
Da JavaScript kein Multithreading unterstützt, kann es mit Code wie Java keinen Hintergrundprozess steuern und erstellen. Daher stießen wir bei der Optimierung des Projekts auf Probleme, die schwer zu lösen waren.
AJAX kombiniert mit webWorker
Im Projekt muss ich die Chat-Liste und die Freundesliste gleichzeitig anzeigen, wenn der Benutzer ein Konto betritt!
Problemanalyse:
Wenn die Anzahl der Freunde relativ gering ist, dann ist das Problem ganz einfach! Laden Sie es einfach direkt mit Ajax!
Aber! Wie könnte es in dieser Gesellschaft mit komplexen zwischenmenschlichen Beziehungen nicht Menschen mit Zehntausenden von Freunden geben! Daher ist eine direkte Beladung selbstverständlich nicht möglich!
Lassen Sie uns zunächst über die Vorgehensweise einer bestimmten Web-Chat-Seite sprechen! Seitenladen, Laden einer nachfolgenden Freundesliste, wenn der Benutzer das Rad oder die Bildlaufleiste bewegt. Dies ist auch die am häufigsten verwendete Methode.
Wenn Sie bei diesem Problem zuerst die Chat-Liste laden, dann auf die Freundesliste klicken und dann die Freundesliste laden, tritt das Phänomen auf, dass es zweimal geladen wird!
Daher müssen Sie gleichzeitig mit dem Laden der Chat-Liste auch eine Freundesliste laden, damit es nicht zu Doppelladungen kommt!
Dies wird ein weiteres Problem schaffen! Zwei Anfragen müssen am schnellsten zurückkommen!
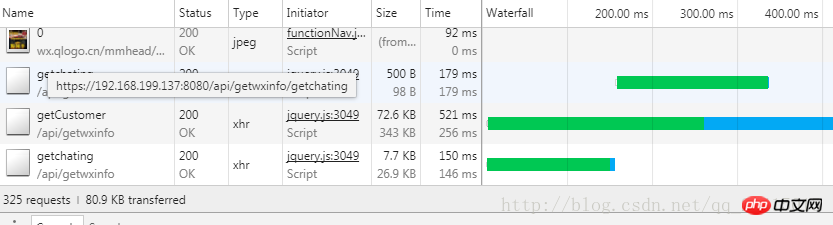
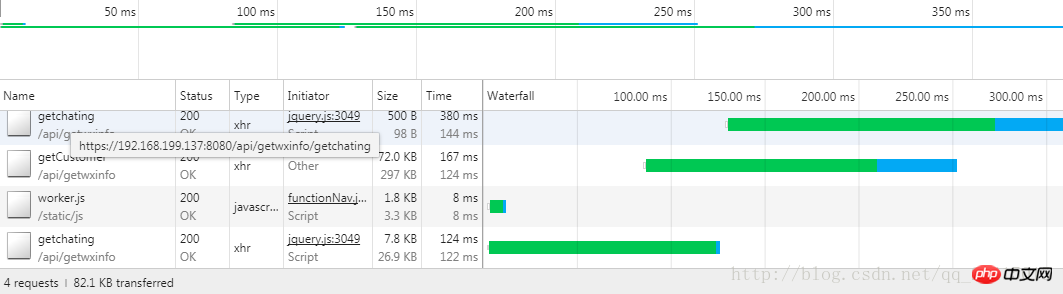
Schauen Sie sich zunächst die Anfragegeschwindigkeiten der beiden Methoden an!

Dies sind zwei Ajax-Anfragen gleichzeitig!
 Hier ist ein Webworker, der zwei Anfragen umsetzt!
Hier ist ein Webworker, der zwei Anfragen umsetzt!
Okay! Schauen Sie sich den Code an!
index.js
worker = new Worker("/static/js/worker.js"); //最好先判断浏览器是否支持worker,我的项目用的是谷歌,所以就不判断了!
//最好不要反复创建worker 因为worker是开辟了一个新空间
worker.postMessage({
type:"all",
id:id
}); //发送消息到worker.js中
worker.addEventListener("message",function(e){
console.log("接收消息",e.data.content);
})//监听worker发回来的消息!1234567891011121314
worker.js
onmessage = function (event){//监听消息
console.log("worker.event.data:",event.data); var postStr ="par_ser="+event.data.id; var url =""; if(event.data.type == "all"){
url = "/api/getwxinfo/getCustomer";
}else if(event.data.type == "char"){
url = "/api/getwxinfo/getchating";
postStr = postStr+"&num="+event.data.num;
} var xmlhttp=new XMLHttpRequest(); var content = "";
xmlhttp.open('POST',url,true);
xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlhttp.send(postStr);
xmlhttp.onreadystatechange = function(){ if(xmlhttp.readyState==4 && xmlhttp.status==200){
content = xmlhttp.responseText; self.postMessage({ type:event.data.type,
content : content
});
}
}
}Jeder teure Algorithmus oder jede Anfrage auf der Seite kann zur Berechnung in den Worker gestellt und dann an die Haupt-JS zurückgesendet werden.
Gears löst die Worker-Kompatibilität
Bei der Lösung der Worker-Kompatibilität unterstützen Browser wie IE und Firefox die Worker-API nicht,
also habe ich dieses Gears gefunden. Es ist ein Google-Plugin und ähnelt workerAPI! Geben Sie ein kleines Beispiel:
Gears.jsvar worker = google.gears.factory.create('beta.workerpool');//创建worker Pool,之后创建workerworker.onmessage = function(e){
console.log(e.body);
}//创建workervar workerid = worker.createWorkerFromUrl("js/GearsWorker.js");//发送信息到worker中worker.sendMessage(getValueToDecrypt(),workerid);123456789
GearsWorker.jsvar workerpool = google.gears.workerPool;
workerpool.onmessage = function(e){
//把值回传主进程 workerpool.sendMessage(decryptedValue,e,sender);}Wie geht das ohne Arbeitskräfte?
Hier ist eine Einführung in die gebräuchlichste Methode: Timer
kann einen Ort mit einem großen Rechenaufwand in einen Codeblock kapseln und einen Timer verwenden, um seine Ausführung zu steuern. Aber auf diese Weise ist es möglicherweise nicht so einfach und daher nicht zu empfehlen!
Das Obige habe ich für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
JS+HTML5 zur Erstellung einer mausgebundenen Partikelflussanimation
Wie man Schneeflocken fallen lässt JS-Animation
Detaillierte Erläuterung der Schritte zur Implementierung der Port-Wiederverwendung in Node.Js
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über js zur Lösung von Multithreading und Einführung von webWorker (grafisches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




