
Ende September 2015 wurde DeviceOne Release veröffentlicht. Zu diesem Zeitpunkt hat DeviceOne die Unterstützung mehrerer Terminals grundsätzlich abgeschlossen. Basierend auf DeviceOne können Sie:
HTML5-, Android-, iOS- und Windows-Multiterminalcode wird einmal geschrieben und überall wiederverwendet
Einfache Bereitstellung in Echtzeit.
Lokalisierte Benutzeroberfläche
In der nächsten Zeit werde ich DeviceOne durch eine Reihe von Artikeln vorstellen. In diesem Artikel werden die Umgebungskonfiguration und die Einrichtung eines einfachen Projekts vorgestellt. (Hinweis: Dieser Artikel gilt für die iOS-, Android- und Windows-Entwicklung.)
Derzeit kann die Entwicklung mit DeviceOne auf Windows- oder Mac-Systemen durchgeführt werden.
Im Folgenden finden Sie eine Einführung in die Einrichtung der DeviceOne-Umgebung. Unabhängig davon, ob es sich um eine Anwendungsentwicklung oder eine Komponentenentwicklung handelt, dauert die Einrichtung nur 3 Minuten.
1. Hardwareumgebung
Ein PC oder MAC-Computer für die Entwicklung
Zum Debuggen und Testen wird ein mobiles Gerät verwendet, entweder ein Mobiltelefon oder ein Pad (Android, iOS und Windows Phone sind alle akzeptabel). Sie können auch einen Emulator für Android ausprobieren.
2. Softwareumgebung
Betriebssystem (unterstützt von MAC oder Windows)
