
Dieses Mal erkläre ich Ihnen ausführlich, wie die Vue-Komponente eine einfache Popup-Fensterfunktion implementiert ist ein praktischer Fall, werfen wir einen Blick darauf. Vor kurzem verwende ich das Element-UI-Framework und die Dialogkomponente. Der Effekt ist ungefähr der gleiche wie bei einer Popup-Komponente, die ich in meinem vorherigen mobilen Projekt erstellt habe. Dann möchte ich Ihnen die Implementierungsmethode dieser Popup-Fensterkomponente vorstellen. Der folgende Artikel führt Sie durch die Implementierung einer Popup-Fensterkomponente.
Der Hauptinhalt dieses Artikels umfasst die Implementierung von Popup-Fenstermasken, die Verwendung von Slot-Slots, Requisiten und $emit-Parametern sowie das Hochladen der spezifischen Komponentencodes. Wenn es Ihnen gefällt, können Sie es liken/folgen und unterstützen. Ich hoffe, dass jeder von der Lektüre dieses Artikels profitieren kann.
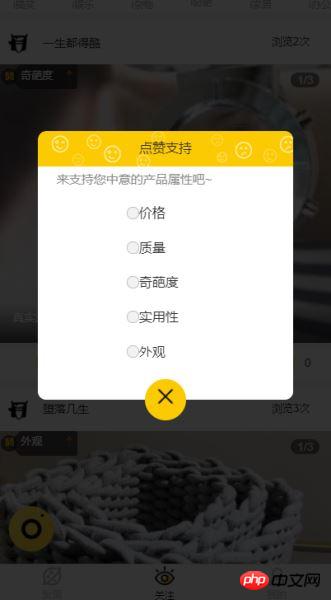
Der endgültige Effekt der Komponente
 Implementierungsschritte
Implementierungsschritte
HTML-Struktur: eine Maskenebene, eine Inhaltsebene, und die Inhaltsebene verfügt über einen Kopftitel, Textinhalt und eine Schaltfläche zum Schließen.
Das Folgende ist die HTML-Struktur in der Komponente. Es gibt einige Dinge, die später hinzugefügt werden.
<template>
<p class="dialog">
<!--外层的遮罩 点击事件用来关闭弹窗,isShow控制弹窗显示 隐藏的props-->
<p class="dialog-cover back" v-if="isShow" @click="closeMyself"></p>
<!-- transition 这里可以加一些简单的动画效果 -->
<transition name="drop">
<!--style 通过props 控制内容的样式 -->
<p class="dialog-content" :style="{top:topDistance+'%',width:widNum+'%',left:leftSite+'%'}" v-if="isShow">
<p class="dialog_head back">
<!--弹窗头部 title-->
<slot name="header">提示信息</slot>
</p>
<p class="dialog_main" :style="{paddingTop:pdt+'px',paddingBottom:pdb+'px'}">
<!--弹窗的内容-->
<slot name="main">弹窗内容</slot>
</p>
<!--弹窗关闭按钮-->
<p class="foot_close" @click="closeMyself">
<p class="close_img back"></p>
</p>
</p>
</transition>
</p>
</template>Hintergrund
erreicht. Das CSS des spezifischen Inhalts kann entsprechend Ihren eigenen Anforderungen festgelegt werden.<style lang="scss" scoped>
// 最外层 设置position定位
.dialog {
position: relative;
color: #2e2c2d;
font-size: 16px;
}
// 遮罩 设置背景层,z-index值要足够大确保能覆盖,高度 宽度设置满 做到全屏遮罩
.dialog-cover {
background: rgba(0,0,0, 0.8);
position: fixed;
z-index: 200;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
// 内容层 z-index要比遮罩大,否则会被遮盖,
.dialog-content{
position: fixed;
top: 35%;
// 移动端使用felx布局
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
z-index: 300;
}
</style>Das Obige ist ein einzelner Slot. Es wird als Standard-Slot bezeichnet. Die korrekte Verwendung des Slots in der übergeordneten Komponente ist:
<my-component> <!--在my-component里面的所有内容片段都将插入到slot所在的DOM位置,并且会替换掉slot标签--> <!--这两个p标签,将替换整个slot标签里面的内容--> <p>这是一些初始内容</p> <p>这是更多的初始内容</p> </my-component>
ps: Wenn die untergeordnete Komponente einen Slot enthält, wird der Inhalt des p-Tags oben verworfen.
