
In diesem Artikel wird hauptsächlich die Verwendung des PHP-Plug-Ins Xajax ausführlich beschrieben, das einen gewissen Referenzwert hat.
Xajax ist ein PHP-Plug-In, das nicht aktualisiert oder zu einem anderen gewechselt werden muss Seite können Sie mit der Backend-Datenbank interagieren, indem Sie auf Komponenten und andere Technologien klicken.
offizielle Website. Aufgrund der langsamen Internetgeschwindigkeit habe ich auch eine für alle hochgeladen (klicken Sie, um den Link zu öffnen: https://pan.baidu.com/s/1gfkY3mj Passwort: bcvu), und jeder möchte sie herunterladen .
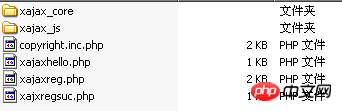
Nachdem Sie xajax_0.5_minimal.zip heruntergeladen haben, legen Sie den Inhalt in das Projektverzeichnis ab, das Sie entwickeln möchten. Das Projektverzeichnis des Autors lautet beispielsweise C:PHPnow-1.5.6htdocsmyphpxajax

xajaxhello.php, xjaxreg.php, xajaxregsuc.php sind vom Autor entwickelte Seiten. Sie werden hier platziert, um zu veranschaulichen, dass der Ordner xajax_core, xajax_js die Datei copyright.inc.php sein muss Versuchen Sie nicht, im Projektverzeichnis einen anderen Ordner zu erstellen und die Datei „copyright.inc.php“ im Ordner „xajax_core“ und „xajax_js“ abzulegen. Dies ist theoretisch in Ordnung, aber beim folgenden Vorgang tritt ein Fehler auf.
Zum Beispiel der folgende xajax-Helloworld-Code:
<?php
include 'xajax_core/xajax.inc.php';
$xajax=new xajax();
$xajax->registerFunction("myfunction");
function myfunction($text){
$orps=new xajaxResponse();
$orps->alert("helloworld!");
$orps->assign("p","innerHTML",$text);
return $orps;
}
$xajax->processRequest();
$xajax->printJavascript();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>xajax</title>
</head>
<body>
<p id="p"></p>
<button onclick="xajax_myfunction('hello world');">ok</button>
</body>
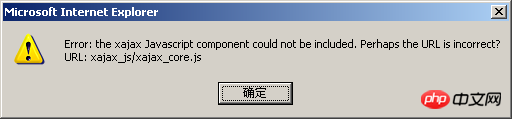
</html>Zum Beispiel, wenn Sie einen neuen Ordner xajax erstellen und legen Sie den Ordner xajax_core ab. Die xajax_js-Datei copyright.inc.php wird darin abgelegt. Auch wenn Sie die zweite Zeile im obigen Halloworld-Code ändern, ändern Sie include 'xajax_core/xajax.inc.php', um 'xajax/xajax_core/' einzuschließen. xajax.inc.php';
Ein Fehler wird auch während des tatsächlichen Betriebs gemeldet und das folgende Dialogfeld wird angezeigt:

Das gesamte Programm kann nicht ausgeführt werden!
Stellen Sie daher sicher, dass sich der Ordner xajax_core und die Datei copyright.inc.php unter dem Projektverzeichnis befinden. Es gibt jedoch nur drei Dateien.
Lassen Sie mich den obigen Halloworld-Code erklären,
<?php
include 'xajax_core/xajax.inc.php';
//指定动作
$xajax=new xajax();
//相当于声明一个xajax处理函数myfunction
$xajax->registerFunction("myfunction");
function myfunction($text){
//指定动作
$orps=new xajaxResponse();
//调用orps中的alert方法,弹出helloworld对话框
$orps->alert("helloworld!");
//调用orps中的assign方法,指定id为p的p的内文本为传过来的text参数
$orps->assign("p","innerHTML",$text);
//以下是指定动作
return $orps;
}
$xajax->processRequest();
$xajax->printJavascript();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>xajax</title>
</head>
<body>
<p id="p"></p>
<!--html部分关键是这里,说明我要调用xajax函数myfunction,且参数为helloworld-->
<button onclick="xajax_myfunction('hello world');">ok</button>
</body>
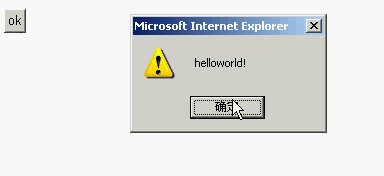
</html>Das laufende Ergebnis von xajaxhello.php ist also:

Wenn die Seite zuerst geladen wird, gibt es nur ein OK, und wenn dann auf OK geklickt wird, erfolgt die Interaktion mit xajax Wenn dies geschieht, wird das Dialogfeld „helloworld“ angezeigt. Anschließend wird der innere Text von „p“ mit der ID „p“ auf „helloworld“ gesetzt. Klicken Sie erneut, um diese Aktion zu wiederholen.
Analyse zu Anwendungsbeispielen des PHP-Plug-ins Xajax
Ajax Framework PHP Ajax Framework Xajax Einführung und Testeinführung
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das PHP-Plugin Xajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




