
Dieses Mal werde ich Ihnen zeigen, wie Vue den Drag-and-Drop-Effekt implementiert (mit Code). Hier ist ein praktischer Fall . Rendering
 demo1.gif
demo1.gif
Wenn wir den Drag-Effekt erzielen möchten, müssen wir die Unterschiede zwischen diesen Attributen unterscheiden, um den Offset-Wert des Mausklicks zu berechnen. Wir müssen sie verstehen, bevor wir mit der Implementierung unseres Drag-Effekts fortfahren können Wirkung
clientY bezieht sich auf den Abstand von der oberen linken Ecke der sichtbaren Seite
pageY bezieht sich auf den Abstand von der oberen linken Ecke der sichtbaren Seite (wird nicht durch das Scrollen der Seite beeinflusst)screenY bezieht sich to Ist der Abstand von der oberen linken Ecke des Bildschirms
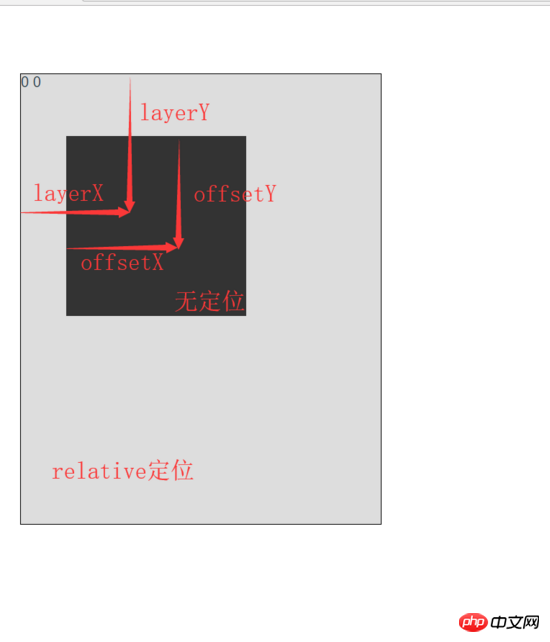
layerY bezieht sich auf den Abstand zur nächsten oberen linken Ecke des Bildschirms oder seines übergeordneten Elements, das eine Positionierung hat
offsetY bezieht sich auf den Abstand von seiner eigenen oberen linken Ecke
Ein Bildstreifen Lassen Sie uns kurz den Unterschied zwischen

Nachdem wir diese Attribute kurz verstanden haben, gibt es sie mehrere Attribute, die unterschieden werden müssen.
Ähnliche Punkte |
Verschiedene Punkte | |
|---|---|---|
| clientY | Entfernung vom oben links auf der Seite Winkelabstand | Wird durch das Scrollen der Seite beeinflusst |
| SeiteY | Der Abstand von der oberen linken Ecke der Seite | Von Seitenscrollen nicht betroffen |
| Gleiche Punkte | Unterschiede | |
|---|---|---|
| layerY | Der Abstand von der oberen linken Ecke des Element | Vorbehaltlich der Wirkung der Positionierung besteht darin, die obere linke Ecke des ersten positionierten Elements von diesem Element aus nach oben zu finden |
| OffsetY | Der Abstand von der oberen linken Ecke des Elements | |
| offsetY | Der Abstand von der oberen linken Ecke des Elements | |
| td> | berechnet die obere linke Ecke relativ zu diesem Element, unabhängig von Positionierungsproblemen, und berechnet den internen Schnittpunkt. Es ist ein einzigartiges Attribut des IE-Browsers |
|
相同点 |
不同点 | |
|---|---|---|
| clientY | 距离页面左上角距离 | 受页面滚动的影响 |
| pageY | 距离页面左上角的距离 | 不受页面滚动影响 |
| 相同点 | 不同点 | |
|---|---|---|
| layerY | 距离元素的左上角距离 | 受元素的定位的影响,会从本元素往上找到第一个定位的元素的左上角 |
| offsetY | 距离元素左上角的距离 | 计算相对于本元素的左上角,不在乎定位问题,计算的是内交点。是IE浏览器的特有属性 |
 Der Unterschied zwischen LayerY und OffsetY
Der Unterschied zwischen LayerY und OffsetY
Jetzt wo wir Kennen Sie diese Offset-Attributmittel, dann kommen wir zu unserem Fokus. Kommen wir ohne weitere Umschweife direkt zum Code
// darg.html
<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<p id="app" @mousedown="move"> <!--绑定按下事件-->
{{positionX}}
{{positionY}}
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{
positionX:0,
positionY:0,
},
methods:{
move(e){
let op = e.target; //获取目标元素
//算出鼠标相对元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{ //鼠标按下并移动的事件
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
}
},
computed:{},
});Natürlich können wir ihn als benutzerdefinierte Anweisung binden, sodass er in der Form implementiert werden kann eine aufrufende Anweisung Drag-Effekt, das Folgende ist der Code zum Definieren benutzerdefinierter Anweisungen
// darg.html
<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<p id="app" v-drag> <!--实现用指令形式实现拖拽效果-->
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{},
methods:{},
directives: {
drag: {
// 指令的定义
bind: function (el) {
let op = el; //获取当前元素
op.onmousedown = (e) => {
//算出鼠标相对元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
};
}
}
}
});Endlich
An diesem Punkt haben wir den Drag-Effekt mit implementiert Vue, wir haben zwei verschiedene Methoden verwendet, um Drag & Drop zu implementieren, aber tatsächlich müssen wir die Unterschiede zwischen pageY, screenY, clientY, LayerY, offsetY usw. klären. Natürlich haben wir auch einige Methoden von Vue gelernt, beispielsweise benutzerdefinierte Anweisungen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erklärung der Top-Floating-Fixed-Funktion beim Gleiten mit Vue+jquery+lodashVue implementiert die PopupWindow-Komponente. Verwenden Sie Schritte zur AnalyseDas obige ist der detaillierte Inhalt vonVue implementiert Drag-and-Drop-Effekt (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




