
Dieses Mal werde ich Ihnen eine detaillierte Erklärung zur Verwendung von berechnet, filtern, abrufen und festlegen. Was sind die Vorsichtsmaßnahmen , wenn Sie berechnet, filtern, abrufen und festlegen Fall, werfen wir einen Blick darauf.
1. Die berechnete Methode von vue.js:
verarbeitet komplexe Logik, basierend auf Abhängigkeits-Caching, und wertet Abhängigkeiten neu aus ändern. . Der gleiche Effekt kann mit Methoden erzielt werden, Methoden werden jedoch beim erneuten Rendern erneut aufgerufen und ausgeführt. Methoden können verwendet werden, wenn kein Caching erforderlich ist.
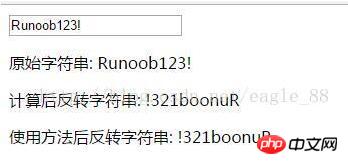
Beispiel 1: Berechnet und Methoden implementieren das UmdrehenString
<template>
<p>
<input v-model="message">
<p>原始字符串: {{ message }}</p>
<p>计算后反转字符串: {{ reversedMessage }}</p>
<p>使用方法后反转字符串: {{ reversedMessage2() }}</p>
</p>
</template>
<script>
export default {
data () {
return {
message: 'Runoob123!'
}
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
},
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}
}
</script>Ausführungsergebnis:

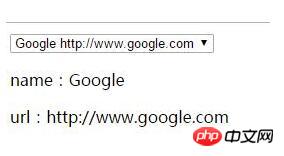
Beispiel 2: Berechnete Verwendung von get() und set()
<template>
<p>
<select v-model="site">
<option value="Google http://www.google.com">Google http://www.google.com</option>
<option value="baidu http://www.baidu.co">baidu http://www.baidu.com</option>
<option value="网易 http://www.163.com">网易 http://www.163.com</option>
</select>
<p>name:{{name}}</p>
<p>url:{{url}}</p>
</p>
</template>
<script>
export default {
data () {
return {
name: 'Google',
url: 'http://www.google.com'
}
},
computed: {
site: {
// getter
get: function () {
return this.name + ' ' + this.url
},
// setter
set: function (newValue) {
let names = newValue.split(' ')
this.name = names[0]
this.url = names[names.length - 1]
}
}
}
}
</script>Ausführungsergebnis:

2. Filtermethode von vue.js:
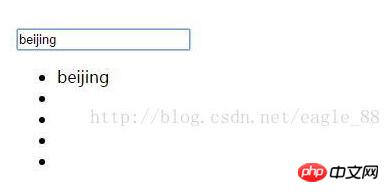
Filter Es handelt sich um eine einfache Funktion Das verarbeitet die zurückgegebenen Daten und gibt das Verarbeitungsergebnis zurück. Allerdings wurde es in der vue2.0-Version entfernt. Die Alternative besteht darin, die Funktion in Methoden zu schreiben.Instanz:
<template>
<p>
<input v-model="filterText"/>
<ul>
<li v-for="item in obj">
<span>{{myfilter(item.label)}}</span>
</li>
</ul>
</p>
</template>
<script>
export default {
data () {
return {
obj: [
{value: 0, label: 'beijing'},
{value: 1, label: 'shanghai'},
{value: 2, label: 'guangdong'},
{value: 3, label: 'zhejiang'},
{value: 4, label: 'jiangshu'}
],
filterText: ''
}
},
methods: {
myfilter (value) {
if (value.indexOf(this.filterText) > -1) {
return value
}
}
}
}
</script>
3. vue .js get- und set-Methoden:
Das Datenattribut in vue kann auf Datenänderungen reagieren. In vue2.0 wird das Datenattribut in einen Getter/Setter umgewandelt. ) und set() werden in berechneten Eigenschaften verwendet und wurden im obigen berechneten Beispiel behandelt. Darüber hinaus wird vm.$set(object, key, value) von vue1.0 geerbt, um Datenelemente dynamisch zu überwachen. Nach der Erstellung der Instanz wird das Attribut array hinzugefügt und eine Antwort ist verfügbar.
<template>
<p>
<input v-model="opt" @blur="add()"/>
<ul>
<li v-for="item in arr">
{{ item }}
</li>
</ul>
</p>
</template>
<script>
export default {
data () {
return {
arr: [ '北京', '上海', '广东', '深圳' ],
opt: ''
}
},
methods: {
add () {
this.$set(this.arr, this.arr.length, this.opt)
}
}
}
</script>
So aktualisieren Sie das Array mit $set in vue.js
So verschieben Sie das Array in vue.js Position und Aktualisierung
Detaillierte grafische Erklärung der Verwendung von vue2-highcharts in Vue
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung von „Computed', „Filter', „Get', „Set'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Plattform ist Kuai Tuan Tuan?
Welche Plattform ist Kuai Tuan Tuan?
 Selbststudium für Anfänger in C-Sprache ohne Grundkenntnisse
Selbststudium für Anfänger in C-Sprache ohne Grundkenntnisse
 So verwenden Sie die Imfinfo-Funktion
So verwenden Sie die Imfinfo-Funktion
 regulärer Perl-Ausdruck
regulärer Perl-Ausdruck
 So konvertieren Sie PDF-Dateien in PDF
So konvertieren Sie PDF-Dateien in PDF
 Lösungen für verstümmelte chinesische Schriftzeichen
Lösungen für verstümmelte chinesische Schriftzeichen
 Der Unterschied zwischen PHP und JS
Der Unterschied zwischen PHP und JS
 Wie man Douyin Xiaohuoren verkleidet
Wie man Douyin Xiaohuoren verkleidet