Windows: Betriebssystem 7 oder höher.
MAC: 10.9 oder höher
Mobil:
Android: Betriebssystem 4.0 oder höher
IOS: 7.0 oder höher Betriebssystem
WinPhone: 8.1 oder höher Betriebssystem
JDK: Version 1.7 und höher
3. Netzwerkumgebung
Externe Netzwerkumgebung: Für den Betrieb vieler Funktionen ist ein externes Netzwerk erforderlich, und App-Entwicklung und Debugging können offline durchgeführt werden.
4. Registrieren Sie ein DeviceOne-Entwicklerkonto
Um DeviceOne zum Entwickeln von Anwendungen zu verwenden, müssen Sie zunächst ein Entwicklerkonto auf www.deviceone.net registrieren. Die registrierte Adresse lautet Register
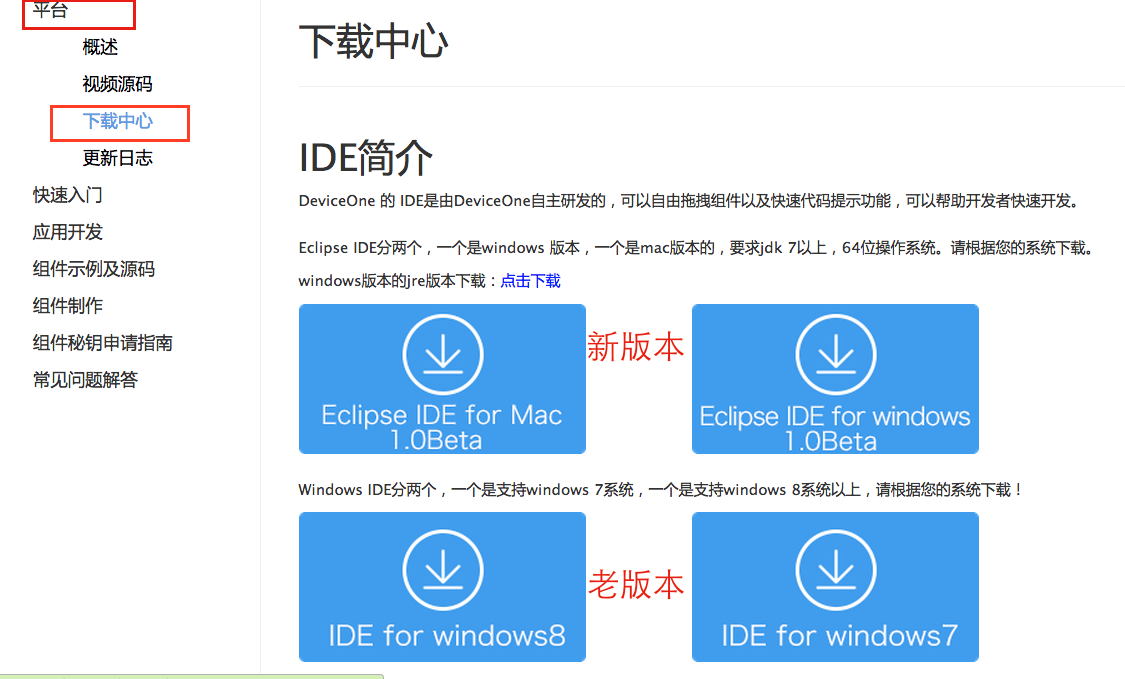
5. Laden Sie den Designer (IDE) herunter
Benutzer müssen den von DeviceOne bereitgestellten Designer (IDE) herunterladen und verwenden, um mobile Anwendungen zu entwickeln. Der Designer bietet einen WYSIWYG-Ansatz zum Erstellen der Benutzeroberfläche und einen Code-Editor zum Schreiben von Standard-Javascript- oder Lua-Logic-Skriptcode. Zeitliche Debugging-Funktion, die vom Designer bereitgestellt wird, um mit echten Mobilgeräten zu interagieren, die Anwendung zu debuggen und schließlich die endgültige Anwendung über die vom Designer bereitgestellte Verpackungsfunktion zu veröffentlichen.
