
In diesem Artikel wird ein Beispiel für das dynamische Hinzufügen und Löschen von linken und rechten Dropdown-Feldern mit JavaScript vorgestellt. Es ist sehr praktisch.
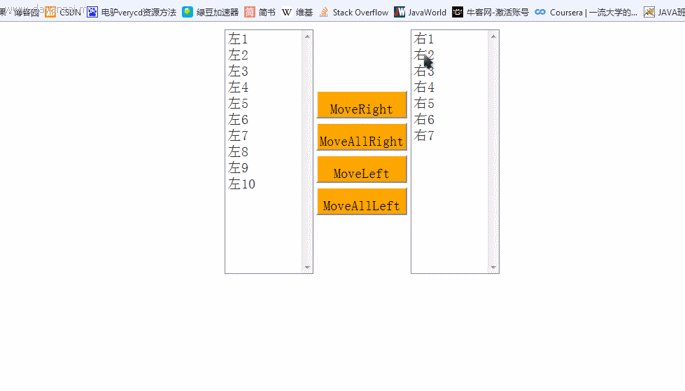
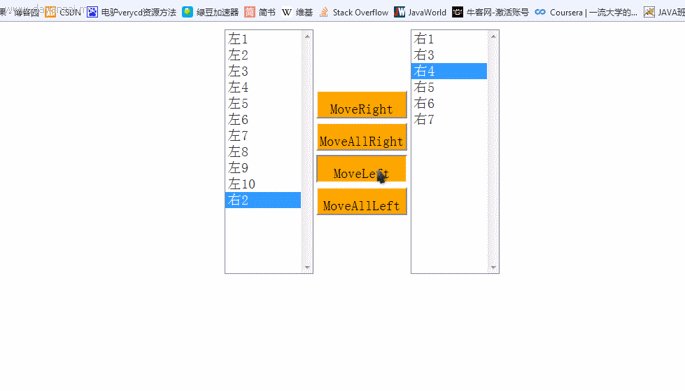
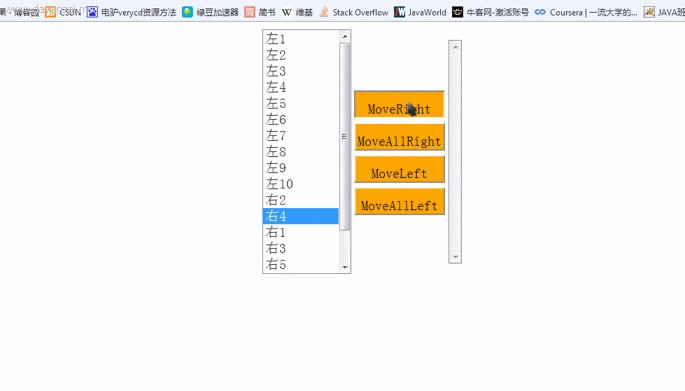
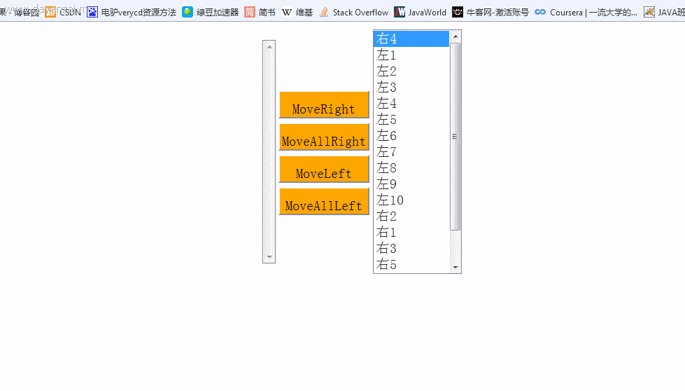
Wirkung:

1. HTML-Code
<body>
<tablealign="center">
<tr>
<td><selectsize="15"id="left">
<option>左1</option>
<option>左2</option>
<option>左3</option>
<option>左4</option>
<option>左5</option>
<option>左6</option>
<option>左7</option>
<option>左8</option>
<option>左9</option>
<option>左10</option>
</select></td>
<td>
<inputtype="button"value="MoveRight"onclick="moveRight()"><br>
<inputtype="button"value="MoveAllRight"onclick="moveAllright()"/><br>
<inputtype="button"value="MoveLeft"onclick="moveLeft()"><br>
<inputtype="button"value="MoveAllLeft"onclick="moveAllLeft()"><br>
</td>
<td>
<selectsize="15"id="right">
<option>右1</option>
<option>右2</option>
<option>右3</option>
<option>右4</option>
<option>右5</option>
<option>右6</option>
<option>右7</option>
</select>
</td>
<td></td>
</tr>
</table>
</body>2. Der JavaScript-Skriptcode lautet wie folgt:
| Der Code lautet wie folgt | |||||
| |||||
3. Der einfache CSS-Code lautet wie folgt:
Das obige ist der detaillierte Inhalt vonBeispiel für das dynamische Hinzufügen und Löschen von linken und rechten Dropdown-Feldern mithilfe von JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




