
本篇文章向大家介绍了PHP下CKeditor在线编辑器的使用,感兴趣的小伙伴们可以参考一下本篇文章。
CKeditor是一款在线编辑器,可用于博客、新闻发布等的文本编辑框,利用它可以很方便地实现对文章的排版。它是一款开源工具,可以在我们的网站中使用它增强编辑功能,显得专业和装B。原来它叫FCKeditor,后来改名叫CKeiditor,感谢开源软件的开发者,他们是最帅的!
一、下载
官网下载:http://ckeditor.com/download/
解压之后直接放在网站根目录里就可以使用了。
在_samples目录下,可以找到很多做好的样例,这些可以用来学习编辑器的用法。
二、用js的方式调用
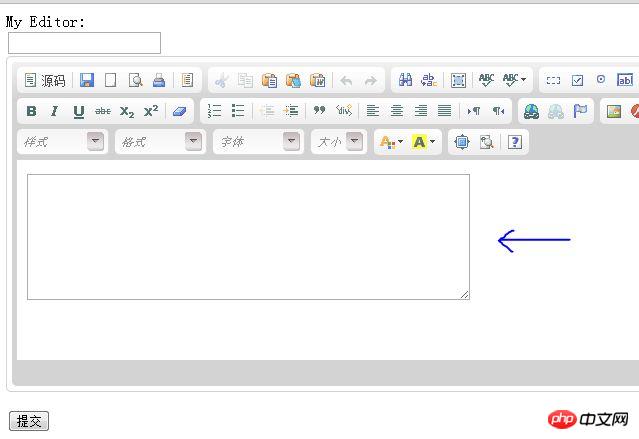
官方演示样例:
<html><head> <title>Sample CKEditor Site</title> <script type="text/javascript" src="ckeditor/ckeditor.js"></script></head><body> <form method="post"> <p> My Editor:<br /> <textarea id="editor1" name="editor1"><p>Initial value.</p></textarea> <script type="text/javascript"> CKEDITOR.replace( 'editor1' ); </script> </p> <p> <input type="submit" /> </p> </form></body></html>
我是把ckeditor目录和test.html放在同个目录下,注意第四行原来是src="/ckeditor/ckeditor.js",要把前面的斜杠去掉,改为src="ckeditor/ckeditor.js"才能正确指向文件ckeditor.js。这时候不启用wamp服务器也能正确显示ckeditor。
三、用PHP的方法引入
<p>Title:</p><input name="subject" type="text" >
<?phpinclude 'ckeditor/ckeditor.php'; //include ckeditor.php$ckeditor = new CKEditor;$ckeditor->editor('content');?>
<input name="submit" type="submit" value="提交" />这样也能引入ckeditor,这时候editor的位置就在中间那段php代码的地方,两种方法都可以,不过我还不明白两种方法有什么区别。
还可以在textarea标签中嵌入ckeditor:
<?php
if(!empty($_POST["sub"]))
{
echo $_POST["title"];
echo "<br>";
echo $_POST["content"];
}?><html><head>
<title>Sample CKEditor Site</title></head><body>
<form method="post">
<p>
My Editor:<br />
<input type="text" name="title">
<textarea name="content">
<?php
include 'ckeditor/ckeditor.php'; //include ckeditor.php
$ckeditor = new CKEditor;
$ckeditor->editor('content');
?>
</textarea>
</p>
<p>
<input type="submit" name="sub"/>
</p>
</form></body></html>不过这样做有点小问题,

刚刷新页面的时候编辑器里面会出现个小框框,略不爽,开始输入之后它会自动消失,改成这样子就不会了:
<?php
if(!empty($_POST["sub"]))
{
echo $_POST["title"];
echo "<br>";
echo $_POST["content"];
}?><html><head>
<title>Sample CKEditor Site</title>
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
<script type="text/javascript">
window.onload = function()
{
CKEDITOR.replace( 'content' ); //content是textarea的名称
};</script></head><body>
<form method="post">
<p>
My Editor:<br />
<input type="text" name="title">
<textarea name="content"></textarea>
</p>
<p>
<input type="submit" name="sub"/>
</p>
</form></body></html>四、配置编辑器
本段摘自网上一片文章,已忘记了原来出处。
ckeditor的配置都集中在 ckeditor/config.js 文件中,下面是一些常用的配置参数:
// 界面语言,默认为 'en'
config.language = 'zh-cn';
// 设置宽高
config.width = 400;
config.height = 400;
// 编辑器样式,有三种:'kama'(默认)、'office2003'、'v2'
config.skin = 'v2';
// 背景颜色
config.uiColor = '#FFF';
// 工具栏(基础'Basic'、全能'Full'、自定义)plugins/toolbar/plugin.js
config.toolbar = 'Basic';
config.toolbar = 'Full';
这将配合:
config.toolbar_Full = [
['Source','-','Save','NewPage','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor']
];
//工具栏是否可以被收缩
config.toolbarCanCollapse = true;
//工具栏的位置
config.toolbarLocation = 'top';//可选:bottom
//工具栏默认是否展开
config.toolbarStartupExpanded = true;
// 取消 “拖拽以改变尺寸”功能 plugins/resize/plugin.js
config.resize_enabled = false;
//改变大小的最大高度
config.resize_maxHeight = 3000;
//改变大小的最大宽度
config.resize_maxWidth = 3000;
//改变大小的最小高度
config.resize_minHeight = 250;
//改变大小的最小宽度