Der Designer enthält derzeit zwei Hauptversionen, eine basiert auf Eclipse RCP und die andere ist eine selbst entwickelte Version, die nur Windows unterstützt. Wir empfehlen jedem, die Eclipse-basierte Version zu verwenden.
Die Download-Adresse lautet http://docs.deviceone.net/ Plattform –>Download Center

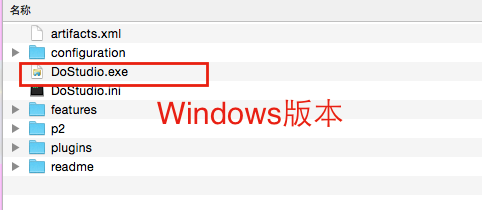
Installieren Sie den Designer und suchen Sie direkt nach der ZIP-Datei, die Sie gerade heruntergeladen haben. Entpacken Sie es an den entsprechenden Speicherort. Bei diesem Designer handelt es sich um eine installationsfreie grüne Version. Gehen Sie für die Windows-Version direkt zum dekomprimierten Dateipfad, um DoStudio.exe zu finden, und doppelklicken Sie, um es zu öffnen. Doppelklicken Sie nach dem Dekomprimieren der Mac-Version auf dostuio.app, um sie zu starten. Während des Startvorgangs können einige Probleme auftreten. Informationen zu Installations- und Startproblemen finden Sie im neuen Versionsdesign


Nachdem die Entwicklungsumgebung eingerichtet war, begannen wir mit der Entwicklung der ersten mobilen DeviceOne-Anwendung. Im Folgenden finden Sie eine schrittweise Einführung in die Konstruktionsmethode der Hello DeviceOne-Anwendung
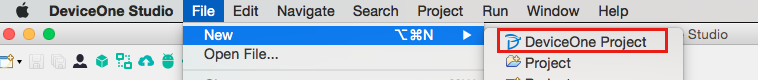
1. Erstellen Sie eine neue Anwendung
