
Dieses Mal zeige ich Ihnen, wie Sie das Vue-Projekt anpassen, um die Eslint-Überprüfung ein- und auszuschalten, und wie Sie das Vue-Projekt anpassen, um die Eslint-Überprüfung ein- und auszuschalten. Was sind die Vorsichtsmaßnahmen? Das Folgende ist ein praktischer Fall. Lassen Sie uns zusammenkommen. Werfen Sie einen Blick darauf.
Einführungeslint
eslint ist ein Verifizierungs-Plug-in fürJavaScript, das normalerweise verwendet wird Überprüfen Sie die Syntax oder den Schreibstil des Codes.
Offizielle Dokumentation:https://eslint.org
Dieser Artikel fasst die Eslint-Regeln zusammen: Beschreibung der Eslint-RegelnEslint-Überprüfung deaktivieren
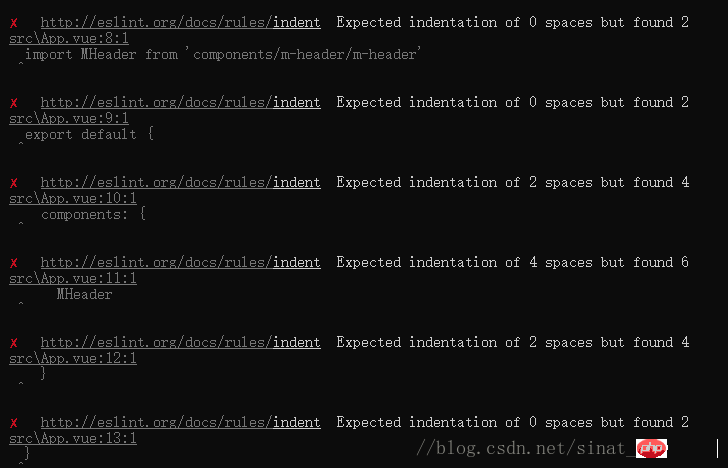
Mit der Eslint-Überprüfung kann der Code des Entwicklers standardisiert werden, was sehr gut ist. Einige Spezifikationen wie Einrückungen, Leerzeichen und Leerzeilen melden jedoch während des Entwicklungsprozesses immer Fehler, was zu hart ist. Daher werde ich mich weiterhin dafür entscheiden, die Eslint-Überprüfung zu deaktivieren.
Im Folgenden wird erläutert, wie Sie diese Überprüfung im Vue-Projekt deaktivieren.
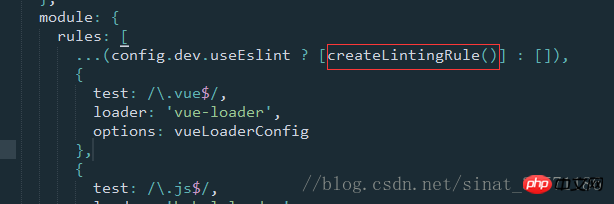
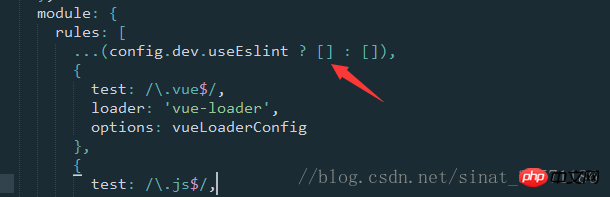
Wenn wir ein Vue-Projekt erstellen, haben wir zunächst die Wahl: Verwenden Sie ESLint, um Ihren Code zu linten (J/n). . . Aber was sollen wir tun, wenn wir versehentlich Y auswählen und während des Entwicklungsprozesses immer wieder Fehler erhalten? Wir müssen das Projekt nicht löschen und neu erstellen, wir müssen lediglich die Datei buildwebpack.base.conf.js ändern.


Endlich
Eslint-Überprüfung ausschalten ist so einfach, ich hoffe, es hilft Ihnen. Eslint kann jedoch dazu beitragen, den Codestil zu standardisieren, die Codequalität effektiv zu steuern und den Code auch bei der Zusammenarbeit mehrerer Personen übersichtlicher aussehen zu lassen. Daher wird empfohlen, während des Entwicklungsprozesses die Eslint-Überprüfung beizubehalten und eine gute Codierungsgewohnheit zu entwickeln. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:Selectpicker verwenden, um Dropdown-Feld im Bootstrap zu implementieren
Regulärer Ausdruck für das JS-Überprüfungsdatum des Geburtsdatums
Das obige ist der detaillierte Inhalt vonSo passen Sie das Vue-Projekt an, um die Eslint-Überprüfung ein- und auszuschalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 ETH-Währungspreis heutiger Marktpreis USD
ETH-Währungspreis heutiger Marktpreis USD
 setInterval
setInterval
 So entfernen Sie den Rand des Textfelds
So entfernen Sie den Rand des Textfelds
 So erhalten Sie die Eingabenummer in Java
So erhalten Sie die Eingabenummer in Java
 So öffnen Sie eine URL-Datei
So öffnen Sie eine URL-Datei
 Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
 So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
 Wie man mit virtueller Währung handelt
Wie man mit virtueller Währung handelt




