
Dieses Mal erkläre ich Ihnen ausführlich die Installationsschritte von vue-devtools und welche Vorsichtsmaßnahmen für die Installation von vue-devtools gelten. Nehmen wir hier einen praktischen Fall ein Blick.
Erster Schritt
vue-devtools lokal klonen
gitklonen https://github.com/ vuejs/vue -devtools.git
Schritt 2
Abhängigkeitspakete im vue-devtools-Verzeichnis installieren
cd vue-devtools npm install
Schritt 3
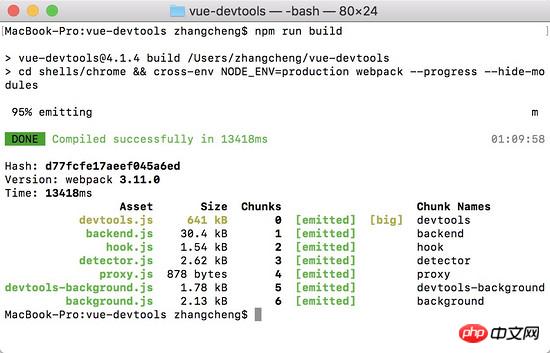
Code kompilieren
npm run build

Schritt 4
Ändernvue-devtools/shells/chrome/manifest.<a href="http://www.php%20.cn/wiki/1488%20.html" target="_blank">json<code>vue-devtools/shells/chrome/manifest.<a href="//m.sbmmt.com/wiki/1488.html" target="_blank">json</a> -Datei, persistent in true ändern

Schritt 5
Chrome öffnen, eingeben chrome://extensions/ um die Seite mit den Chrome-Erweiterungseinstellungen aufzurufen
Öffnen Sie den Entwicklermodus in der oberen rechten Ecke

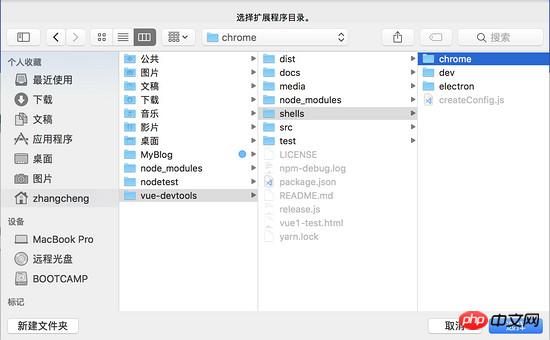
Klicken Sie zum Laden und Entpacken. Wählen Sie für die Erweiterung aus vue-devtools/shells/chrome

Hinweis: Aktivieren Sie „Zugriff auf Datei-URLs zulassen“

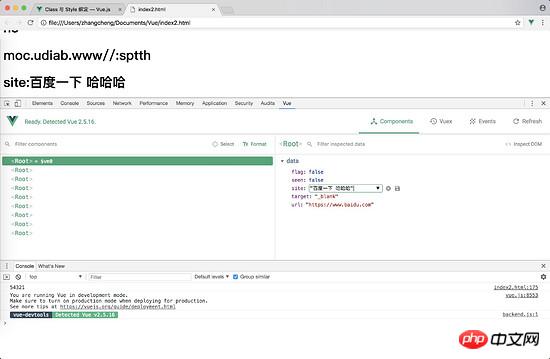
bis zu diesem Punkt, vue -devtools wurde installiert. Viel Spaß damit!

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung der JS-Variablendeklaration var, let.const
Node.js-Anwendungseinstellung und Verwendung der Sandbox-Umgebung Methode
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Installationsschritte von vue-devtools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist Leerverkauf?
Was ist Leerverkauf?
 Was ist ein Web-Frontend?
Was ist ein Web-Frontend?
 Abfragemethode für Domainnamen der zweiten Ebene
Abfragemethode für Domainnamen der zweiten Ebene
 So funktioniert der TCP-Drei-Wege-Handshake
So funktioniert der TCP-Drei-Wege-Handshake
 So lösen Sie das Problem, dass die Datei msxml6.dll fehlt
So lösen Sie das Problem, dass die Datei msxml6.dll fehlt
 So verwenden Sie die Suchfunktion
So verwenden Sie die Suchfunktion
 Verwendung der sqrt-Funktion in Java
Verwendung der sqrt-Funktion in Java
 Was ist eine NFC-Zugangskontrollkarte?
Was ist eine NFC-Zugangskontrollkarte?