<p class="dialog_head back ">
<!--弹窗头部 title-->
<slot name="header">提示信息</slot>
</p>
<p class="dialog_main " :style="{paddingTop:pdt+'px',paddingBottom:pdb+'px'}">
<!--弹窗的内容-->
<slot name="main">弹窗内容</slot>
</p>Die Methode zur Verwendung des Popup-Komponentensteckplatzes in der übergeordneten Komponente ist wie folgt.
<dialogComponent> <p slot="header">插入到name为header的slot标签里面</p> <p class="dialog_publish_main" slot="main"> 这里是内容插入到子组件的slot的name为main里面,可以在父组件中添加class定义样式,事件类型等各种操作 </p> </dialogComponent>
Das ist alles für die Einführung von Slots in Pop-up-Komponenten. Sie können sehen, dass die Slots ziemlich leistungsfähig sind und die Slots selbst nicht schwierig sind Haben sich Schüler in Spielautomaten verliebt?
Binden Sie dann die Requisitendaten in die übergeordnete Komponente.
<script>
export default {
props: {
isShow: {
//弹窗组件是否显示 默认不显示
type: Boolean,
default: false,
required:true, //必须
},
//下面这些属性会绑定到p上面 详情参照上面的html结构
// 如: :style="{top:topDistance+'%',width:widNum+'%'}"
widNum:{
//内容宽度
type: Number,
default:86.5
},
leftSite:{
// 左定位
type: Number,
default:6.5
},
topDistance: {
//top上边距
type: Number,
default:35
},
pdt:{
//上padding
type: Number,
default:22
},
pdb:{
//下padding
type: Number,
default:47
}
},
}
</script>Wird in der übergeordneten Komponente verwendet:
<dialogComponent :is-show="status.isShowPublish" :top-distance="status.topNum"> </dialogComponent>
ps:props传递数据不是双向绑定的,而是 单向数据流 ,父组件的数据变化时,也会传递到子组件中,这就意外着我们不应该在子组件中修改props。所以我们在关闭弹窗的时候就 需要通过 $emit 来修改父组件的数据 ,然后数据会自动传到子组件中。
现在基本上弹窗组件都已实现的差不多了,还差一个弹窗的关闭事件,这里就涉及到子组件往父组件传参了。
4. $emit 触发父组件事件修改数据,关闭弹窗
Vue中在子组件往父组件传参,很多都是通过 $emit 来触发父组件的事件来修改数据。
在子组件中,在点击关闭,或者遮罩层的时候触发下面这个方法:
methods: {
closeMyself() {
this.$emit("on-close");
//如果需要传参的话,可以在"on-close"后面再加参数,然后在父组件的函数里接收就可以了。
}
}父组件中的写法:
<dialogComponent :is-show="status.isShowPublish" :top-distance="status.topNum" @on-close="closeDialog">
</dialogComponent>
//"on-close是监听子组件的时间有没有触发,触发的时候执行closeDialog函数
methods:{
closeDialog(){
// this.status.isShowPublish=false;
//把绑定的弹窗数组 设为false即可关闭弹窗
},
}可以用弹窗组件实现下列这种信息展示,或者事件交互:

弹窗组件代码
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Falles einer einfachen Popup-Fensterfunktion, die von der Vue-Komponente implementiert wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Lösung für das Zurücksetzen der Verbindung
Lösung für das Zurücksetzen der Verbindung
 Welche Version des Linux-Systems ist einfach zu verwenden?
Welche Version des Linux-Systems ist einfach zu verwenden?
 Warum der Computer immer wieder automatisch neu startet
Warum der Computer immer wieder automatisch neu startet
 Können Douyin-Kurzvideos nach dem Löschen wiederhergestellt werden?
Können Douyin-Kurzvideos nach dem Löschen wiederhergestellt werden?
 Was ist das World Wide Web?
Was ist das World Wide Web?
 So beheben Sie die Computermeldung, dass nicht genügend Arbeitsspeicher vorhanden ist
So beheben Sie die Computermeldung, dass nicht genügend Arbeitsspeicher vorhanden ist
 Was bedeutet das Metaverse-Konzept?
Was bedeutet das Metaverse-Konzept?
 Verwendung der Instr-Funktion in Oracle
Verwendung der Instr-Funktion in Oracle




