
Dieses Mal werde ich Ihnen sagen, was Sie wissen müssen, wenn Sie mit vue-cli 3.0 beginnen. Welche Vorsichtsmaßnahmen Sie beachten müssen, wenn Sie mit vue-cli 3.0 beginnen. Werfen wir einen Blick darauf.
Dieser Artikel stellt hauptsächlich die 10-minütige Einführung in die ersten Schritte mit vue-cli 3.0 vor. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Kommen Sie und werfen Sie einen Blick mit dem Editor
Umgebungsinstallation
Eine brandneue Version von Gerüsten, sehr hochwertig, merken Sie sich diesen Namen@vue/cli, das ist richtig für Sie installieren es einfach mit npm oder Yarn. Stellen Sie sicher, dass es zuerst in der globalen Umgebung vorhanden ist.
npm install -g @vue/cli yarn add global @vue/cli
Hier ein Vergleich der vorherigen Versionen 2.X Die neue Version kombiniert 插件 und 模板Warten auf die Portierung auf die Befehlszeilenschnittstelle.
| 旧版 | 创建命令 |
|---|---|
| 2.x | vue init |
| 3.x | vue create |
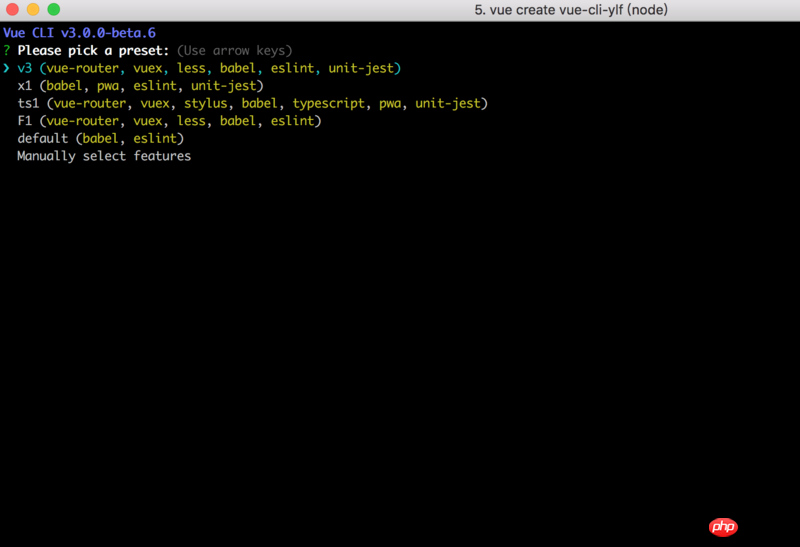
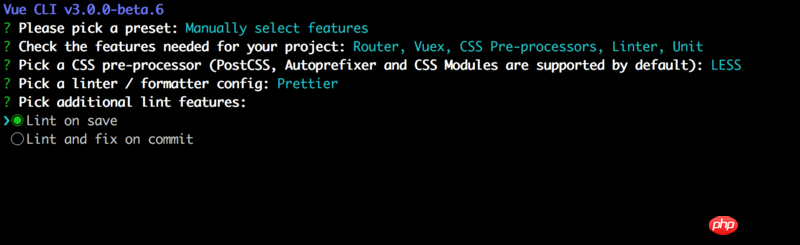
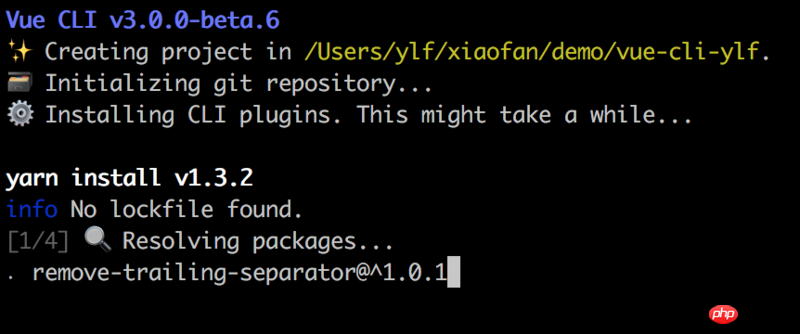
来一张图把 ,这里已经有几个默认配好的模板了,我们选最后的Manually select features
vue-cli3.0在你创建后会有一个保存当前配置的功能