config.resize_minWidth = 750;
// 当提交包含有此编辑器的表单时,是否自动更新元素内的数据
config.autoUpdateElement = true;
// 设置是使用绝对目录还是相对目录,为空为相对目录
config.baseHref = ''
// 编辑器的z-index值
config.baseFloatZIndex = 10000;
//Tastenkombinationen festlegen
config.keyStrokes = [
[ CKEDITOR.ALT + 121 /*F10*/, 'toolbarFocus' ], //Fokus abrufen
[ CKEDITOR.ALT + 122 / *F11*/, 'elementsPathFocus' ], //Elementfokus
[ CKEDITOR.SHIFT + 121 /*F10*/, 'contextMenu' ], //Textmenü
[ CKEDITOR. STRG + 90 /*Z*/, 'rückgängig' ], //Rückgängig
[ CKEDITOR.CTRL + 89 /*Y*/, 'wiederholen' ], //Wiederholen
[ CKEDITOR.CTRL + CKEDITOR . SHIFT + 90 /*Z*/, 'redo' ], //
[ CKEDITOR.CTRL + 76 /*L*/, 'link' ], //Link
[ CKEDITOR .STRG + 66 /*B*/, 'bold' ], //bold
[ CKEDITOR.CTRL + 73 /*I*/, 'italic' ], //italic
[ CKEDITOR.CTRL + 85 /*U*/, 'underline' ], //Underline
[ CKEDITOR.ALT + 109 /*-*/, 'toolbarCollapse' ]
]
// Verknüpfung festlegen Tasten können mit den Browser-Tastenkombinationen „plugin/keyStrokes/Plugin.js“ in Konflikt geraten. ,
CKEDITOR.CTRL + 85 /*U*/
]
//Legen Sie den Hintergrundfarbwert des Elements in der Editor-Plugins/colorbutton/plugin.js
-Konfiguration fest. colorButton_backStyle = {
styles : { 'background-color' : '#(color)' }
}
//Stellen Sie die Vordergrundfarbe ein Wert-Plugins/ colorbutton/plugin.js
config.colorButton_colors = '000,800000,8B4513,2F4F4F,008080,000080,4B0082,696969,B22222,A52A2A,DAA520,
A9A9A9,FFA07A,FFA500,FFFF00,00FF00,AFEEEE,ADD8E6,DDA0DD,D3D3D3,FFF0F5,
FAEBD7,FFFFE0,F0FFF0 FF,F0F8FF,E6E6FA, FFF'
//Ob die Option „Andere Farben“ angezeigt werden soll, wenn eine Farbe ausgewählt wird. Plugins/colorbutton/plugin.js
config.colorButton_enableMore = false
//Vordergrundfarbstandard blockieren Werteinstellung Plugins/colorbutton/plugin.js
config.colorButton_foreStyle = {
styles : { 'color' : '#(color)' }
} ;
//Fügen Sie hier die CSS-Dateien hinzu, die hinzugefügt werden müssen. Sie können relative Pfade und absolute Pfade zur Website verwenden
config.contentsCss = './contents.css';
/ / Textrichtung
config.contentsLangDirection = 'rtl'; //Von links nach rechts
//Wenn Sie die CKeditor-Konfigurationsdatei nicht konfigurieren möchten, lassen Sie sie einfach leer
CKEDITOR. replace( 'myfiled', { customConfig : './config.js' } );
//Hintergrundfarbe des Interface-Bearbeitungsfeldsplugins/dialog/plugin.js
config.dialog_backgroundCoverColor = '# fffefd'; //Kann als Referenz festgelegt werden
//Der Wert für die Hintergrundopazität sollte zwischen 0,0 und 1,0 liegen 🎜>config.dialog_backgroundCoverOpacity = 0.5
config.dialog_magnetDistance = 20;
config.disableNativeSpellChecker = true
config.disableNativeTableHandles = true; //Der Standardwert ist nicht aktiviert
config.disableObjectResizing = false //Die Standardeinstellung ist
config.docType = '
//Ob der Bearbeitungsbereich „plugins/editingblock/plugin.js“ gerendert werden sollconfig.editingBlock = true;
config. enterMode = CKEDITOR.ENTER_P; //Optional: CKEDITOR.ENTER_BR oder CKEDITOR.ENTER_p
config.entities = true;
config.entities_greek = true;
config.entities_latin = true;
config.entities_processNumerical = false;
config.extraPlugins = 'myplugin '; //Nur nicht standardmäßiges Beispiel