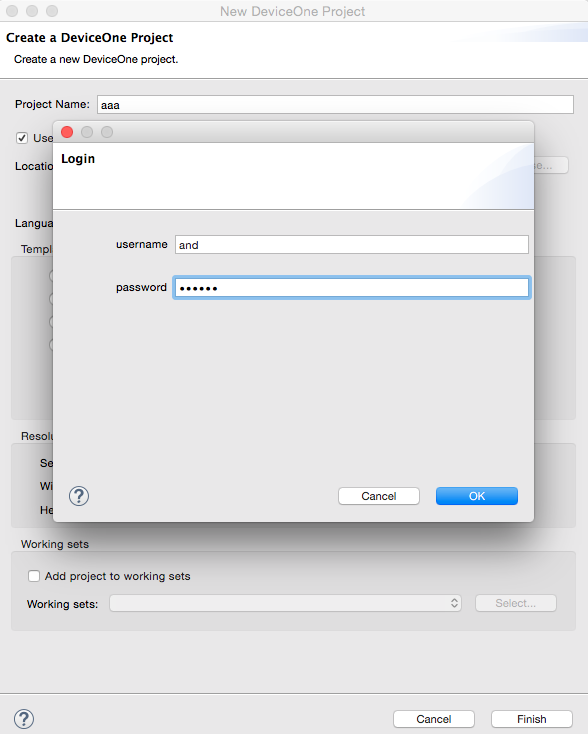
Öffnen Sie zunächst den Designer und klicken Sie auf „Neues Projekt“. Um ein neues Projekt zu erstellen, müssen Sie mit dem Internet verbunden sein und sich anmelden. Aber nach der Erstellung unterstützt es die Offline-Entwicklung und das Debuggen.


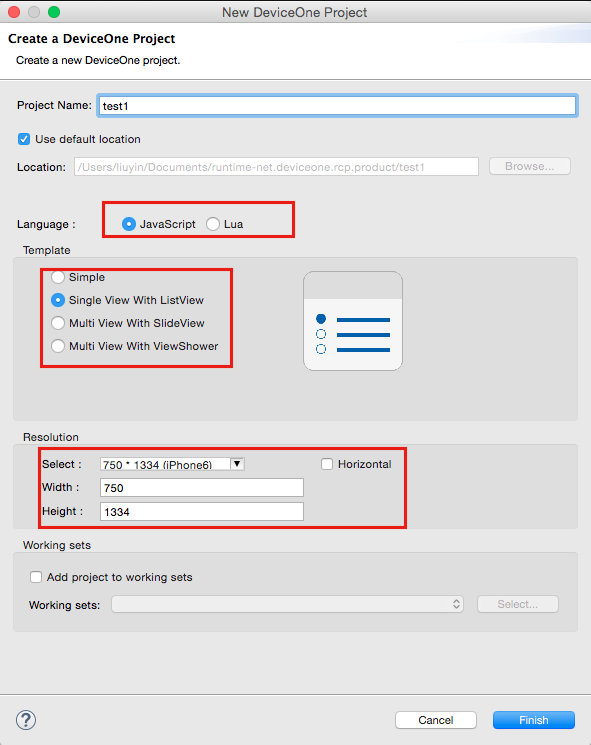
Geben Sie den Namen des neuen Projekts in das Popup-Dialogfeld ein und wählen Sie die Front-End-Skriptsprache aus, die Sie zum Schreiben des Programms verwenden möchten. Derzeit können Sie JavaScript und Lua auswählen Projektvorlage, einschließlich einer leeren Seitenvorlage und einer Listenansicht usw., Sie können auch die Bildschirmauflösung konfigurieren. Nachdem Sie alles konfiguriert haben, klicken Sie auf die Schaltfläche „OK“ und ein Projekt wird automatisch generiert

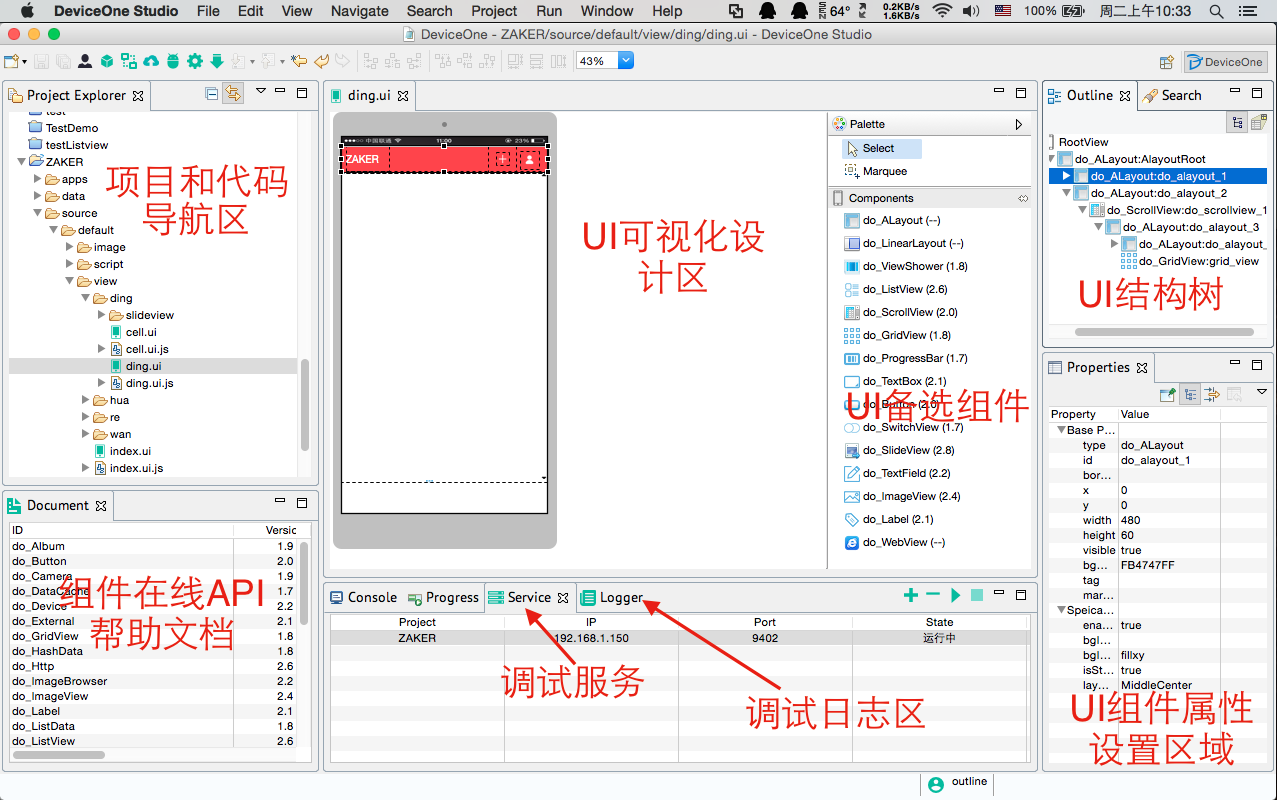
Wir können die Hauptseite des Designers wie unten gezeigt sehen. Wir können alle Codes im Baum des Projektnavigationsbereichs auf der linken Seite des Designers sehen, ähnlich wie bei app.js zur Hauptfunktion anderer Entwicklungssprachen. Weitere Informationen zur Dateistruktur finden Sie im Dokument „DeviceOne-Anwendungsstruktur“. Detaillierte Anweisungen zum Designer finden Sie im Dokument „Designer Usage Guide“.

