
Die Methode
querySelector() gibt nur das erste Element zurück, das mit dem angegebenen Selektor übereinstimmt. Wenn Sie alle Elemente zurückgeben müssen, verwenden Sie bitte die Methode querySelectorAll() anstelle der
QuerySelector-Definition und -Verwendung
Methode querySelector() gibt die Elemente zurück, die dem angegebenen CSS entsprechen Selektor im Dokument ein Element.
Hinweis: Die Methode querySelector() gibt nur das erste Element zurück, das mit dem angegebenen Selektor übereinstimmt. Wenn Sie alle Elemente zurückgeben müssen, verwenden Sie stattdessen die Methode querySelectorAll().
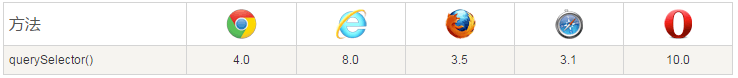
Browser-Unterstützung
Die Zahl in der Tabelle gibt die Versionsnummer des ersten Browsers an, der diese Methode unterstützt.

Syntaxdocument.querySelector(CSS-Selektoren)
Parameter Beschreibung
CSS-Auswahlzeichenfolge erforderlich. CSS-Selektor, der ein oder mehrere passende Elemente angibt. Elemente können anhand ihrer ID, Klasse, ihres Typs, ihres Attributs, ihres Attributwerts usw. ausgewählt werden. Trennen Sie mehrere Selektoren durch Kommas und geben Sie ein passendes Element zurück.
Technische Details
DOM-Version: Selectors Level 1 Document Object
Rückgabewert: Entspricht dem angegebenen CSS Auswahl des ersten Elements des Containers. Wenn nicht gefunden, wird null zurückgegeben. Wenn ein unzulässiger Selektor angegeben wird, wird eine SYNTAX_ERR-Ausnahme ausgelöst.
Beispiel:
Erstes Element mit id="demo" im Dokument abrufen:
<p id="demo">id="demo" 的 p 元素</p>
<p id="demo">id="demo" 的 p 元素</p>
<p> 点击按钮修改过第一个 id="demo" 的 p元素内容</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("#demo").innerHTML = "Hello World!";
}
</script>Weitere Beispiele
1 . Holen Sie sich das erste
-Element im Dokument:
<p>这是一个 p 与元素。</p>
<p>这也是一个 p 与元素。</p>
<p>点击按钮修改文档中第一个 p 元素的背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("p").style.backgroundColor = "red";
}
</script>2. Holen Sie sich das erste Element mit class="example" im Dokument:
<h2 class="example">class="example" 的标题</h2>
<p class="example"> class="example" 的段落。</p>
<p>点击按钮为第一个 class="example" 的元素添加背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector(".example").style.backgroundColor = "red";
}
</script>3 document Das erste
-Element von ="example":
<h2 class="example">class="example" 的标题</h2>
<p class="example">class="example" 的段落。</p>
<p>点击按钮为第一个带有 class="example" 的 p 元素添加背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("p.example").style.backgroundColor = "red";
}
</script>4 Holen Sie sich das erste -Element im Dokument:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>脚本之家</title>
<style>
a[target] {
background-color: yellow;
}
</style>
</head>
<body>
<p> CSS 选择器 a[target] 确保所有有 target 属性的链接背景颜色为黄色:</p>
<a href="//www.jb51.net">jb51.net</a>
<a href="//www.disney.com" target="_blank">disney.com</a>
<a href="//www.wikipedia.org" target="_top">wikipedia.org</a>
<p>点击按钮为带有 target 属性的链接添加红色背景。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("a[target]").style.border = "10px solid red";
}
</script>
</body>
</html>5. Das folgende Beispiel demonstriert die Verwendung mehrerer Selektoren.
Angenommen, Sie wählen zwei Selektoren aus:
<h2> h2 元素</h2>
<h3> h3 元素</h3>
<script>
document.querySelector("h2,h3").style.backgroundColor = "red";
</script>6. Wenn sich das
<h3> h3 元素</h3>
<h2> h2 元素</h2>
<script>
document.querySelector("h2, h3").style.backgroundColor = "red";
</script>Realisieren Sie den URL-Sprung, indem Sie den ausgewählten Inhalt abrufen.
<select id="language-picker">
<option value="cs">Česky</option>
<option value="en">English</option>
<option value="es">Español</option>
<option value="fr">Français</option>
<option value="jp">日本語</option>
<option value="pl">Polski</option>
<option value="pt">Português</option>
<option value="zh" selected>中国的</option>
</select>
<script>
var lang = document.querySelector('#language-picker');
lang.addEventListener('change', function(e) {
if (e.target.value === 'en') {
window.location = '/';
} else {
window.location = '/' + e.target.value;
}
});
</script>Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Jquery in JS laden.jsDetaillierte Erläuterung der Methode
JS-Synchronisierung, Zusammenfassung der Implementierung von asynchronem und verzögertem Laden
Das obige ist der detaillierte Inhalt vonGrundlegende Verwendung von js querySelector() (grafisches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




