
Das Folgende ist ein einfacher Vorgang zum Herunterladen von JS-Dateien, den ich für Sie zusammengestellt habe. Interessierte Studenten können einen Blick darauf werfen.
Der Download-Code lautet wie folgt:
var xhr = new XMLHttpRequest();
var formData = new FormData();
formData.append('snNumber', $("#snNumber").val());
formData.append('spec', $("#spec").val());
formData.append('startCreateDate', $("#startCreateDate").val());
formData.append('endCreateDate', $("#endCreateDate").val());
formData.append('startActiveDate', $("#startActiveDate").val());
formData.append('endActiveDate', $("#endActiveDate").val());
formData.append('supplier', $("#supplier").val());
formData.append('state', $("#cboDeviceStatus").val());
xhr.open('POST', vpms.ajaxUrl + vpms.manageUserUrl + "exportExcelDevices", true);
xhr.setRequestHeader("accessToken", userInfo.accessToken);
xhr.responseType = 'blob';
xhr.onload = function (e) {
if (this.status == 200) {
var blob = this.response;
var filename = "设备导出{0}.xlsx".format(vpms.core.date.format("yyyyMMddhhmmss"));
var a = document.createElement('a');
blob.type = "application/excel";
var url = createObjectURL(blob);
a.href = url;
a.download = filename;
a.click();
window.URL.revokeObjectURL(url);
}
};
xhr.send(formData);
});Der Download mit Chrome läuft gut, aber die Excel-Schaltfläche zum Exportieren der IE Explorer 11-Version reagiert nicht oder es erscheint „A Zum Öffnen dieses Blobs ist eine neue Anwendung erforderlich.
Verbessern Sie die Blob-Verarbeitungsmethode: wie folgt
if (window.navigator.msSaveOrOpenBlob) {
navigator.msSaveBlob(blob, filename);
} else {
var a = document.createElement('a');
blob.type = "application/excel";
var url = createObjectURL(blob);
a.href = url;
a.download = filename;
a.click();
window.URL.revokeObjectURL(url);
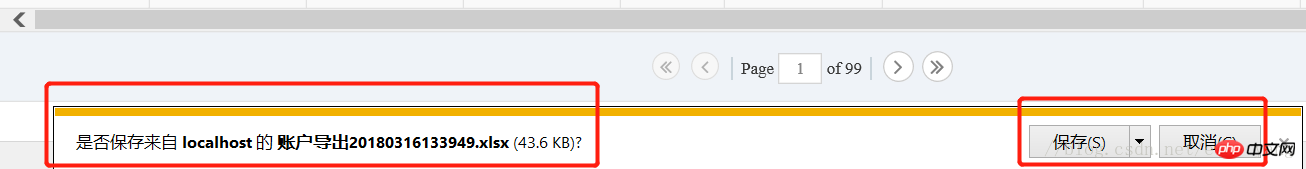
}Zu diesem Zeitpunkt ist der Export unter IE normal:

Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass die einfache Bedienung des JS-Download-Dateistreams in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Das obige ist der detaillierte Inhalt vonEinfache Bedienung des JS-Download-Dateistreams (Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