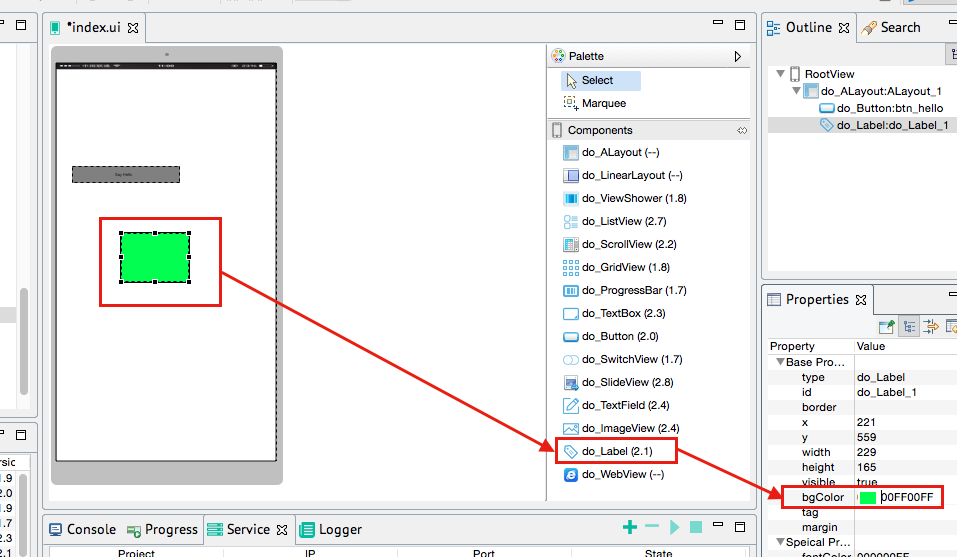
Wir können versuchen, eine Label-Komponente in der „Control List“ in das „View Design“ zu ziehen, das der Datei index.ui entspricht, und die Hintergrundfarbe des Labels auf Grün setzen. Das Ansichtsdesign ermöglicht das WYSIWYG-Ziehen und Festlegen grundlegender und proprietärer Eigenschaften eines Schnittstellenelements.

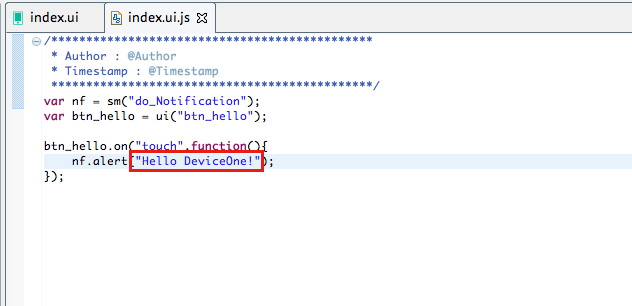
Ändern wir den Quellcode von index.ui.js erneut und ändern wir Hello World in Hello DeviceOne. Die Logik der Anwendungsausführung kann in der js-Datei geändert werden.

Das Obige ist der gesamte Inhalt der tatsächlichen Entwicklung von JavaScript mithilfe der DeviceOne (1)-Konfiguration und wird in diesem Artikel vorgestellt. Ich hoffe, es gefällt Ihnen. Der nächste Artikel stellt Ihnen vor JavaScript-Entwicklung mit DeviceOne (2) Generieren eines Debugging-Installationspakets , bitte achten Sie weiterhin darauf, Freunde, denen es gefällt, können direkt klicken, um mehr zu erfahren.
 Vorteile des SPS-Steuerungssystems
Vorteile des SPS-Steuerungssystems
 Ordner unter Linux löschen
Ordner unter Linux löschen
 Einführung in Artikel-Tag-Attribute
Einführung in Artikel-Tag-Attribute
 Wie tippe ich die Inschrift auf dem Münzkreis ein?
Wie tippe ich die Inschrift auf dem Münzkreis ein?
 Was bedeutet MLM-Münze? Wie lange dauert es normalerweise, bis es zusammenbricht?
Was bedeutet MLM-Münze? Wie lange dauert es normalerweise, bis es zusammenbricht?
 Allgemeine Verwendung von Array.slice
Allgemeine Verwendung von Array.slice
 Die zehn besten Börsen für digitale Währungen
Die zehn besten Börsen für digitale Währungen
 Liste der Windows 10-Aktivierungsschlüssel
Liste der Windows 10-Aktivierungsschlüssel




