
Dieser Artikel teilt Ihnen einige häufige Fehler mit, die in Vorstellungsgesprächen häufig vorkommen.
In dieser Zeit, Gold, drei und Silber, viele Leute wurden interviewt, viele Leute teilten Interviewfragen. Vor einiger Zeit war ich auch vorübergehend als Interviewer tätig. Um das Niveau der Interviewer grob zu verstehen, habe ich auch eine Frage geschrieben und mehrere Front-End-Entwickler interviewt. Während dieser Zeit lernte und schrieb ich etwas über Designmuster. Dieses unerwartete Wissen über Designmuster war der Testpunkt, der Menschen bei Interviewfragen häufig zum Stolpern brachte. Deshalb werde ich heute die Testpunkte zusammenfassen, die Menschen dazu bringen, in Fallen zu tappen.
In Bezug auf objektorientierte und prozessorientierte Programmierung habe ich persönlich das Gefühl, dass die beiden nicht absolut unabhängig sind, sondern sich gegenseitig verstärken. Wann objektorientiert und wann prozessorientiert verwendet werden soll, erfordern bestimmte Situationen eine detaillierte Analyse.
Für objektorientierte Programmierung. Es gibt eine hochgelobte Antwort auf Zhihu:
Objektorientiert: Hund essen (Scheiße)
Prozessorientiert: Essen (Hund, Scheiße)
Aber dieses Beispiel fühlt sich nicht an Sehr elegant, ich habe es geändert und ein eleganteres Beispiel gegeben, um den Unterschied zwischen objektorientiert und prozessorientiert zu veranschaulichen.
Anforderungen: Definition 'Warten, um Hot Pot zu essen'
Die objektorientierte Idee ist: Warten (Warten, Hot Pot essen)
Die prozessorientierte Idee ist: Aktion (Warten, Hot Pot essen)
Code-Implementierung:
//面向对象
//定义人(姓名)
let People=function(name){
this.name=name;
}
//动作
People.prototype={
eat:function(someThing){
console.log(`${this.name}吃${someThing}`);
}
}
//守候是个人,所以要创建一个人(new一次People)
let shouhou=new People('守候','男',24);
shouhou.eat('火锅');
//面向过程
let eat=function(who,someThing){
console.log(`${who}吃${someThing}`);
}
eat('守候','火锅');Die Ergebnisse sind die gleichen, Sie alle geben „Warten und Hot Pot essen“ aus. Aber was ist, wenn ich jetzt satt bin und zum Programmieren bereit bin? Wie erreicht man das? Wenn man sich den Code ansieht
//面向对象
shouhou.coding=function(){
console.log(this.name+'写代码');
}
shouhou.coding();
//面向过程
let coding=function(who){
console.log(who+'写代码');
}
coding('守候');, ist das Ergebnis dasselbe: „Warten darauf, Code zu schreiben“
Aber es ist nicht schwer festzustellen, dass objektorientiert flexibler, wiederverwendbarer und skalierbarer ist. Denn objektorientiert bedeutet, bestimmte Aktionen gegen Objekte auszuführen (im Beispiel: „Warten“). Diese Aktionen können individuell angepasst und erweitert werden.
Prozessorientiert definiert viele Aktionen, um festzulegen, wer diese Aktion ausführt.
Okay, das ist alles für die einfache Erklärung der Objektorientierung. Was die drei Hauptmerkmale der Objektorientierung betrifft: Vererbung, Kapselung und Polymorphismus, können Sie selbst im Internet nach Informationen suchen.
Bei der Entwicklung mit JavaScript werden viele Entwickler mehr oder weniger durch die Ausrichtung von this verwirrt sein, aber in Bezug auf die Ausrichtung von this denken Sie tatsächlich daran Wichtigster Satz: Welches Objekt ruft die Funktion auf und dies in der Funktion zeigt auf welches Objekt.
Lassen Sie uns unten einige Situationen besprechen
In diesem Fall gibt es keine besondere Überraschung, es zeigt nur auf das globale Objekt - Fenster.
let username='守候'
function fn(){
alert(this.username);//undefined
}
fn(); Sie sind vielleicht verwirrt, warum es nicht 守候 ausgibt, aber nach genauerem Hinsehen ist die Art und Weise, wie ich es deklariert habe, let und nicht das window-Objekt
, wenn die Ausgabe erfolgt wartet, schreibe so
var username='守候'
function fn(){
alert(this.username);//守候
}
fn();
//---------------
window.username='守候'
function fn(){
alert(this.username);//守候
}
fn();Ich glaube, das ist nicht schwer zu verstehen, es ist der Funktionsaufruf, auf den dies verweist
window.b=2222
let obj={
a:111,
fn:function(){
alert(this.a);//111
alert(this.b);//undefined
}
}
obj.fn();Es ist sehr offensichtlich, dass beim ersten Mal obj.a ausgegeben wird, nämlich 111. Beim zweiten Mal hat obj nicht das Attribut b, daher wird undefined ausgegeben, weil this auf obj zeigt.
Aber Sie müssen auf die folgende Situation achten
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj1.fn=obj2.fn;
obj1.fn();//222 Ich glaube, das ist nicht schwer zu verstehen, obwohl obj1.fn von obj2.fn zugewiesen wird, wird die Funktion von aufgerufen obj1. this zeigt also auf obj1.
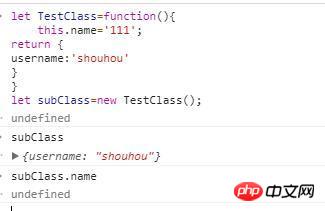
let TestClass=function(){
this.name='111';
}
let subClass=new TestClass();
subClass.name='守候';
console.log(subClass.name);//守候
let subClass1=new TestClass();
console.log(subClass1.name)//111Das ist nicht schwer zu verstehen, erinnern Sie sich einfach an (die vier Schritte von Neu) und es ist fast dasselbe!
Aber es gibt eine Falle, die zwar normalerweise nicht auftritt, aber dennoch erwähnt werden muss.
Die Rückgabe eines Objekts im Konstruktor gibt das Objekt direkt zurück und nicht das Objekt, das nach der Ausführung des Konstruktors erstellt wurde

