
Dieses Mal werde ich Ihnen die Schritte zum Implementieren domänenübergreifender Anfragen mit Ajax ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Implementierung domänenübergreifender Anfragen mit Ajax? ein Blick.
Lassen Sie uns unten zwei lokale Sites erstellen.
Der erste Schritt besteht darin, eine Apache-Serveradresse lokal zu erstellen.
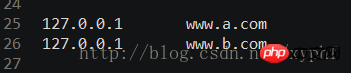
Der zweite Schritt besteht darin, zwei virtuelle Websites zu konfigurieren Domänennamen lokal;
Der dritte Schritt besteht darin, einen Ordner auf dem Laufwerk C zu erstellen und ihn „HTML5“ zu nennen.
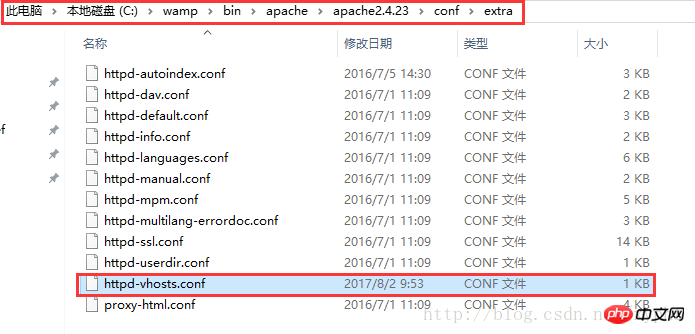
Der vierte Schritt besteht darin, die Konfiguration des Apache virtuellen Hosts Datei , und öffnen Sie dann die Konfigurationsdatei

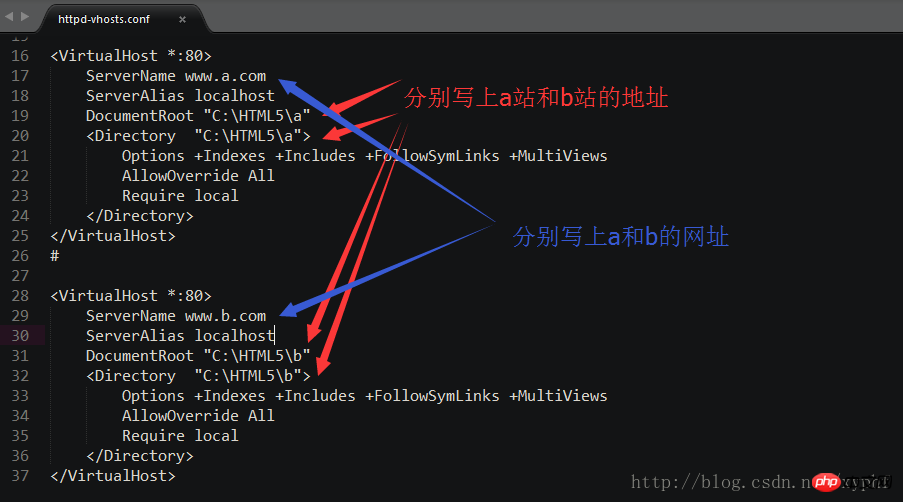
Der sechste Schritt besteht darin, die Konfigurationsdatei des virtuellen Apache-Hosts zu ändern, wie in der Abbildung gezeigt


nbsp;HTML>
<meta>
<title>获取同域下内容</title>
<script>
window.onload = function() {
var oBtn = document.getElementById('btn');
// 忽略IE6
oBtn.onclick = function() {
//创建一个ajax对象
var xhr = new XMLHttpRequest();
//监听事件
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'Ausführliche Erläuterung der Schritte zur Implementierung domänenübergreifender Anfragen mit Ajax', true);
xhr.send();
}
}
</script>
<input>
Schauen wir uns zuerst die Anfragen unter derselben Domain an
