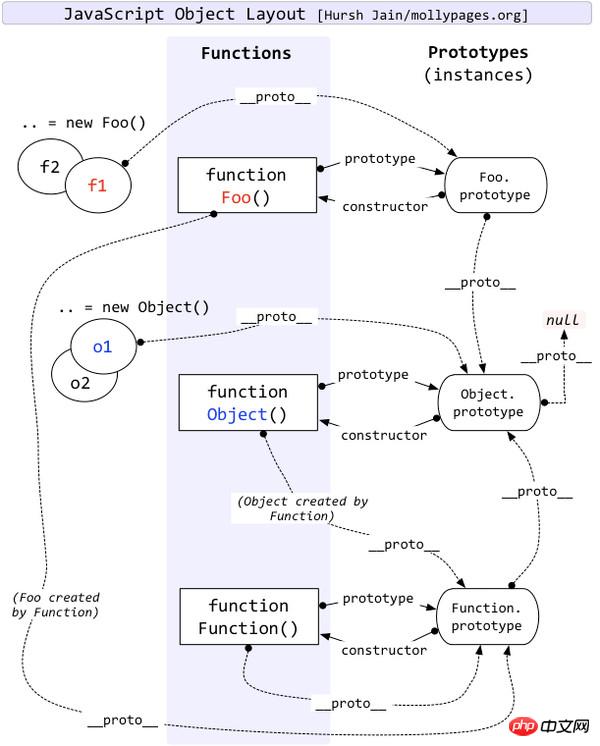
Der Prozess von new besteht tatsächlich darin, ein neues Objekt zu erstellen und den Prototyp des neuen Objekts auf den Prototyp des Konstruktors zu setzen Bei der Verwendung von new sind drei Objekte an der Zusammenarbeit beteiligt. Die Konstruktorfunktion ist das zweite Objekt und das neu generierte leere Objekt ist schließlich ein leeres Objekt zurückgegeben, aber dieses leere Objekt ist kein Vakuum, sondern enthält bereits eine Prototypreferenz (__proto__)
Die Schritte sind wie folgt:
(1) Erstellen Sie ein leeres Objekt obj
(2) Lassen Sie das __proto__-Mitglied (IE hat dieses Attribut nicht) des leeren Objekts auf das Prototyp-Mitgliedsobjekt des Konstruktors zeigen
( 3) Rufen Sie mit apply die Konstruktorfunktion auf, die an das leere Objekt obj gebunden ist.
(4) Gibt das leere Objekt obj zurück

Sie können Ihre eigene Funktion schreiben, anstatt new zu verwenden:
function NEW_OBJECT(Foo){
var obj={};
obj.__proto__=Foo.prototype;
obj.__proto__.constructor=Foo;
Foo.apply(obj,arguments)
return obj;
}Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Wie React ein erneutes Rendern vermeidet_Javascript-Tipps
Detaillierte Code-Erklärung, wie JavaScript die schnelle Sortierung implementiert
So vermeiden Sie erneutes Rendern in React_Javascript-Tipps
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Prinzips des neuen Operators in JavaScript (grafisches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




