
Dieses Mal zeige ich Ihnen, wie Sie die Aufteilung des Seitencodes und das Laden bei Bedarf in React implementieren Werfen wir einen Blick darauf. Obwohl ich reaktionsbezogene Optimierungen durchgeführt habe, wie z. B. On-Demand-Laden, DLL-Trennung und serverseitiges Rendering, habe ich noch nie mit der Codeaufteilung begonnen. Ich habe es gestern nicht gemacht, als ich es lokal entwickelt habe. Ich habe es heute erneut durchgeführt und es wurde in der Online-Umgebung bereitgestellt.
Entwicklungsumgebung: webpack@v3, React-Router@v4Installationsabhängigkeiten:
Ändern Sie die .babelrc-Datei: Fügen Sie „syntax-dynamic-import“ in Plugins hinzu$ yarn add babel-plugin-syntax-dynamic-import -dev
Installieren Sie Abhängigkeiten:
Gemäß der React-Loadable-Dokumentation wird vorgeschlagen, dass wir beim Laden einer neuen Seite eine Loading-Komponente sowie eine andere Eingabeaufforderung für den Lade- und Timeout-Status bereitstellen müssen:$ yarn add react-loadable
import React from 'react';
import { Icon } from 'antd';
const Loading = ({ pastDelay, timedOut, error }) => {
if (pastDelay) {
return <p><Icon type="loading" /></p>;
} else if (timedOut) {
return <p>Taking a long time...</p>;
} else if (error) {
return <p>Error!</p>;
}
return null;
};import React from 'react';
import Loadable from 'react-loadable';
import { Route, Switch } from 'react-router-dom';
const Home = Loadable({
loader: () => import('../Home'),
loading: Loading,
timeout: 10000
});
const EditArticle = Loadable({
loader: () => import('../EditArticle'),
loading: Loading,
timeout: 10000
});
...
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/editarticle" component={EditArticle} />
</Switch>Eintragsdatei laden  app.js, andere Das Skript wird über diese Datei geladen, wenn es auf die entsprechende Seite zugreift.
app.js, andere Das Skript wird über diese Datei geladen, wenn es auf die entsprechende Seite zugreift.
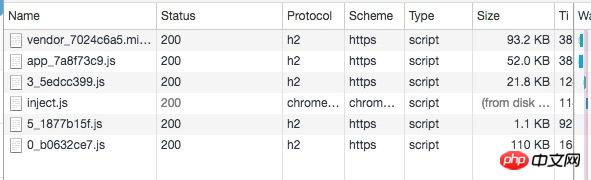
Nachdem Sie die statischen Ressourcen auf CDN hochgeladen haben, laden Sie app.css und app.js auf die Seite und greifen Sie nach der Ausführung darauf zu Jede Seite lädt nacheinander das entsprechende Skript. Das Ergebnis ist wie in der Abbildung dargestellt:
Wie Sie sehen können, wird das Seitenskript beim Besuch der ersten Seite geladen nur 21,8 KB nach gzip-Komprimierung! ! ! Dies hängt natürlich auch mit der Komplexität der Seite zusammen, im Vergleich zum Laden aller Skripte ist diese jedoch stark reduziert. Diese Optimierung fällt insbesondere Benutzern mit sehr gezieltem Zugriff auf. Ein weiterer Vorteil dieser Vorgehensweise besteht darin, dass der Code anderer Seiten unverändert bleibt, wenn wir nur den Geschäftscode einiger Seiten im Projekt ändern, sodass zu diesem Zeitpunkt andere Seiten den Client-Cache verwenden gemacht worden.
Ein weiterer Vorteil dieser Vorgehensweise besteht darin, dass der Code anderer Seiten unverändert bleibt, wenn wir nur den Geschäftscode einiger Seiten im Projekt ändern, sodass zu diesem Zeitpunkt andere Seiten den Client-Cache verwenden gemacht worden.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum Thema PHP-Chinesisch Webseite! Empfohlene Lektüre:
React implementiert die Datensynchronisierung von MobiltelefonnummernSo verwenden Sie den Knotenserver für domänenübergreifend Entwicklung in der lokalen Entwicklung
Das obige ist der detaillierte Inhalt vonWie React die Aufteilung des Seitencodes und das Laden bei Bedarf implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes
 Chip
Chip
 Welche Programmiersprache ist C-Sprache?
Welche Programmiersprache ist C-Sprache?
 Alle Verwendungen von Cloud-Servern
Alle Verwendungen von Cloud-Servern
 Was ist ein SAAS-Dienst?
Was ist ein SAAS-Dienst?
 So lösen Sie das Problem, dass der Druckprozessor nicht vorhanden ist
So lösen Sie das Problem, dass der Druckprozessor nicht vorhanden ist
 Der Unterschied und Zusammenhang zwischen Java und Javascript
Der Unterschied und Zusammenhang zwischen Java und Javascript