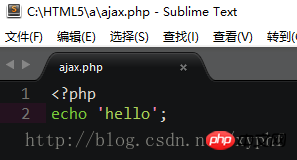
Wir erstellen eine PHP-Datei unter HTML5/a und geben „Hallo“ zurück; 🎜>Zu diesem Zeitpunkt öffnen wir die aktuelle SeiteAusführliche Erläuterung der Schritte zur Implementierung domänenübergreifender Anfragen mit Ajax  , klicken Sie auf die Schaltfläche und wir stellen fest, dass die Daten angefordert werden;
, klicken Sie auf die Schaltfläche und wir stellen fest, dass die Daten angefordert werden;
http://www.a.com/7.html
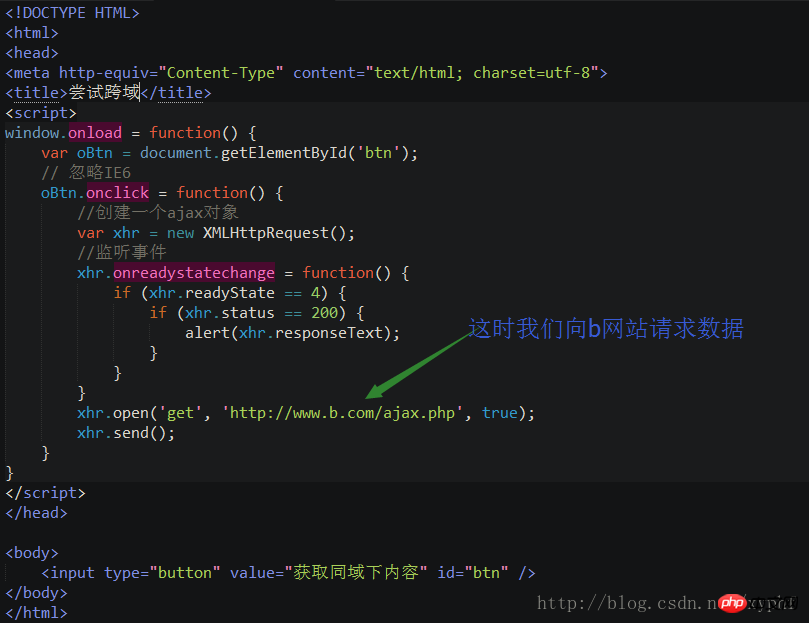
 Zum Beispiel werden wir jetzt Legen Sie die Datei Ausführliche Erläuterung der Schritte zur Implementierung domänenübergreifender Anfragen mit Ajax einfach im Ordner HTML5/a im Ordner b ab
Zum Beispiel werden wir jetzt Legen Sie die Datei Ausführliche Erläuterung der Schritte zur Implementierung domänenübergreifender Anfragen mit Ajax einfach im Ordner HTML5/a im Ordner b ab

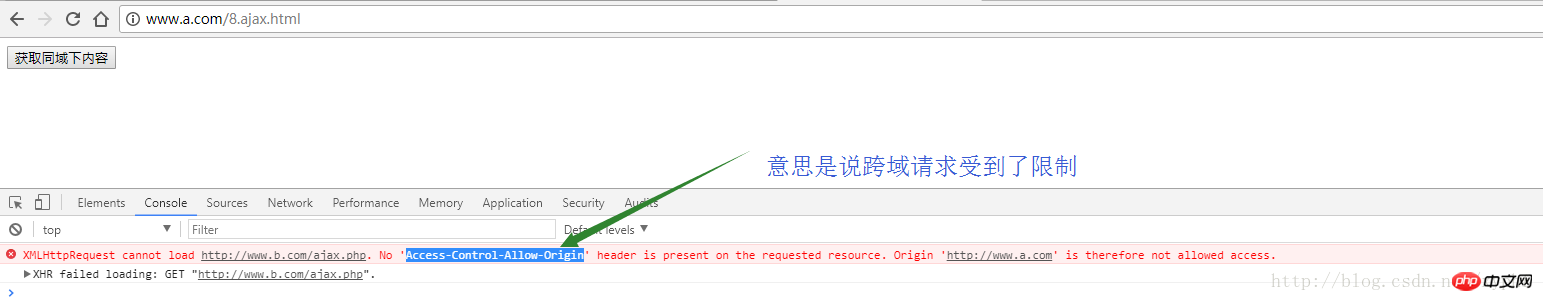
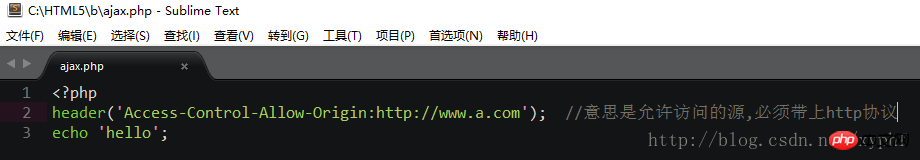
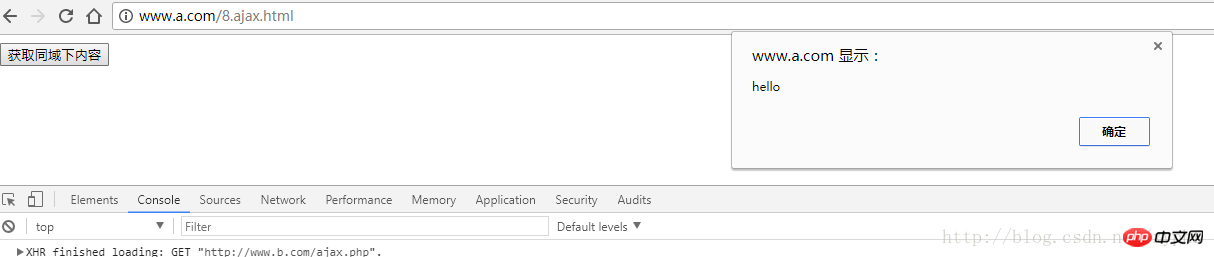
Zum Beispiel: Wie in der Abbildung gezeigt bedeutet dies, dass die domänenübergreifende Anforderung für diesen Domänennamen eine domänenübergreifende Richtlinie ist


nbsp;HTML>
<meta>
<title>ajax跨域请求</title>
<script>
window.onload = function() {
/*
在标准浏览器下,XMLHttpRequest对象已经是升级版本,支持了更多的特性,可以跨域了
但是,如果想实现跨域请求,还需要后端的相关配合才可以
XMLHttpRequest : 增加很多功能,他也不推荐使用onreadystatechange这个事件来监听,推荐使用onload
