
Dieses Mal erkläre ich Ihnen, was die Vorsichtsmaßnahmen sind. Hier ist ein praktischer Fall, werfen wir einen Blick darauf.
Untergeordnete Komponente
<template>
<p class="slotcontent">
<ul>
<!--<slot></slot>-->
<li v-for="item in items">{{item.text}}</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
}
</script>
<style scoped>
</style>Übergeordnete Komponente
<template>
<p>
<h2>首页</h2>
<router-link to="/home/details">跳转到详情</router-link>
<p>父组件</p>
<slotshow>
<p>{{msg}}</p>
</slotshow>
</p>
</template>
<script>
import slotshow from '../components/slotshow'
export default{
data(){
return{
msg:"测试内容"
}
},
components:{
slotshow
}
}
</script>
<style>
</style> Wenn Sie möchten, dass die übergeordnete Komponente Inhalte in die untergeordnete Komponente einfügt, müssen Sie das Slot-Tag in der untergeordneten Komponente deklarieren. Wenn die untergeordnete Komponentenvorlage den Socket <p>{{msg}}</p> wird verworfen. < ;p>Standardwert
<slotshow></slotshow>
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-header">头部默认值</slot>
<slot name="my-body">主体默认值</slot>
<slot name="my-footer">尾部默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-header">我是头部</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
}; Es kann immer noch einen anonymen Slot geben, der der Standard-Slot ist, da keine Übereinstimmung vorliegt Inhalt wurde gefunden. Alternativer Slot für Fragmente. Anonyme Slots können nur als Slots für Elemente ohne Slot-Attribute verwendet werden, wenn kein Slot konfiguriert ist 
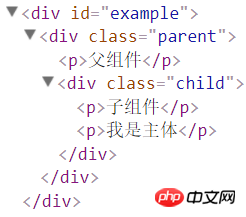
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
<slot></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
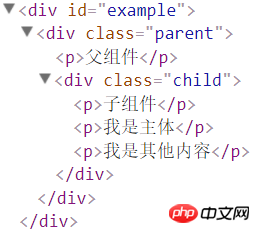
<p slot="my-body">插入<slot name="my-body">中,<p>我是其他内容</p>插入<slot>中,而<p slot="my-footer">被丢弃Wenn kein Standard-Slot vorhanden ist , diese Inhaltsfragmente, die keine Übereinstimmung finden, werden ebenfalls verworfen
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p>我是其他内容</p>和<p slot="my-footer">都被抛弃
Ein Bereichsslot ist ein spezieller Slottyp, der zum Ersetzen eines gerenderten Elements durch eine wiederverwendbare Vorlage verwendet wird, die Daten an ihn übergeben kann.
Übergeben Sie in der untergeordneten Komponente einfach die Daten an den Slot, genau wie die Übergabe von Requisiten an die KomponenteIn der übergeordneten Komponente wird das ListGroupParts]Ein repräsentativerer Anwendungsfall für Slots mit Gültigkeitsbereich ist Listenkomponente, die es der Komponente ermöglicht, anzupassen, wie jedes Element in der Liste gerendert werden soll Ich glaube Ihnen Ich habe den Fall in diesem Artikel gelesen. Sie beherrschen die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! React implementiert die Datensynchronisierung von Mobiltelefonnummern Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung von Slot-Sockeln in Vue-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<span style="font-size: 16px"><p class="child">
<slot text="hello from child"></slot>
</p></span>, der das von der untergeordneten Komponente übergebene Requisitenobjekt empfängt. </p>
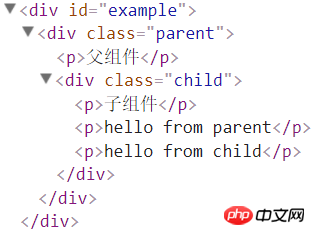
<p style="text-align: left;"><a href="//m.sbmmt.com/code/5707.html" target="_blank"></a>Wenn das obige Ergebnis gerendert wird, ist die erhaltene Ausgabe </p>
<pre class="brush:php;toolbar:false">var <span style="color: #ffffff">childNode</span> = {
template: `
<p class="child">
<p>子组件</p>
<slot xxx="hello from child"></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template scope="props">
<p>hello from parent</p>
<p>{{ props.xxx }}</p>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
};
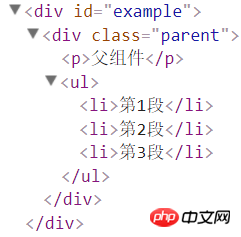
var childNode = {
template: `
<ul>
<slot name="item" v-for="item in items" :text="item.text">默认值</slot>
</ul>
`,
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template slot="item" scope="props">
<li>{{ props.text }}</li>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
};
So verwenden Sie den Knotenserver für domänenübergreifend Entwicklung in der lokalen Entwicklung
Fügen Sie eine Ladeaufforderung hinzu, wenn der Vue-Router verzögert lädt, um die Benutzererfahrung zu verbessern
 So erstellen Sie ein HTML-Projekt mit vscode
So erstellen Sie ein HTML-Projekt mit vscode
 Software für virtuelle Maschinen
Software für virtuelle Maschinen
 Top 10 Kryptowährungs-Handels-Apps
Top 10 Kryptowährungs-Handels-Apps
 Die Beziehung zwischen Bandbreite und Netzwerkgeschwindigkeit
Die Beziehung zwischen Bandbreite und Netzwerkgeschwindigkeit
 Verwendung der Matlab-Colormap-Funktion
Verwendung der Matlab-Colormap-Funktion
 So verwenden Sie RealVNC
So verwenden Sie RealVNC
 Zu welcher Währung gehört USDT?
Zu welcher Währung gehört USDT?
 So machen Sie Screenshots auf dem Huawei mate60pro
So machen Sie Screenshots auf dem Huawei mate60pro