config.find_highlight = {
element : 'span',
};
config .font_defaultLabel = 'Arial';
//Sie können beim Bearbeiten von Schriftarten häufig verwendete chinesische Zeichen zum Zeichensatz hinzufügen: Song, Kai, Hei usw.plugins/font/plugin.js
config.font_names = 'Arial;Times New Roman;Verdana ';
//Standardstil von Textplugins/font/plugin.js
config.font_style = {
element : 'span',
styles : { 'font-family' : '#(family )' },
overrides : [ { element : 'font', attributes : { 'face' : null } } ]
};
//Plugins für die Standardschriftgröße/ font/plugin.js
config.fontSize_defaultLabel = '12px';
//Optionale Schriftgröße beim Bearbeiten von Schriftartenplugins/font/plugin.js
config.fontSize_sizes ='8/8px;9 /9px ;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px ;48 /48px;72/72px'
//Styleplugins/font/plugin.js wird beim Festlegen der Schriftgröße verwendet
config.fontSize_style = {
element : 'span',
Stile: { 'font-size': '#(size)' },
overrides: [ { element: 'font', attributes: { 'size': null } } ]
};
//Ob erzwungen werden soll, dass der kopierte Inhalt das Format „plugins/pastetext/plugin.js“ entfernt
config.forcePasteAsPlainText =false //Nicht entfernen
//Ob „&“ erzwungen werden soll ersetzen Sie „&“plugins/htmldataprocessor/plugin.js
config.forceSimpleAmpersand = false;
//Formatieren Sie das Adress-Tagplugins/format/plugin.js
config.format_address = { element : 'address', attributes: { class: 'styledAddress' } };
//Formatieren Sie das p-Tag automatisch : { class : 'normalp' } };
//H2-Tags automatisch formatieren 🎜>
config.format_h1 = { element: 'h3', attributes: { class: 'contentTitle3' } }; /H4-Tags-Plugins automatisch formatieren/format/plugin.js
config.format_h1 = { element : 'h4', attributes : { class : 'contentTitle4' } };
//H5-Tags-Plugins automatisch formatieren /format/plugin.js
config.format_h1 = { element : 'h5', attributes : { class : 'contentTitle5' } };
//H6-Tags automatisch formatierenplugins/format/plugin.js
config.format_h1 = { element: 'h6', attributes: { class: 'contentTitle6' } };
//Ja P-Tags werden automatisch formatiert. Plugins/format/plugin.js
config .format_p = { element : 'p', attributes : { class : 'normalPara' } };
// PRE-Tags automatisch formatieren Formatplugins/format/plugin.js
config.format_pre = { element : 'pre', attributes : { class : 'code' } };
//Tag-Namen durch Semikolons getrennt. Plugins/format/plugin.js in der Symbolleiste anzeigen
config.format_tags = 'p; h1;h2;h3;h4;h5;h6;pre;address;p';
//Ja Wenn Sie den vollständigen HTML-Bearbeitungsmodus verwenden, enthält der Quellcode Folgendes:
config.fullPage = false;
/ /Ob leere Zeichen im Absatz ignoriert werden sollen, werden die Zeichen dargestellt ""plugins/wysiwygarea/plugin.js
config.ignoreEmptyParagraph = true;
//Link im Bildattributfeld löschen Gibt an, ob die -Tags auf beiden Seiten gleichzeitig gelöscht werden sollen Plugins/image/plugin.js
config.image_removeLinkByEmptyURL = true;
//Eine Reihe von durch Kommas getrennten Tag-Namen, die in der unteren linken Ecke angezeigt werden. Hierarchische Verschachtelung in Plugins/menu/plugin.js.