Apply and Call ändert einfach die Funktion der eingehenden Funktion.
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);Obwohl obj2 zu diesem Zeitpunkt die Methode aufruft, wird call verwendet, um this dynamisch auf obj1 zu verweisen. Äquivalent dazu obj2.fn ist diese Ausführungsumgebung obj1 . apply und call Details sind unten aufgeführt.
Zunächst muss ich sagen, dass ES6 Pfeilfunktionen bereitstellt, was unsere Entwicklungseffizienz erhöht, aber bei Pfeilfunktionen gibt es keine this , Pfeilfunktion Das this im Inneren erbt die äußere Umgebung.
Ein Beispiel
let obj={
a:222,
fn:function(){
setTimeout(function(){console.log(this.a)})
}
};
obj.fn();//undefinedist nicht schwer zu finden, obwohl fn() in this auf obj verweist Was jedoch an setTimeout übergeben wird, ist eine normale Funktion, this zeigt auf window, es gibt kein a unten Fenster, hier ist die Ausgabe also undefiniert.
Durch Pfeilfunktion ersetzen
let obj={
a:222,
fn:function(){
setTimeout(()=>{console.log(this.a)});
}
};
obj.fn();//222这次输出 222 是因为,传给 setTimeout 的是箭头函数,然后箭头函数里面没有 this ,所以要向上层作用域查找,在这个例子上, setTimeout 的上层作用域是 fn。而 fn 里面的 this 指向 obj ,所以 setTimeout 里面的箭头函数的 this ,指向 obj 。所以输出 222 。
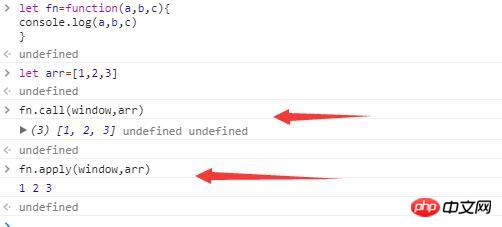
call 和 apply 的作用,完全一样,唯一的区别就是在参数上面。call 接收的参数不固定,第一个参数是函数体内 this 的指向,第二个参数以下是依次传入的参数。
apply接收两个参数,第一个参数也是函数体内 this 的指向。第二个参数是一个集合对象(数组或者类数组)
let fn=function(a,b,c){
console.log(a,b,c);
}
let arr=[1,2,3];
如上面这个例子
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);call 和 apply 两个主要用途就是
1.改变 this 的指向(把 this 从 obj2 指向到 obj1 )
2.方法借用( obj1 没有 fn ,只是借用 obj2 方法)
闭包这个可能大家是迷糊,但是必须要征服的概念!下面用一个例子简单说下
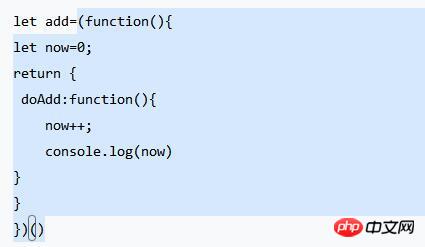
let add=(function(){
let now=0;
return {
doAdd:function(){
now++;
console.log(now);
}
}
})()然后执行几次!

上图结果看到,now 这个变量,并没有随着函数的执行完毕而被回收,而是继续保存在内存里面。
具体原因说下:刚开始进来,因为是自动执行函数,一开始进来会自动执行,这一块

然后把这个对象赋值给 add 。由于 add 里面有函数是依赖于 now 这个变量。所以 now 不会被销毁,回收。这就是闭包的用途之一(延续变量周期)。由于 now 在外面访问不到,这就是闭包的另一个用途(创建局部变量,保护局部变量不会被访问和修改)。
可能有人会有疑问,闭包会造成内存泄漏。但是大家想下,上面的例子,如果不用闭包,就要用全局变量。把变量放在闭包里面和放在全局变量里面,影响是一致的。使用闭包又可以减少全局变量,所以上面的例子闭包更好!
在学设计模式的时候,遇到的知识点就是这一些了,这些知识点,也是我在群聊,社区里面,让人掉坑比较多的考点。这些知识,可以说是开发常用,面试常考的知识,还是建议大家深入些学习。上面那里也是简单的过一下而已。不算深入。如果大家对文章有什么建议,欢迎指点。
相关推荐:
Das obige ist der detaillierte Inhalt vonJavaScript: Mehrere häufige Fehler in Vorstellungsgesprächen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




