
Dieses Mal bringe ich vue.js dazu, dieselbe Klasse dynamisch zu betreiben. Was sind die Vorsichtsmaßnahmen für vue.js, um dieselbe Klasse dynamisch zu betreiben? Das Folgende ist ein praktischer Fall sehen.
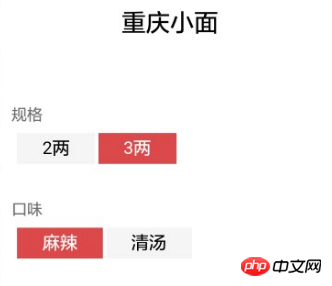
Kürzlich muss ich Vue verwenden, um eine Seite zum Bestellen von Lebensmitteln und zum Auswählen von Produktspezifikationen zu implementieren. Ich muss Vue verwenden, um dem angeklickten Element dynamisch einen Klassennamen hinzuzufügen, damit es seine Farbe ändertdie Klasse löschen. Wie im Bild gezeigt:

html:
script:<p class="weui-mask" id="guige">
<p class="guigeBox">
<p class="guigeTitle">{{guigeName}}</p>
<p class="guigeP guigeP01">规格</p>
<p class="indexGuiGe">
<span v-for="value,index in guigeList" v-on:click="guige(index)" v-bind:class="{on:index==guigeSpan}">{{value.guige_name}}</span>
</p>
<p class="guigeP">口味</p>
<p class="indexKouwie">
<span v-for="value,index in kouweiList" v-on:click="kouwei(index)" v-bind:class="{on:index==kouweiSpan}">{{value.guige_name}}</span>
</p>
</p>
</p>var guige=new Vue({
el: '#guige',
data:{
guigeSpan:"-1", //控制点亮状态 -1为默认不点亮
kouweiSpan:"-1", //控制点亮状态
},
methods:{
guige:function(index){ //当点击时候点亮,同级的span标签删除Class
this.guigeSpan = index;
},
kouwei:function(index){
this.kouweiSpan = index;
},
}
})Empfohlene Lektüre:
Detaillierte Schritte zur AngularJS-AnwendungsmodularisierungDOM-Knoten mit JS löschenDas obige ist der detaillierte Inhalt vonvue.js betreibt dynamisch Klassen auf derselben Ebene. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