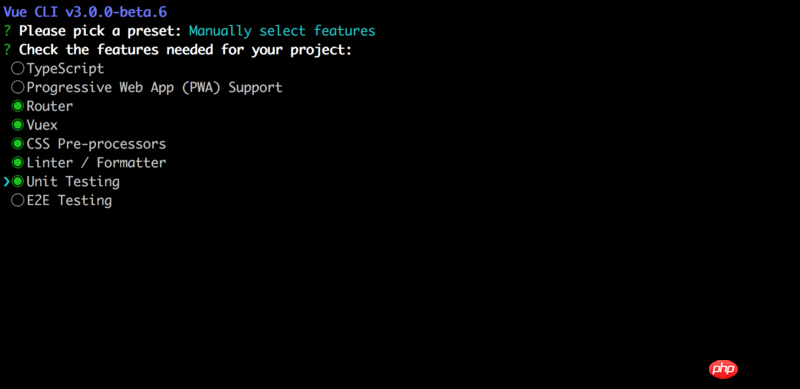
配置项目插件和功能
这里就很傻瓜了, 你要集成什么 就选就行了。我这里选个我比较常用的。
TypeScript
PWA
Vue-router
Vuex
CSS预处理
eslint prettier
自动化测试<a href="//m.sbmmt.com/php/php-tp-unittesting.html" target="_blank">单元测试</a> 、e2e

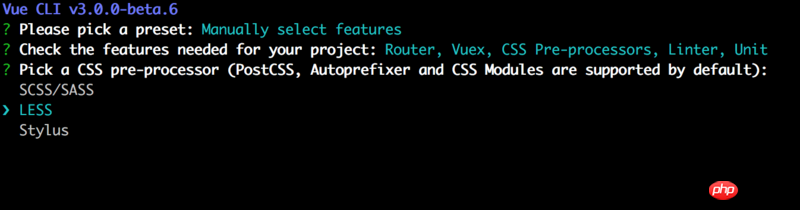
这里我选LESS

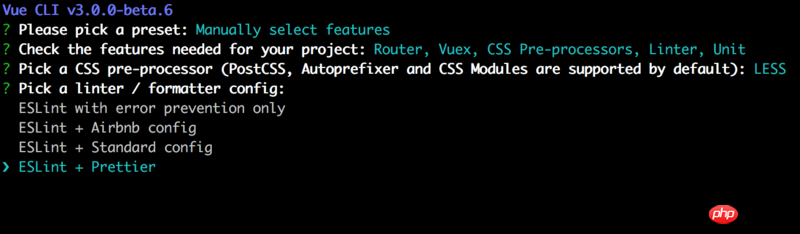
这里我选eslint + prettier

这里选择语法检查的方式 保存就检查 还是fix和commit时候检查,我就默认选第一个了

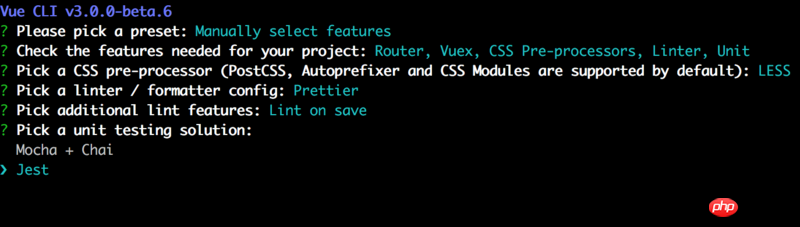
这里单元测试 插件我选jest

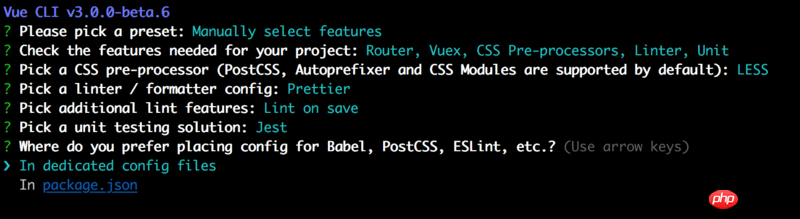
这里是把babel,postcss,eslint这些配置文件放哪
独立文件放置
放package.json里
个人喜好 这里我独立放

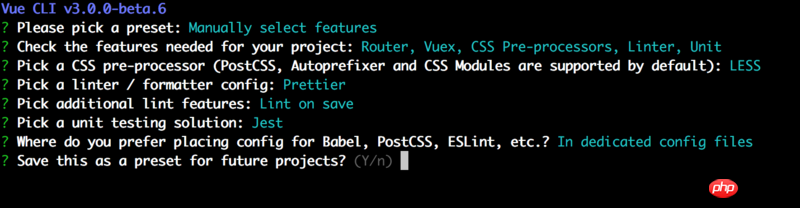
最后就是选择 是否记录一下? 下次继续使用这套配置 ,这里咱就不存了 这玩呢存多了 我都不知道怎么删 知道的小哥哥小姐姐麻烦 告诉我下哈。

