
Dieses Mal werde ich Ihnen das RoutingBerechtigungsmanagement von Vue vorstellen gemeinsam einen Blick werfen. Schauen Sie mal rein. Vorwort
Ich habe in den letzten Tagen mehrere verwandte Artikel gesehen, und gestern wurde es erneut erwähnt Deshalb habe ich einfach einige meiner Meinungen zusammengestellt, in der Hoffnung, dass sie für alle hilfreich sind.
Implementierung
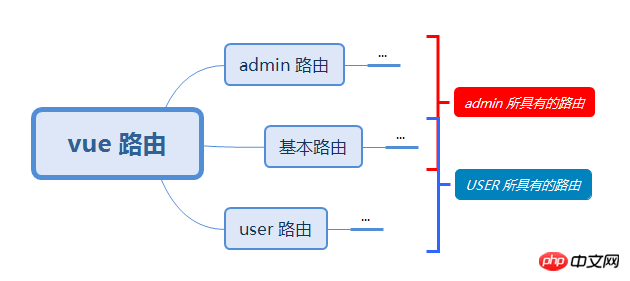
Im Allgemeinen ist die Idee der Implementierung sehr einfach. Zunächst das Bild oben:
Es ist nichts anderes als Routing. Die Konfiguration ist je nach Benutzertyp in Benutzerrouting und Basisrouting unterteilt. Verschiedene Benutzertypen können unterschiedliche Benutzerroutings haben, die vom tatsächlichen Unternehmen abhängen. 
Es gibt zwei Möglichkeiten, die Kontrolle zu erreichen:
-Methode
Route zur Erlangung der KontrolleRoutensprünge durch Vue-Router vor jedem Haken einschränkenaddRoutes-Methode:
Routing-Adressen.“
„Erkennen“, während beforeEach sich mehr darauf verlässt, dass wir dem Vue-Router manuell dabei helfen, zu erkennen, auf welche Seiten zugegriffen werden kann und auf welche nicht. Um es ganz klar auszudrücken: Es ist der Unterschied zwischen automatisch und manuell. Apropos, jeder wird wahrscheinlich denken, dass addRoutes am bequemsten und schnellsten sein muss, da es automatisch ist, und es kann auch den Geschäftscode vereinfachen. Der Autor hat das am Anfang gedacht, aber! Viele Leute haben einen Punkt übersehen: Die addRoutes-Methode hilft Ihnen nur dabei, neue Routen einzufügen, hilft Ihnen jedoch nicht dabei, andere Routen zu eliminieren! 
Indem Sie einen neuen Router erstellen und dann den neuen Router.matcher dem Verwaltungs-Router der aktuellen Seite zuweisen, um die Route zu aktualisieren Konfigurationszweck.
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const createRouter = () => new Router({
mode: 'history',
routes: []
})
const router = createRouter()
export function resetRouter () {
const newRouter = createRouter()
router.matcher = newRouter.matcher
}
export default routerLöschen hinzufügen
Routen #1436Funktionsanforderung: Routen dynamisch ersetzen #1234
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website ! Empfohlene Lektüre:So beheben Sie Dateifehler nach der AngularJS-Komprimierung
So verwenden Sie Axios für die domänenübergreifende Verarbeitung in Vue
Das obige ist der detaillierte Inhalt vonRouting-Berechtigungsverwaltung von Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie kann das Problem gelöst werden, dass für die Laptop-Netzwerkfreigabe keine Berechtigungen vorhanden sind?
Wie kann das Problem gelöst werden, dass für die Laptop-Netzwerkfreigabe keine Berechtigungen vorhanden sind?
 Was bedeutet Java-Routing?
Was bedeutet Java-Routing?
 So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
 Die Vorteile des OTC-Handels
Die Vorteile des OTC-Handels
 Prinzip der bidirektionalen Datenbindung
Prinzip der bidirektionalen Datenbindung
 Was ist j2ee
Was ist j2ee
 So verwenden Sie Swagger
So verwenden Sie Swagger
 was ist h5
was ist h5