config.menu_groups ='clipboard,form,tablecell,tablecellproperties,tablerow,tablecolumn,table,anker,link,image,flash,checkbox,radio,textfield,hiddenfield, imagebutton,button,select,textarea';
//Verzögerung beim Anzeigen des Untermenüs, Einheit: msplugins/menu/plugin.js
config.menu_subMenuDelay = 400;
/ /Beim Ausführen des Befehls „Neu“ wird der Inhalt im Editor angezeigt plugins/newpage/plugin.j s
config.newpage_html = '';
//Ob beim Kopieren von Text aus Word fortgefahren werden soll Formatentfernung von Textplugins/pastefromword/plugin.js
config. pasteFromWordIgnoreFontFace = true; //Standardmäßig wird das Format ignoriert
//Ob Tags wie
//Ob das Format beim Einfügen von Inhalten aus Word-Plugins entfernt werden soll/pastefromword/plugin.js
config.pasteFromWordRemoveStyle = false;
//Formatieren Sie den ausgegebenen HTML-Inhalt entsprechend der Art der Hintergrundsprache, der Standardwert ist leer
config.protectedSource.push( /<"?["s"S]*?"?>/ g ); // PHP-Code
config.protectedSource.push( //g ); // ASP-Code
config.protectedSource.push( /(]+>["s|"S]*?< ; "/asp:[^">]+>)|(]+"/>)/gi ); // ASP.Net-Code
//Bei Eingabe einfügen: Umschalt+Tag eingeben
config.shiftEnterMode = CKEDITOR.ENTER_P; //Optional: CKEDITOR.ENTER_BR oder CKEDITOR.ENTER_p
//Optionale Ausdrucksersetzungszeichen-Plugins/smiley/plugin.js.
config.smiley_descriptions = [
':)', ':(', ';)', ':D', ':/', ':P',
'', '', '', '', '', '',
'', ';(', '', '', '', '',
'', ':kiss', '' ];
//Entsprechend Emoticon-Bilder Plugins/smiley/plugin.js
config.smiley_images = [
'regular_smile.gif','sad_smile.gif','wink_smile.gif','teeth_smile.gif' ,'confused_smile.gif', 'tounge_smile.gif',
'embaressed_smile.gif','omg_smile.gif','whatchutalkingabout_smile.gif','angry_smile.gif','angel_smile.gif','shades_smile.gif ',
'devil_smile .gif','cry_smile.gif','lightbulb.gif','thumbs_down.gif','thumbs_up.gif','heart.gif',
'broken_heart.gif', 'kiss.gif',' Envelope.gif'];
//Die Adresse des Ausdrucksplugins/smiley/plugin.js
config.smiley_path = 'plugins/smiley/images/';
// Wenn die Seite geladen wird, wird angezeigt, ob das Bearbeitungsfeld sofort den Fokus erhält und WYSIWYG „source“ und „wysiwyg“plugins/editingblock/plugin.js
config.startupMode ='wysiwyg';
//Ob beim Laden die Frame-Rahmen-Plugins/showblocks/plugin angezeigt werden sollen .js
config.startupOutlineBlocks = false;
//ob die Stildatei geladen werden sollplugins/stylescombo/plugin.js
config.stylesCombo_stylesSet = 'default';
config.stylesCombo_stylesSet = 'mystyles';
config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';
config.stylesCombo_stylesSet = 'mystyles:http://www.example. com/editorstyles/styles.js';
//Startindexwert
config.tabIndex = 0;
// Wenn der Benutzer TAB eingibt, wird die Anzahl der von der übergebenen Leerzeichen angezeigt Editor, ( ) Wenn der Wert 0 ist, wird der Fokus aus dem Bearbeitungsfeld verschoben. Plugins/tab/plugin.js
config.tabSpaces = 0;
//Die standardmäßig verwendete Vorlage plugins/templates/plugin.js.
config.templates = 'default';
//Komma-getrennte Vorlagendateienplugins/templates/plugin.js.
config.templates_files = [ 'plugins /templates/templates/default.js' ]
//Ob bei der Verwendung von Vorlagen das Kontrollkästchen „Bearbeiteter Inhalt wird ersetzt“ aktiviert ist Plugins/templates/plugin.js
config.templates_replaceContent = true;
//Theme
config.theme = 'default';
//Aufzeichnungsschritte rückgängig machen plugins/undo/plugin.js
config.undoStackSize =20;
//CKFinder in CKEditor integrieren und auf die richtige Pfadauswahl von ckfinder achten.
//CKFinder.SetupCKEditor(null, '/ckfinder/')
Verwandte Empfehlungen:
Thinkphp Editor Extension Class Kindeditor Usage Method_PHP Tutorial
Das obige ist der detaillierte Inhalt vonVerwendung des Online-Editors CKeditor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 HTML-Online-Editor
HTML-Online-Editor
 Tutorial zur Verwendung von Kindeditor
Tutorial zur Verwendung von Kindeditor
 Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
 Welche Fensterfunktionen gibt es?
Welche Fensterfunktionen gibt es?
 So starten Sie den SVN-Dienst
So starten Sie den SVN-Dienst
 Ist das Hongmeng-System einfach zu bedienen?
Ist das Hongmeng-System einfach zu bedienen?
 Der Unterschied zwischen Export und Exportstandard
Der Unterschied zwischen Export und Exportstandard
 CDN-Server-Sicherheitsschutzmaßnahmen
CDN-Server-Sicherheitsschutzmaßnahmen




