
Aufgrund des Einflusses der js-Ursprungsrichtlinie wird die Anforderung anderer Domänennamen unter einem bestimmten Domänennamen oder von URLs unter demselben Domänennamen und unterschiedlichen Ports zu einer domänenübergreifenden Anforderung, die nicht zulässig ist.
Wie lösen Sie das Problem derzeit normalerweise? Ich habe es ein wenig geklärt:
1.JavaScript
Im Fall von nativem js (ohne jQuery- und Ajax-Unterstützung) sieht der Client-Code normalerweise so aus (ich gehe davon aus, dass er http://localhost:8080/webs/i.mediapower.mobi/wutao unter dem Port von localhost:8080 lautet). Fügen Sie den folgenden Code unter dem Body-Tag der Seite /index.html hinzu:
<script>
var xhr = new XMLHttpRequest();
xhr.open("get", "http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js", true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
};
xhr.send(null);
</script>
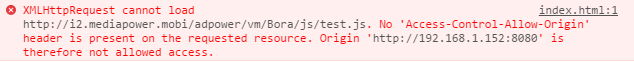
Speichern, öffnen Sie http://localhost:8080/webs/i.mediapower.mobi/wutao/index.html im Browser und öffnen Sie die Konsolenkonsole:

Der Browser zeigt Ihnen gnadenlos einen Fehler bei der Beschränkung des gleichen Ursprungs an, was bedeutet, dass Sie die Daten der URL nicht domänenübergreifend anfordern können.
Daher werde ich zunächst die erste Strategie anwenden und das Skript-Tag in HTML verwenden, um das JS-Skript einzufügen:
(1) Verweisen Sie über das Skript-Tag und notieren Sie die URL-Adresse des benötigten Quellcodes, Zum Beispiel:
<script>
var callbackfunction = function(data) {
console.log('我是跨域请求来的数据-->' + data.name);
};
</script>
<script src="http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js?callback=callbackfunction"></script>
Hier definiere ich eine Rückruffunktion und verwende dann das src-Attribut des Skript-Tags, um Daten domänenübergreifend anzufordern. Dann wurde der Inhalt von test.js vereinbart und muss wie folgt geschrieben werden:
callbackfunction({"name":wwwwwwwwwwww"});
Speichern, index.html öffnen und aktualisieren:

(2) Sie können auch Skript-Tags dynamisch hinzufügen, um Skripte dynamisch zu laden und Remote-Daten anzufordern, wenn HTML analysiert wird:
<script>
var callbackfunction = function(data) {
console.log('我是跨域请求来的数据-->' + data.name);
};
var script = document.createElement('script'),
body = document.getElementsByTagName('body');
script.src = 'http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js?callback=callbackfunction';
body[0].appendChild(script);
</script>
Das Ergebnis ist das gleiche wie oben.

2.$.ajax() in jQuery
Stellen Sie sich vor, Sie möchten mit jQuery beispielsweise domänenübergreifende Daten anfordern (im Moment noch die index.html):
<script src="js/jquery-1.11.3.js"></script>
<script>
$(function(){
$.get('http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js',function(data){
console.log(data);
})
})
</script>Der Browser meldet immer noch gnadenlos einen Fehler, weil Ihre URL unter einem anderen Domainnamen läuft.
Da jQuery die Ajax-Methode kapselt, warum verwenden wir sie nicht? Wenn Sie sie nicht verwenden, wäre der Code dann nicht wie folgt:
<script src="js/jquery-1.11.3.js"></script>
<script>
$(function(){
$.ajax({
async: false,
type: "GET",
dataType: 'jsonp',
jsonp: 'callback',
jsonpCallback: 'callbackfunction',
url: "http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js",
data: "",
timeout: 3000,
contentType: "application/json;utf-8",
success: function(msg) {
console.log(msg);
}
});
})
</script>

Nachdem Sie so viel Neckarbeit geleistet hatten, reagierte der Browser sofort und sagte, dass er sehr zufrieden sei, und gab Ihnen ein Objekt zurück, das die Daten in test.js unter verschiedenen Remote-Domänennamen enthielt.
3.postMessage iframe
PostMessage ist eine neu hinzugefügte Funktion in HTML5, zum Beispiel in meinem lokalen Domainnamen testa.html in http://192.168.1.152:8080/webs/i.mediapower.mobi/wutao/testa.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>testa</title>
</head>
<script>
window.onload = function() {
document.getElementById('ifr').contentWindow.postMessage('我是要经过传递的数据', 'http://i2.mediapower.mobi/adpower/vm/Bora/testb.html');
};
</script>
<body>
<iframe id="ifr" src="http://i2.mediapower.mobi/adpower/vm/Bora/testb.html"></iframe>
</body>
</html>
Zu diesem Zeitpunkt sollte der Inhalt in meiner remote testb.html so aussehen:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>testb</title>
</head>
<script>
window.addEventListener('message', function(event) {
// 通过origin属性判断消息来源地址
if (event.origin === 'http://192.168.1.152:8080') {
alert(event.data);
}
}, false);
</script>
<body>
123
</body>
</html>
Speichern Sie den Code, öffnen Sie die lokale testa.html und greifen Sie auf die Remote-testb.html zu

Zusammenfassend lässt sich sagen, dass jQuery immer noch sehr einfach zu verwenden ist. Grundsätzlich kann jQuery alles, was js kann, sehr schnell und effizient erledigen. Natürlich können auch native js viele Dinge lösen, und die neuen Funktionen von HTML5 sind auch sehr leistungsstark . Unter diesen Methoden empfehle ich immer noch jQuery.
Die oben genannten drei häufig verwendeten js-Methoden zur domänenübergreifenden Anforderung von Daten werden Ihnen hoffentlich hilfreich sein.
 Was sind Primzahlen?
Was sind Primzahlen?
 Was ist Javaweb?
Was ist Javaweb?
 So wechseln Sie auf dem Laptop in den abgesicherten Modus
So wechseln Sie auf dem Laptop in den abgesicherten Modus
 So überprüfen Sie den Videospeicher von Win11
So überprüfen Sie den Videospeicher von Win11
 Was ist ein UI-Designer?
Was ist ein UI-Designer?
 Windows kann nicht auf den freigegebenen Computer zugreifen
Windows kann nicht auf den freigegebenen Computer zugreifen
 So verwenden Sie Split in Python
So verwenden Sie Split in Python
 Welche Daten speichert der Redis-Cache im Allgemeinen?
Welche Daten speichert der Redis-Cache im Allgemeinen?