*/
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
// 这是标准浏览器写法
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'http://www.b.com/Ausführliche Erläuterung der Schritte zur Implementierung domänenübergreifender Anfragen mit Ajax', true);
xhr.send();
/*
如果你想兼容IE浏览器,可以特地为IE做兼容,忽略IE6
XDomainRequest : IE如果想实现跨域请求,则需要使用这个对象去实现
var oXDomainRequest = new XDomainRequest();
oXDomainRequest.onload = function() {
alert(this.responseText);
}
oXDomainRequest.open('get', 'http://www.b.com/Ausführliche Erläuterung der Schritte zur Implementierung domänenübergreifender Anfragen mit Ajax', true);
oXDomainRequest.send();
*/
}
}
</script>
<input>
Wie Ajax implementiert dynamische Ladekombinationen Box (mit Code)
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Schritte zur Implementierung domänenübergreifender Anfragen mit Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Kernelutil.dll-Fehlerreparaturmethode
Kernelutil.dll-Fehlerreparaturmethode
 Die Rolle des Index
Die Rolle des Index
 Welche virtuellen Währungen könnten im Jahr 2024 stark ansteigen?
Welche virtuellen Währungen könnten im Jahr 2024 stark ansteigen?
 So lösen Sie das Problem der langsamen Übertragung von Serverdomänennamen
So lösen Sie das Problem der langsamen Übertragung von Serverdomänennamen
 Verwendung der Funktion math.random
Verwendung der Funktion math.random