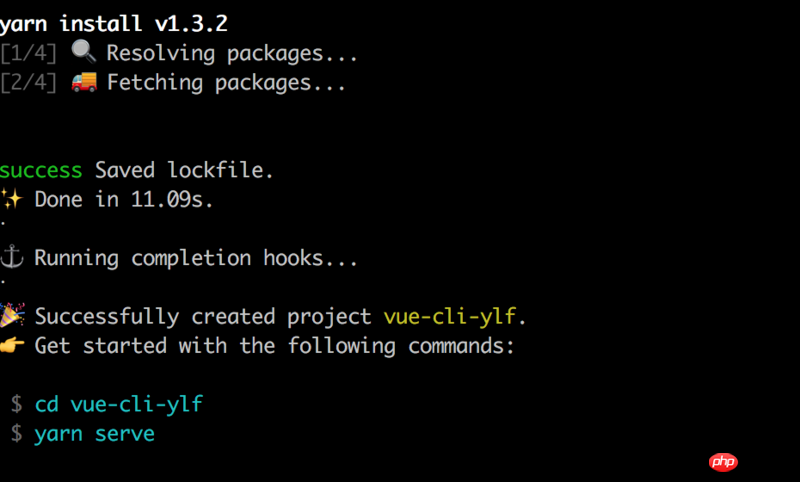
ok最后确定后 等待装好吧

嗖 装好了

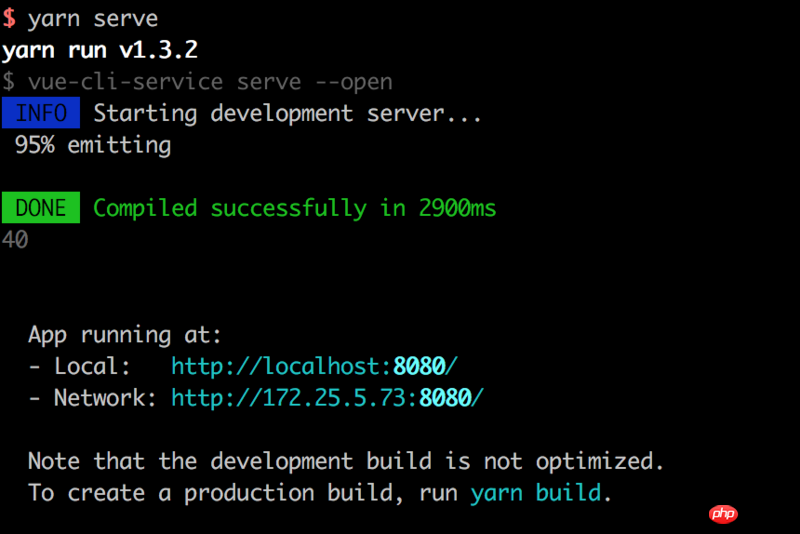
启动项目进入目录,启动项目 这里 vue-cli 3.x 默认会打开浏览器 地址也会打在控制台。
yarn serve // OR npm run serve

启动后的界面就不截图了 ,按步骤正常操作下来应该跟之前版本一样。
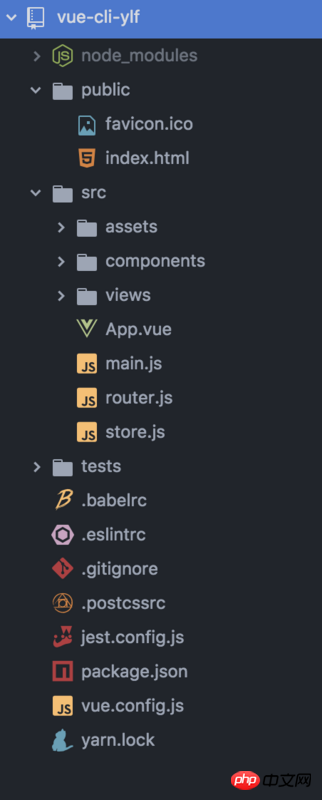
项目分析
首先看下整体目录 比 2.x之前 是精简了不少

去掉了2.x build和config等目录 ,大部分配置 都集成到vue.config.js这里了
vue.config.js里
大概包括了配置 常用的输出路径名、跟目录、预处理、devServer配置、pwa、dll、第三方插件等等
详细配置可以看官方文档 详细config配置
如何随心所欲
1. 服务器配置修改
这里我先改个端口, 修改vue.config.js 然后重新启动工程 , 可以看到已经改成5999端口了
module.exports = {
lintOnSave: false,
devServer: {
port: 5999
}
}2. 常用webpack配置修改
webpack的配置在这个属性里修改configureWebpack
包括plugins也可以自己扩展 ,本身尤大已经把常用的都封装了 ,不满足可以自行扩展。
这里改个webpack devtool输出方式、默认那个我属实不知道怎么跟踪代码
configureWebpack: config => {
if (process.env.NODE_ENV === 'development') {
config.devtool = 'source-map'
// mutate config for production...
}
}其他配置 就不一一介绍了 具体可以看这里webpack
3. 全局变量的设置
在项目根目录 创建二个文件
.env.development.env.production
里面配置键值对就行了
但要注意 这里必须以VUE_APP开头
这样我们就可以自定义个全局变量在某个模式下
VUE_APP_MOCK_URL = 'http://xxxx.xxx.xx.xx/mockjs/'
比如这样在axios中就可以配置根路径了
const service = axios.create({
baseURL: process.env.VUE_APP_MOCK_URL
})相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonvue-cli 3.0 Was Anfänger wissen müssen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




